Cookie客戶端緩存。 1、引言 隨著瀏覽器的處理能力不斷增強,越來越多的網站開始考慮將數據存儲在「客戶端」,那麼久不得不談本地存儲了。 本地存儲的好處: 一是避免取回數據前頁面一片空白,如果不需要最新數據也可以減少向伺服器的請求次數,從而減少用戶等待從服務端獲取數據的時間。 二是網路狀態不佳時仍 ...
Cookie客戶端緩存。
1、引言
隨著瀏覽器的處理能力不斷增強,越來越多的網站開始考慮將數據存儲在「客戶端」,那麼久不得不談本地存儲了。
本地存儲的好處:
一是避免取回數據前頁面一片空白,如果不需要最新數據也可以減少向伺服器的請求次數,從而減少用戶等待從服務端獲取數據的時間。
二是網路狀態不佳時仍可以顯示離線數據。
2、本地存儲
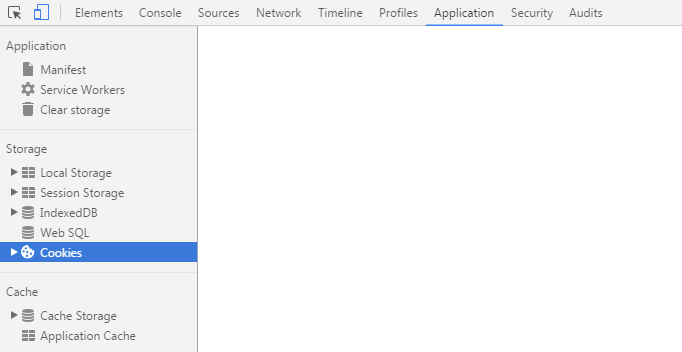
用chrome瀏覽器打開一個網頁,F12進入開發者模式,點擊Application,我們可以看到:

以上的Local Stroage 、 Session Stroage 、 IndexedDB 、Cookies,就是常用的本地存儲其中的幾種。
3、常用的本地存儲
1) cookie
是客戶端用來存儲數據的一種選項,它既可以在客戶端設置也可以在伺服器端設置。cookie會跟隨任意HTTP請求一起發送。
優點:相容性好
缺點:一是增加了網路流量,二是數據容量有限,最多只能存儲4kb的數據,瀏覽器之間各有不同,三是不安全。
2)userData
是微軟通過一個自定義行為引入的持久化用戶數據的概念。用戶數據允許每個文檔最多128kb的數據,每個功能變數名稱最多1MB的數據。
缺點:不是web標準的一部分,只有ie支持。
3)web存儲機制
web Stroage,包括:Session Stroage和Local Stroage,
前者嚴格用於一個瀏覽器會話中存儲數據,因為數據在瀏覽器關閉後會立即刪除;後者則用於跨會話的持久化地存儲數據。
缺點:ie不支持Session Stroage,低版本的ie(ie6、7)不支持Local Stroage,並且不支持查詢語言。
4)IndexedDB
Indexed Database api的簡稱,是在瀏覽器保存結構化數據的一種「資料庫」。類似SQL資料庫的結構化數據存儲機制,代替了廢棄已久的web SQL Database api。
優點:能夠在客戶端存儲大量的結構化數據,並且使用索引高效檢索的api。
缺點:相容性不好,未得到大部分瀏覽器的支持。
4、cookie的用途
document 對象的cookie 屬性
cookie是一小段文本信息,伴隨著用戶請求在web伺服器和瀏覽器之間傳遞。它存儲於訪問者的電腦中,每當同一臺電腦通過瀏覽器請求某個頁面時,就會發送這個 cookie。
首先聲明,它是「瀏覽器」提供的一種機制,
它將 document 對象的cookie 屬性提供給 JavaScript,可以使用JavaScript來創建和取回 cookie 的值,因此我們可以通過document.cookie訪問它。
cookie是存於用戶硬碟的一個文件,這個文件通常對應於一個功能變數名稱,也就是說,cookie可以跨越一個功能變數名稱下的多個網頁,但不能跨越多個功能變數名稱使用。
cookie的根本用途
cookie 將信息存儲於用戶硬碟,因此可以作為全局變數,這是它最大的一個優點。它最根本的用途是 Cookie 能夠幫助 Web 站點保存有關訪問者的信息。
列舉cookie的幾種小用途
1)保存用戶登錄信息。這應該是最常用的了。當您訪問一個需要登錄的界面,例如微博、百度及一些論壇,在登錄過後一般都會有類似"下次自動登錄"的選項,勾選過後下次就不需要重覆驗證。這種就可以通過cookie保存用戶的id。
2)創建購物車。購物網站通常把已選物品保存在cookie中,這樣可以實現不同頁面之間數據的同步(同一個功能變數名稱下是可以共用cookie的),同時在提交訂單的時候又會把這些cookie傳到後臺。
3)跟蹤用戶行為。例如百度聯盟會通過cookie記錄用戶的偏好信息,然後向用戶推薦個性化推廣信息,所以瀏覽其他網頁的時候經常會發現旁邊的小廣告都是自己最近百度搜過的東西。這是可以禁用的,這也是cookie的缺點之一。
cookie是怎麼起作用的呢?
在上一節中我們知道 cookie 是存在用戶硬碟中,用戶每次訪問站點時,Web應用程式都可以讀取 Cookie 包含的信息。當用戶再次訪問這個站點時,瀏覽器就會在本地硬碟上查找與該 URL 相關聯的 Cookie。如果該 Cookie 存在,瀏覽器就將它添加到request header的Cookie欄位中,與http請求一起發送到該站點。
4、cookie的格式和常見的屬性
字元串規律:(1)每個 cookie 都以名/值對的形式,即 name=value,(2)名稱和值都必須是URL編碼的,(3)且兩對cookie間以 分號 和 空格 隔開。
紅色標註的那行,稍微猜想一下,也可以知道它是與cookie相關的值和屬性。name、value 不必多說,自然是 cookie 的名和值。domian 、Path 、 Expires/max-age 、
Size 、Http 、 Secure等軍屬cookie的屬性。
我們先手動添加幾個cookie,代碼如下:
document.cookie = "test1=myCookie1;"
document.cookie = "test2=myCookie2; domain=.google.com.hk; path=/webhp"
document.cookie = "test3=myCookie3; domain=.google.com.hk; expires=Sat, 04 Nov 2017 16:00:00 GMT; secure"
document.cookie = "test4=myCookie4; domain=.google.com.hk; max-age=10800;"
domain 和 path
這兩個選項共同決定了cookie能被哪些頁面共用。
標紅區域是預設情況,正如例1中未設置domain和path最終顯示的情況。
domain 參數是用來控制 cookie對「哪個域」有效,預設為設置 cookie的那個域。這個值可以包含子域,也可以不包含它。如上圖的例子,Domain選項中,可以是".google.com.hk"(不包含子域,表示它對google.com.hk的所有子域都有效),也可以是"www.google.com.hk"(包含子域)。
path用來控制cookie發送的指定域的「路徑」,預設為"/",表示指定域下的所有路徑都能訪問。它是在功能變數名稱的基礎下,指定可以訪問的路徑。例如cookie設置為"domain=.google.com.hk; path=/webhp",那麼只有".google.com.hk/webhp"及"/webhp"下的任一子目錄如"/webhp/aaa"或"/webhp/bbb"會發送cookie信息,而".google.com.hk"就不會發送,即使它們來自同一個域。
expries/max-age失效時間
expries 和 max-age 是用來決定cookie的生命周期的,也就是cookie何時會被刪除。
expries 表示的是失效時間,準確講是「時刻」,max-age表示的是生效的「時間段」,以「秒」為單位。
若 max-age 為正值,則表示 cookie 會在 max-age 秒後失效。如例四中設置"max-age=10800;",也就是生效時間是3個小時,那麼 cookie 將在三小時後失效。
若 max-age 為負值,則cookie將在瀏覽器會話結束後失效,即 session,max-age的預設值為-1。若 max-age 為0,則表示刪除cookie。
secure
預設情況為空,不指定 secure 選項,即不論是 http 請求還是 https 請求,均會發送cookie。
是 cookie 的安全標誌,是cookie中唯一的一個非鍵值對兒的部分。指定後,cookie只有在使用SSL連接(如HTTPS請求或其他安全協議請求的)時才會發送到伺服器。
httponly(即http)
httponly屬性是用來限制客戶端腳本對cookie的訪問。將 cookie 設置成 httponly 可以減輕xss(跨站腳本攻擊 Cross Site Scripting)攻擊的危害,
防止cookie被竊取,以增強cookie的安全性。(由於cookie中可能存放身份驗證信息,放在cookie中容易泄露)
預設情況是不指定 httponly,即可以通過 js 去訪問。
5、如何利用以上屬性去設置cookie?
伺服器端設置
伺服器通過發送一個名為 Set-Cookie 的HTTP頭來創建一個cookie,作為 Response Headers 的一部分。如下圖所示,每個Set-Cookie 表示一個 cookie(如果有多個cookie,需寫多個Set-Cookie),每個屬性也是以名/值對的形式(除了secure),屬性間以分號加空格隔開。格式如下:
; domain=domain][; path=path][; secure]
只有cookie的名字和值是必需的。
客戶端設置
客戶端設置cookie的格式和Set-Cookie頭中使用的格式一樣。如下:
; domain=domain][; path=path][; secure]"
若想要添加多個cookie,只能重覆執行 document.cookie(如上)。這可能和平時寫的 js 不太一樣,一般重覆賦值是會覆蓋的,
但對於cookie,重覆執行 document.cookie 並「不覆蓋」,而是「添加」(針對「不同名」的)。
6、cookie的缺點
安全性:由於cookie在http中是明文傳遞的,其中包含的數據都可以被他人訪問,可能會被篡改、盜用。
大小限制:cookie的大小限制在4kb左右,不適合大量存儲。
增加流量:cookie每次請求都會被自動添加到Request Header中,無形中增加了流量。cookie信息越大,對伺服器請求的時間越長。
Session伺服器緩存。
一:
網站開發中,為了保存用戶信息我們就會用到session。
Session具有以下特點:
(1)Session中的數據保存在伺服器端;
(2)Session中可以保存任意類型的數據;
(2)Session預設的生命周期是20分鐘,可以手動設置更長或更短的時間。
我們在aspx頁面中的調用一般只需要這麼寫:<%=session["key"]=value %>;
獲取session時一般這麼寫:string username=session["username"],但是在給對象賦值的時候我們需要註意兩點
1:判斷是否為null
2:類型的轉換
例子:
//使用Session對象來傳送用戶的登錄名,在另一頁中將用戶的登錄名顯示出
//使用Session對象保存用戶登錄名的代碼如下:
Session.Remove("UserName");
Session["UserName"] = txtName.Text;
Response.Redirect("a.aspx");
這裡用的重定向去跳轉到指定頁面;是要註意:如果我們的請求是通過Ajax方法的時候,重定向是不起作用的!
好,那這裡讓我們分析一下Response.Redirect的跳轉原因:
->Response.Redirect是本地跳轉,並不服務端跳轉;是往瀏覽器端輸出一個響應碼,這個響應碼為301或者302,告訴瀏覽器跳轉。
二:
a:使用Session變數
使用Session變數是可以在頁面間傳遞值的的另一種方式,在本例中我們把控制項中的值存在Session變數中,然後在另一個頁面中使用它,以不同頁面間實現值傳遞的目的。但是,需要註意的是在Session變數存儲過多的數據會消耗比較多的伺服器資源,在使用session時應該慎重,當然了,我們也應該使用一些清理動作來去除一些不需要的session來降低資源的無謂消耗。
釋放方式:session.remove();
session.removeAll();
session.Abandon();
b:session傳遞數組的用法:

protected void Button1_Click(object sender, EventArgs e)
{
ArrayList sArr = new ArrayList();
sArr.Add("0");
sArr.Add("1");
sArr.Add("2");
sArr.Add("3");
sArr.Add("4");
sArr.Add("5");
Session["Array"] = sArr;
ArrayList sRarr = new ArrayList();
string ssMsg = "";
sRarr = (ArrayList)Session["Array"];
ssMsg = sRarr[3].ToString();
Response.Write("<script>window.alert('" + ssMsg + "')</script>");
}

c:使用Session驗證用戶登錄
if (txtName.Text == "mr" && txtPassword.Text == "mrsoft")
{
Session["UserName"] = txtName.Text.Trim();
Response.Redirect("a.aspx");
}
Session對象預設失效期為20分鐘,用戶也可以在Web.Config中對其進行設置。
在用session的時候讓我想到我用過的viewdata,我感覺這兩個都能起到傳值的作用。
MVC中的弱類型,主要有ViewData和TempData
實則上應該都是字典,用於鍵值對應關係,分別對應ViewDataDictionary以及TempDataDictionary。
ViewData只能在當前的HTTP請求中,不會像session一樣可以把數據帶到下一個HTTP請求。
TempData跟ViewData的區別是他是臨時性的,例如取代一些viewstatus一樣保存客戶端的上一次數據。他的內部是通過session來保存的。只要被取用一次後就自動清除session。
...待續!
Application全局應用變數。
Application對象生存期和Web應用程式生存期一樣長,生存期從Web應用程式網頁被訪問開始,HttpApplication類對象
Application被自動創建,直到沒有一個網頁被訪問時結束,Application對象被自動撤銷。因此Application對象中的變數也有
相同生存期,並且變數可以被Web應用程式中的所有網頁訪問。因此,可以在Application對象中建立一些全局的公用變數,由於存儲在
Application對象中的數值可以被應用程式的所有網頁讀取,所以Application對象的屬性也適合在應用程式的網頁之間傳遞信息。
Application對象主要有以下用途:
l 存儲記錄線上人數或訪問網站總人數的變數。
l 存儲網站共用最新消息,供所有網頁更新。
l 記錄網站中個網頁同一條廣告被點擊的次數或時間。
l 存儲供所有網頁使用的資料庫數據。
l 不同用之間通訊,例如多用戶聊天室,多用戶游戲等
本節首先介紹Application對象的用法,然後介紹記錄訪問網站總人數的實現方法。
11.4.1 Application對象屬性
雖然Application對象沒有內置的屬性,但我們可以使用以下句法設置用戶定義的屬性也可稱為集合:Application("屬性/集合名
稱")=值,例如,Application("MyVar")="Hello"。用以下語句取出數據:string s=
Application("MyVar")。
11.4.1 方法
Application
對象有兩個方法,它們都是用於處理多個用戶對存儲在Application中的數據進行寫入的的同步問題。由於存儲在Application對象中的數值
可以被應用程式的所有網頁讀取,因此一個用戶在修改這個變數時,不允許其它用戶修改,這兩個方法就是解決這個問題的。
l L ock 方 法
Lock 方法阻止其他客戶修改存儲在 Application 對象中的變數,以確保在同一時刻僅有一個客戶可修改和存取 Application
變數。如果用戶沒有明確調用 Unlock 方法,則伺服器將在 .asp 文件結束或超時後即解除對 Application 對象的鎖定。
l Unlock 方法
和Lock方法相反,Unlock方法允許其他客戶修改Application對象的屬性。下例介紹一個計數器變數的使用方法。
Application.Lock;
Application["counter"]=(Int32)Application["counter"]+1;
Application.UnLock;
11.4.1 事件
l Application_OnStart事件
第一個瀏覽器訪問Web應用程式網頁時,產生的事件。
l Application_OnEnd事件
沒有瀏覽器訪問時Web應用程式網頁時,產生的事件。
Application_OnStart和Application_OnEnd事件的處理過程必須寫在global.asax文件之中。


