在很多場合,我們需要線上編輯HTML內容,然後在頁面上或者其他終端上(如小程式、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現HTML文檔的編輯和圖片插入操作,這個控制項的使用非常方便,並且用戶群也很大。 ...
在很多場合,我們需要線上編輯HTML內容,然後在頁面上或者其他終端上(如小程式、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現HTML文檔的編輯和圖片插入操作,這個控制項的使用非常方便,並且用戶群也很大。
Summernote 是一個簡單靈活,所見即所得(WYSIWYG)的編輯器,Summernote是一個輕量級、靈活基於Bootstrap和jQuery的HTML文本編輯器,擁有強大的API配置功能,多國語言支持支持Bootstrap2.x和3.0,支持視頻和圖片上傳以及代碼的高亮顯示,多種
後臺語言版本示例以及多主體支持,在瀏覽器相容方面,支持IE9+以及現代的瀏覽器Chrome,Firefox,Safari等,在移動端應該有不錯的表現,還是很不錯的,值得使用。
該插件是開源的,官網地址:http://summernote.org/,GitHub地址:https://github.com/summernote/summernote/、安裝調整都很方便。
1、Summernote的簡單使用
使用方法: 1)、載入JS和CSS<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js--> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.7/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.7/summernote.js"></script>
基於MVC的Asp.net應用程式中,我們一般在BundleConfig.cs裡面初始化我們的引入JS文件,如下所示。
//添加對bootstrap-summernote的支持 css_metronic.Include("~/Content/metronic/assets/global/plugins/bootstrap-summernote/summernote.css"); js_metronic.Include("~/Content/metronic/assets/global/plugins/bootstrap-summernote/summernote.min.js"); js_metronic.Include("~/Content/metronic/assets/global/plugins/bootstrap-summernote/lang/summernote-zh-CN.min.js");
bundles.Add(css_metronic);
bundles.Add(js_metronic);
2)、編寫HTML內容
在HTML頁面代碼增加下麵的標記。
<div id="summernote">Hello Summernote</div>
3)、初始化調用
簡單的初始化代碼如下所示。
$(document).ready(function() { $('#summernote').summernote(); });
如果增加控制項高度的定義,則如下所示。
$('#summernote').summernote({
height: 300,
focus: true
});
而詳細的初始化界面,一般還包括語言國際化、圖片上傳等處理代碼,如下所示
function initEditor() { $('#Note').summernote({ lang: 'zh-CN', // default: 'en-US' height: 600, // set editor height minHeight: null, // set minimum height of editor maxHeight: null, // set maximum height of editor focus: true, // set focus to editable area after initializing summe callbacks: { onImageUpload: function (files) { //the onImageUpload API img = sendFile(files[0]); } } }); }
4)、獲取內容
var markupStr = $('#summernote').summernote('code');
5)、設置內容
設置內容和獲取內容類似,在code後面增加需要寫入的HTML內容即可。
var markupStr = 'hello world'; $('#summernote').summernote('code', markupStr);
2、 summernote插件在實際項目中的使用
上面介紹了常規 summernote插件的使用過程,一般情況下,我們使用它除了編輯HTML內容外,還需要對圖片上傳進行處理,以確保我們可以直接把文件上傳到後臺文件系統裡面去,而不是把它們轉換為Base64的編碼放在頁面內。
一般的初始化代碼如下所示。
function initEditor() { $('#Note').summernote({ lang: 'zh-CN', // default: 'en-US' height: 600, // set editor height minHeight: null, // set minimum height of editor maxHeight: null, // set maximum height of editor focus: true, // set focus to editable area after initializing summe callbacks: { onImageUpload: function (files) { //the onImageUpload API img = sendFile(files[0]); } } }); }
其中的sendFile的函數如下所示,主要是調用附件管理模塊進行文件的存儲。
//提交文件到伺服器處理 function sendFile(file) { data = new FormData(); data.append("file", file); //增加額外的參數 data.append("folder", '商品信息'); data.append("guid", $("#ID").val()); $.ajax({ data: data, type: "POST", url: "/FileUpload/Upload", cache: false, contentType: false, processData: false, success: function (json) { var data = $.parseJSON(json); var url = data.urls[0]; $("#Note").summernote('insertImage', url, 'image name'); // the insertImage API } }); }
一般來說,我們的文件為了在多個應用之間共用處理,一般建議以FTP方式進行處理,這方面可以參考隨筆《在附件管理模塊中增加對FTP 上傳和預覽的支持》,FTP上傳文件可以使用FluentFTP這個組件(GitHub地址:https://github.com/hgupta9/FluentFTP ),這個是一個應用很廣,功能很強大的FTP組件。
上傳附件到伺服器上的後臺控制器代碼如下所示,主要是構建文件信息,上傳後返回對應的URL,然後就可以在 summernote插件上顯示圖片了。
/// <summary> /// 上傳附件到伺服器上 /// </summary> /// <param name="fileData">附件信息</param> /// <param name="guid">附件組GUID</param> /// <param name="folder">指定的上傳目錄</param> /// <returns></returns> [AcceptVerbs(HttpVerbs.Post)] public ActionResult Upload(string guid, string folder) { //如果需要修改欄位顯示,則參考下麵代碼處理 dynamic obj = new ExpandoObject(); List<string> urls = new List<string>(); var result = new CommonResult(); HttpFileCollectionBase files = HttpContext.Request.Files; if (files != null) { foreach (string key in files.Keys) { try { #region MyRegion HttpPostedFileBase fileData = files[key]; if (fileData != null) { HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8"); HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8"); HttpContext.Response.Charset = "UTF-8"; string fileName = Path.GetFileName(fileData.FileName); //原始文件名稱 string fileExtension = Path.GetExtension(fileName); //文件擴展名 FileUploadInfo info = new FileUploadInfo(); info.FileData = ReadFileBytes(fileData); if (info.FileData != null) { info.FileSize = info.FileData.Length; } info.Category = folder; info.FileName = fileName; info.FileExtend = fileExtension; info.AttachmentGUID = guid; info.AddTime = DateTime.Now; info.Editor = CurrentUser.Name;//登錄人 //info.Owner_ID = OwerId;//所屬主表記錄ID result = BLLFactory<FileUpload>.Instance.Upload(info); if (!result.Success) { LogTextHelper.Error("上傳文件失敗:" + result.ErrorMessage); } else { //返回具體路徑地址 string serverRealPath = info.BasePath.UriCombine(info.SavePath); if (!Path.IsPathRooted(info.BasePath) && !info.BasePath.StartsWith("http://") && !info.BasePath.StartsWith("https://")) { //如果是相對目錄,加上當前程式的目錄才能定位文件地址 var url = HttpContext.Request.Url; var baseurl = url.AbsoluteUri.Replace(url.PathAndQuery, ""); serverRealPath = baseurl.UriCombine(serverRealPath).Replace('\\', '/'); } urls.Add(serverRealPath); } } #endregion } catch (Exception ex) { result.ErrorMessage = ex.Message; LogTextHelper.Error(ex); } } obj.urls = urls; } else { result.ErrorMessage = "fileData對象為空"; } var newResult = new { Success = result.Success, ErrorMessage = result.ErrorMessage, urls = urls }; return ToJsonContent(newResult); }
界面效果如我在隨筆介紹的一樣《微信小程式結合後臺數據管理實現商品數據的動態展示、維護》。
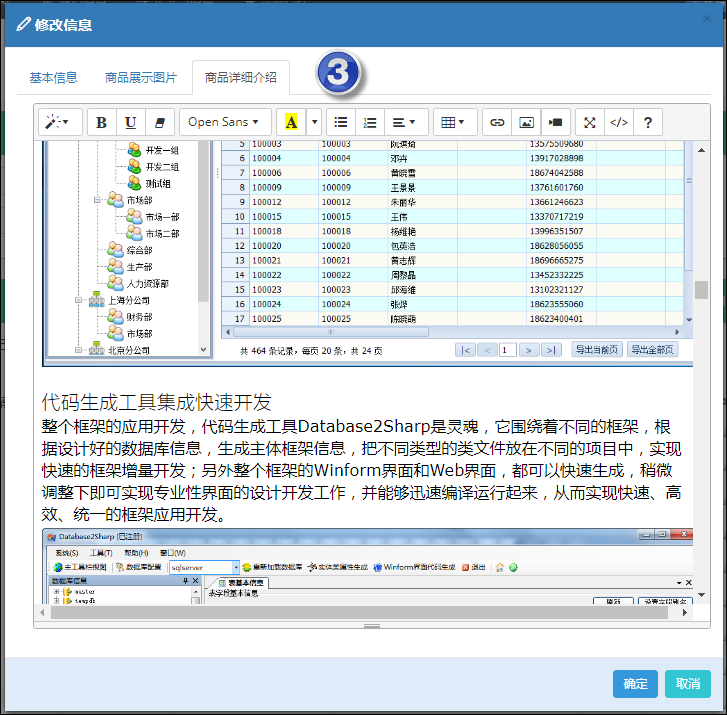
案例對商品的詳細信息的富文本進行編輯,來進行圖片文字的編輯處理,如下界面所示。

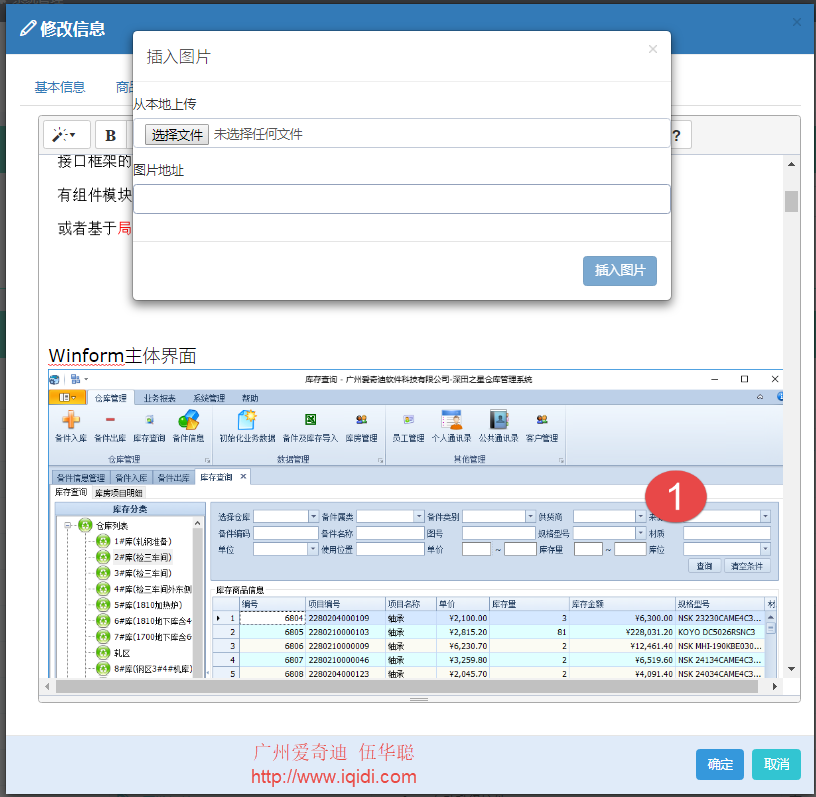
當我們插入圖片的時候,彈出一個對話框界面,選擇文件上傳後返回URL顯示在SummerNote插件上。

上傳文件成功後,通過下麵的代碼插入一個圖片,如下代碼。
$.ajax({ data: data, type: "POST", url: "/FileUpload/Upload", cache: false, contentType: false, processData: false, success: function (json) { var data = $.parseJSON(json); var url = data.urls[0]; $("#Note").summernote('insertImage', url, 'image name'); // the insertImage API } });
以上就是我在實際的Bootstrap框架項目中使用 summernote插件實現HTML文檔的編輯和圖片插入操作,整體性還是比較容易上手的,經驗供大家借鑒。
其他相關隨筆可以參考閱讀下:
《結合bootstrap fileinput插件和Bootstrap-table表格插件,實現文件上傳、預覽、提交的導入Excel數據操作流程》
《基於Metronic的Bootstrap開發框架經驗總結(16)-- 使用插件bootstrap-table實現表格記錄的查詢、分頁、排序等處理》
基於Metronic的Bootstrap開發框架經驗總結(15)-- 更新使用Metronic 4.75版本
基於Metronic的Bootstrap開發框架經驗總結(14)--條碼和二維碼的生成及列印處理
基於Metronic的Bootstrap開發框架經驗總結(13)--頁面鏈接收藏夾功能的實現2
基於Metronic的Bootstrap開發框架經驗總結(12)--頁面鏈接收藏夾功能的實現
基於Metronic的Bootstrap開發框架經驗總結(11)--頁面菜單的幾種呈現方式
基於Metronic的Bootstrap開發框架經驗總結(10)--優化Bootstrap圖標管理
在MVC控制器裡面使用dynamic和ExpandoObject,實現數據轉義的輸出
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和保存操作
基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體界面介紹
基於Metronic的Bootstrap開發框架經驗總結(7)--數據的導入、導出及附件的查看處理
基於Metronic的Bootstrap開發框架經驗總結(6)--對話框及提示框的處理和優化
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap文件上傳插件File Input的使用
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖標的提取和利用
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2插件的使用
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和插件JSTree的使用
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及菜單模塊的處理


