引言:交互的概念是很難用語言描述的,怎樣才能讓一個抽象的想法得到充分溝通和測試呢?一個原型工具就能回答這個問題。 原型是一個想法成為App或者網頁的旅途上的伴侶。一個建築師不會從一開始就去挖地下室,他會在繪製完草圖後,一步一步地設計電腦上的和真實的模型,並且反覆地測試和修訂。同樣平面設計師也會在UI ...
引言:交互的概念是很難用語言描述的,怎樣才能讓一個抽象的想法得到充分溝通和測試呢?一個原型工具就能回答這個問題。
原型是一個想法成為App或者網頁的旅途上的伴侶。一個建築師不會從一開始就去挖地下室,他會在繪製完草圖後,一步一步地設計電腦上的和真實的模型,並且反覆地測試和修訂。同樣平面設計師也會在UI界面上一點一滴地修複和調整各種設計元素。
但是除了需要打造一個美觀的UI界面之外,還應該讓用戶可以享受使用產品的過程,產生粘度,最起碼不會產生厭煩的情緒。這就關乎到一個好的用戶體驗的問題。因此,為了避免在“建築”的“落成儀式”上給用戶造成負面的體驗,設計的時候就必須充分考慮用戶的感受和體驗。在“建築”還未落成的時候,原型就是問題的解決之道。
影響UX設計的幾點因素
影響產品開發的有三點基本因素:
- 功能性:這款產品能做什麼?
- 交互性:這款產品是如何運作的?
- 可視性:這款產品是什麼樣子的?

其他因素比如用戶需求、企業目標和其他的一些需求,都需要UX設計師全面、縝密地去考慮和理解。他們需要提前設計好框架的大方向,首要的是定義需求:我們要達到的什麼樣的目標?比如說針對在城市中無法找到停車位的情況,需求就是一個“能讓我找到停車位”的產品。在既有的城市系統中,問題的關鍵是明確主要的使用痛點和評估用戶跟目標的距離。
可視化思考
很多UX設計師在概念形成前和期間喜歡用文字表達構思,實際上會讓交流變得晦澀難懂。事實上需求、問題和用戶故事等等都需要用可視化的方式來呈現,因為圖像處於大腦信息接收鏈的首位,簡明生動的圖片才能夠幫助團隊快速地找到聯繫,理解晦澀的概念。
草圖也是團隊合作的好的起點,因為用筆和紙或是記號筆和白板就能夠解決常見的問題。一些人說“我不擅長畫畫”只是藉口,畢竟這不是一個繪畫比賽。重要的是快節奏的頭腦風暴,不斷討論並且在原有基礎上修訂。微軟的首席研究員Bill Buxton認為:“草圖是一種思考工具”。而可視化思考不僅僅是一種工具,還是一種工作態度:把筆和紙拿在手中,讓原型說話,實事求是地闡述觀點;好過拐彎抹角說半天抓不住重點。利用原型設計工具Mockplus的思維導圖也可以清晰地呈現思路。
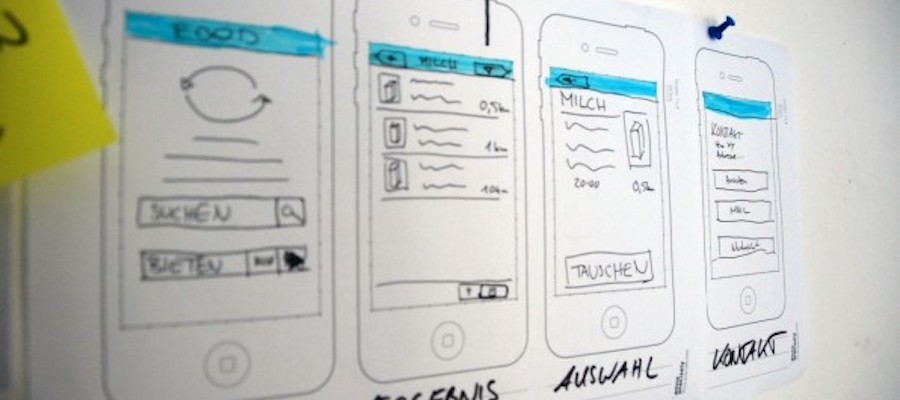
草圖和故事板
原型是用於做設計上的決定的。在每次原型設計的開頭都擺著一個問題:我用原型想要測試什麼?是否需要出一份大體的排版?通常都可以繪製一份中心的UI視圖的草圖。具體的內容和形狀不重要,直線和曲線代表文本,矩形和圓形代表圖片。不過問題往往是:中心內容是什麼?怎樣把內容代入場景?用戶界面的元素比如列表,按鈕,下拉菜單應該怎樣替換?所有這些問題可以利用草圖輕鬆快速地討論。

可交互的產品總是在不斷變化著的。所以你需要用不同順序測試排版。因此草圖就可以集合成可視化具體的使用場景的故事板。首先需要繪製出三或四個核心功能。故事板就可以測試用戶如何從一個視圖跳到下一個,處於產品具體的什麼位置。
同樣重要的是測試人群的篩選。你想要測試的內容,決定了產品可視化、交互性和功能性細節的深度。測試者包括團隊成員、投資者和用戶都會部分地影響到原型的抽象程度。
線框圖
相比草圖來說,線框圖是前端的第一份圖表式的的設計稿,是用戶界面的具體呈現。到了線框圖的階段,圖文有了最終的尺寸,彼此之間關係安排妥當。設計中的變數如顏色、字體、形狀、紋理和效果等等不用過早決定,以避免在概念的早期階段被這些細節分散註意力。線框圖主要是關於確定有哪些元素,它們是如何鏈接的,以及哪些功能是易於用戶理解的。最大的新手錯誤通常是線框包含錯誤的文本和控制項元素大小,在設計最終稿時,就需要再次檢查基本佈局,這樣就會非常地耗時耗力。可以使用Balsamiq或Mockplus,適用於商用web產品設計中的低保真線框圖和草圖設計。
視覺稿
下一步是視覺稿。這個階段視覺上基本與最終的UI一致了,但是只有局部的功能。視覺稿常常被視作高保真的原型,因為不僅有大致的框架(即佈局),還有相關的設計變數:顏色、形狀、紋理、間距和字體選擇,甚至還會關註圓形按鈕的弧度。除了排版和順序之外,設計師還需要去理清很多細節上的問題。常用的軟體有Sketch和Adobe Photoshop、Illustrator、Dreamweaver等等。
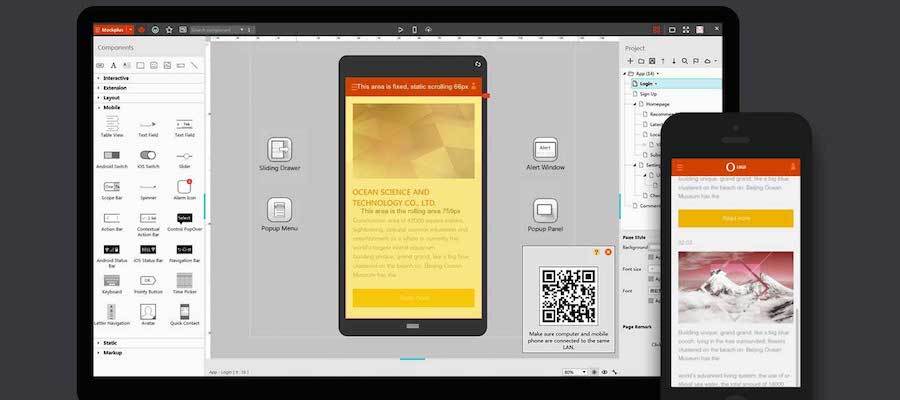
原型工具
根據你的專業水平和偏好有許多可以選擇的原型設計工具。老牌的有像Axure這樣功能豐富、操作複雜的原型設計工具,適合多頁面流程和複雜邏輯,常用於點擊交互多和邏輯比較複雜的企業軟體界面。與之相對有快速原型設計工具Mockplus,不管是產品老鳥還是入門新人都能輕鬆上手,快速交互,設計靈活,並且不用掌握代碼知識。除此之外,還支持豐富的原型預覽方式,線上離線手機端都可以輕鬆預覽,還支持雲同步和團隊協作,團隊工作更加高效便捷。

做個小結
對於原型設計而言實現的方式和工具都是很豐富的,不過流程監控中,速度和靈活性是至關重要的方面。項目的開始的時候需要快速決策快速明確方向,到了尾聲需要設計師對界面精雕細琢。簡單的草圖幾分鐘就能完成,加上交互可能就是幾個小時。想法的修改在草圖的幫助下幾秒就能完成,可交互的原型的話就會花更長的時間。因此不管你在原型設計中選擇怎樣的實現方式或者工具,核心的目標需要明確:想法必須要隨時隨地易於交流易於理解,助力於做決策。



