在開始之前,我們需要創建一個DrawRectView 其初始代碼為 在ViewController中使用(尺寸為100x100並居中) 顯示效果如下(用紅色邊框顯示邊界) 修改DrawRectView.m代碼如下 其實就添加了下麵的繪圖代碼而已,繪製7條線條,每條線條的寬度為0.5 效果如下 將圖片 ...
在開始之前,我們需要創建一個DrawRectView

其初始代碼為
// // DrawRectView.h // CGContextSetShouldAntialias // // Created by YouXianMing on 2017/8/30. // Copyright © 2017年 TechCode. All rights reserved. // #import <UIKit/UIKit.h> @interface DrawRectView : UIView @end
// // DrawRectView.m // CGContextSetShouldAntialias // // Created by YouXianMing on 2017/8/30. // Copyright © 2017年 TechCode. All rights reserved. // #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor]; self.layer.borderWidth = 0.5f; self.layer.borderColor = [UIColor redColor].CGColor; } return self; } @end
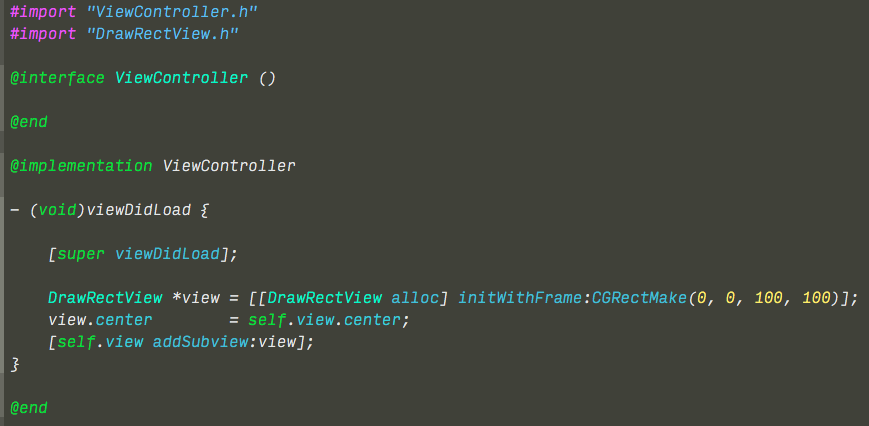
在ViewController中使用(尺寸為100x100並居中)

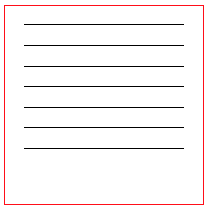
顯示效果如下(用紅色邊框顯示邊界)

修改DrawRectView.m代碼如下
// // DrawRectView.m // CGContextSetShouldAntialias // // Created by YouXianMing on 2017/8/30. // Copyright © 2017年 TechCode. All rights reserved. // #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor]; self.layer.borderWidth = 0.5f; self.layer.borderColor = [UIColor redColor].CGColor; } return self; } - (void)drawRect:(CGRect)rect { // Set stroke color [[UIColor blackColor] setStroke]; // Draw 7 lines. for (int i = 0; i < 7; i++) { UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 0.5f; [path moveToPoint:CGPointMake(10, 10 + i * 10.3)]; [path addLineToPoint:CGPointMake(10 + 80, 10 + i * 10.3)]; [path stroke]; } } @end
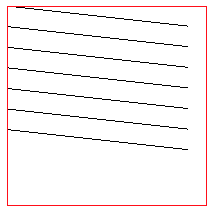
其實就添加了下麵的繪圖代碼而已,繪製7條線條,每條線條的寬度為0.5

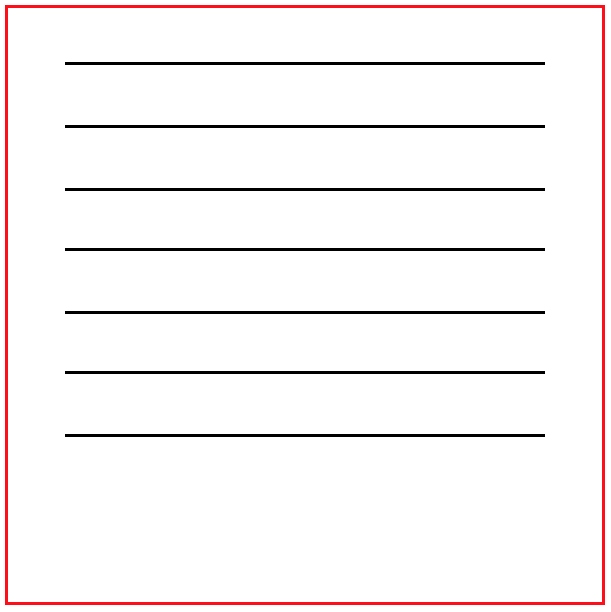
效果如下

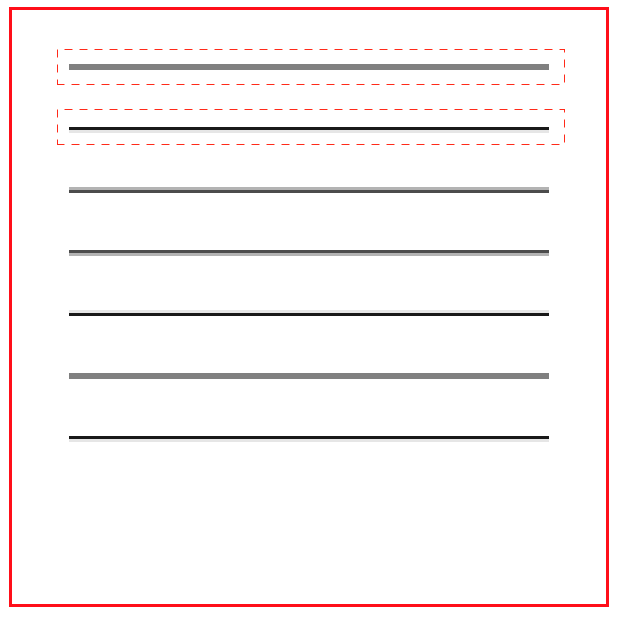
將圖片放大後會發現,線條的寬度並不一致,有的顏色深,有的顏色淺,這就是開了抗鋸齒之後的效果

修改代碼關閉抗鋸齒
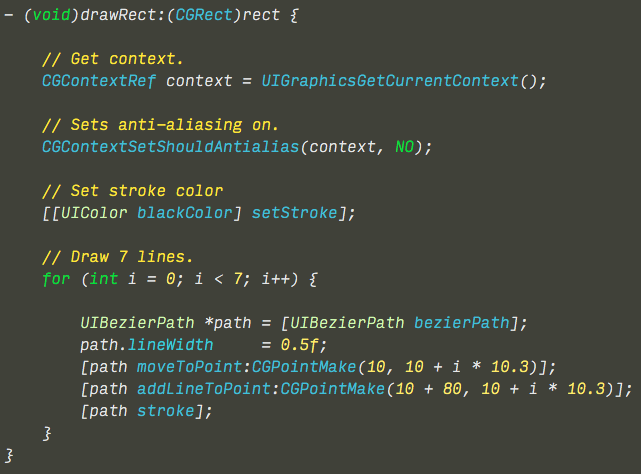
// // DrawRectView.m // CGContextSetShouldAntialias // // Created by YouXianMing on 2017/8/30. // Copyright © 2017年 TechCode. All rights reserved. // #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor]; self.layer.borderWidth = 0.5f; self.layer.borderColor = [UIColor redColor].CGColor; } return self; } - (void)drawRect:(CGRect)rect { // Get context. CGContextRef context = UIGraphicsGetCurrentContext(); // Sets anti-aliasing on. CGContextSetShouldAntialias(context, NO); // Set stroke color [[UIColor blackColor] setStroke]; // Draw 7 lines. for (int i = 0; i < 7; i++) { UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 0.5f; [path moveToPoint:CGPointMake(10, 10 + i * 10.3)]; [path addLineToPoint:CGPointMake(10 + 80, 10 + i * 10.3)]; [path stroke]; } } @end

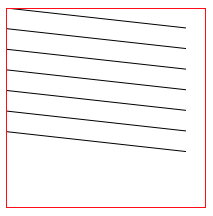
顯示效果

圖片放大後,線條寬度一致

結論
開了抗鋸齒後,系統會對繪製的線條進行一定的模糊處理,來達到不容易看到狗牙的目的,什麼是狗牙?你可以運行以下代碼來看看兩者之間的區別
// // DrawRectView.m // CGContextSetShouldAntialias // // Created by YouXianMing on 2017/8/30. // Copyright © 2017年 TechCode. All rights reserved. // #import "DrawRectView.h" @implementation DrawRectView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor clearColor]; self.layer.borderWidth = 0.5f; self.layer.borderColor = [UIColor redColor].CGColor; } return self; } - (void)drawRect:(CGRect)rect { // Get context. CGContextRef context = UIGraphicsGetCurrentContext(); // Sets anti-aliasing off. CGContextSetShouldAntialias(context, NO); // Set stroke color [[UIColor blackColor] setStroke]; // Draw 7 lines. for (int i = 0; i < 7; i++) { UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 0.5f; [path moveToPoint:CGPointMake(0, 0 + i * 10.3)]; [path addLineToPoint:CGPointMake(10 + 80, 10 + i * 10.3)]; [path stroke]; } } @end
關閉抗鋸齒後不會出現模糊現象,都會出現鋸齒,俗稱狗牙


打開抗鋸齒功能之後線條會模糊,鋸齒得到了一些緩解,稱作抗鋸齒