普及:瀏覽器的相容性問題,往往是個別瀏覽器(沒錯,就是那個與眾不同的瀏覽器)對於一些標準的定義不一致導致的。俗話說:沒有IE就沒有傷害。 貼士:內容都是自己總結的,不免會出現錯誤或者bug,歡迎更正和補充,本帖也會不斷更新。 Normalize.css 不同瀏覽器的預設樣式存在差異,可以使用 Nor ...
普及:瀏覽器的相容性問題,往往是個別瀏覽器(沒錯,就是那個與眾不同的瀏覽器)對於一些標準的定義不一致導致的。俗話說:沒有IE就沒有傷害。
貼士:內容都是自己總結的,不免會出現錯誤或者bug,歡迎更正和補充,本帖也會不斷更新。
Normalize.css
不同瀏覽器的預設樣式存在差異,可以使用 Normalize.css 抹平這些差異。當然,你也可以定製屬於自己業務的 reset.css
<link href="https://cdn.bootcss.com/normalize/7.0.0/normalize.min.css" rel="stylesheet">
簡單粗暴法
* { margin: 0; padding: 0; }
html5shiv.js
解決 ie9 以下瀏覽器對 html5 新增標簽不識別的問題。
<!--[if lt IE 9]> <script type="text/javascript" src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"> </script> <![endif]-->
respond.js
解決 ie9 以下瀏覽器不支持 CSS3 Media Query 的問題。
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"> </script>
picturefill.js
解決 IE 9 10 11 等瀏覽器不支持 <picture> 標簽的問題
<script src="https://cdn.bootcss.com/picturefill/3.0.3/picturefill.min.js"> </script>
IE 條件註釋
IE 的條件註釋僅僅針對IE瀏覽器,對其他瀏覽器無效

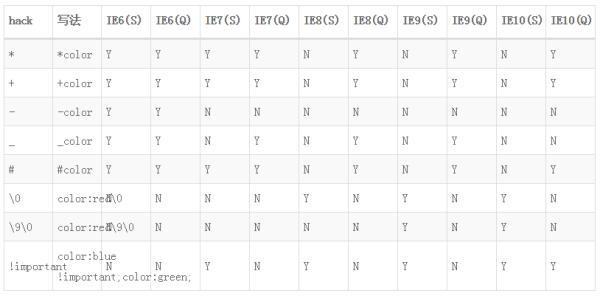
IE 屬性過濾器(較為常用的hack方法)
針對不同的 IE 瀏覽器,可以使用不同的字元來對特定的版本的 IE 瀏覽器進行樣式控制

image

瀏覽器 CSS 相容首碼
-o-transform:rotate(7deg); // Opera
-ms-transform:rotate(7deg); // IE
-moz-transform:rotate(7deg); // Firefox
-webkit-transform:rotate(7deg); // Chrome
transform:rotate(7deg); // 統一標識語句
a 標簽的幾種 CSS 狀態的順序
很多新人在寫 a 標簽的樣式,會疑惑為什麼寫的樣式沒有效果,或者點擊超鏈接後,hover、active 樣式沒有效果,其實只是寫的樣式被覆蓋了。
正確的a標簽順序應該是:
link:平常的狀態
visited:被訪問過之後
hover:滑鼠放到鏈接上的時候
active:鏈接被按下的時候
完美解決 Placeholder
<input type="text" value="Name *" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = 'Name *';}">
清除浮動 最佳實踐
.fl { float: left; }
.fr { float: right; }
.clearfix:after { display: block; clear: both; content: ""; visibility: hidden; height: 0; }
.clearfix { zoom: 1; }
BFC 解決邊距重疊問題
當相鄰元素都設置了 margin 邊距時,margin 將取最大值,捨棄小值。為了不讓邊距重疊,可以給子元素加一個父元素,並設置該父元素為 BFC:overflow: hidden;
<div class="box" id="box"> <p>Lorem ipsum dolor sit.</p> <div "overflow: hidden;"> <p>Lorem ipsum dolor sit.</p> </div> <p>Lorem ipsum dolor sit.</p> </div>
IE6 雙倍邊距的問題
設置 ie6 中設置浮動,同時又設置 margin,會出現雙倍邊距的問題
display: inline;
解決 IE9 以下瀏覽器不能使用 opacity
opacity: 0.5;
filter: alpha(opacity = 50);
filter: progid:DXImageTransform.Microsoft.Alpha(opacity = 50);
解決 IE6 不支持 fixed 絕對定位以及IE6 下被絕對定位的元素在滾動的時候會閃動的問題
/* IE6 hack */
*html, *html body {
background-image: url(about:blank);
background-attachment: fixed;
}
*html #menu {
position: absolute;
top: expression(((e=document.documentElement.scrollTop) ? e : document.body.scrollTop) + 100 + 'px');
}
IE6 背景閃爍的問題
問題:鏈接、按鈕用 CSSsprites 作為背景,在 ie6 下會有背景圖閃爍的現象。原因是 IE6 沒有將背景圖緩存,每次觸發 hover 的時候都會重新載入
解決:可以用 JavaScript 設置 ie6 緩存這些圖片:
document.execCommand("BackgroundImageCache", false, true);
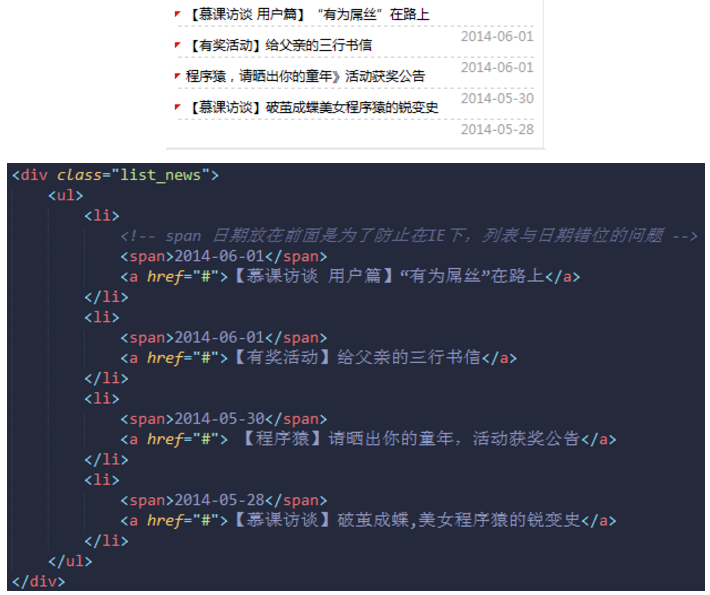
解決在 IE6 下,列表與日期錯位的問題
日期<span> 標簽放在標題 <a> 標簽之前即可

解決 IE6 不支持 min-height 屬性的問題
min-height: 350px; _height: 350px;
讓 IE7 IE8 支持 CSS3 background-size屬性
由於 background-size 是 CSS3 新增的屬性,所以 IE 低版本自然就不支持了,但是老外寫了一個 htc 文件,名叫 background-size polyfill,使用該文件能夠讓 IE7、IE8 支持 background-size 屬性。其原理是創建一個 img 元素插入到容器中,並重新計算寬度、高度、left、top 等值,模擬 background-size 的效果。
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
background-image: url('img/37.png');
background-repeat: no-repeat;
background-size: cover;
-ms-behavior: url('css/backgroundsize.min.htc');
behavior: url('css/backgroundsize.min.htc');
}
IE6-7 line-height 失效的問題
問題:在ie 中 img 與文字放一起時,line-height 不起作用
解決:都設置成 float
width:100%
width:100% 這個東西在 ie 里用很方便,會向上逐層搜索 width 值,忽視浮動層的影響.
Firefox 下搜索至浮動層結束,如此,只能給中間的所有浮動層加 width:100%才行,累啊。
opera 這點倒學乖了,跟了 ie
cursor:hand
顯示手型 cursor: hand,ie6/7/8、opera 都支持,但是safari 、 ff 不支持
cursor: pointer;
td 自動換行的問題
問題:table 寬度固定,td 自動換行
解決:設置 Table 為 table-layout: fixed,td 為 word-wrap: break-word
讓層顯示在 FLASH 之上
想讓層的內容顯示在 flash 上,把 FLASH 設置透明即可
1、<param name=" wmode " value="transparent" /> 2、<param name="wmode" value="opaque"/>
鍵盤事件 keyCode 相容性寫法
var inp = document.getElementById('inp')
var result = document.getElementById('result')
function getKeyCode(e) {
e = e ? e : (window.event ? window.event : "")
return e.keyCode ? e.keyCode : e.which
}
inp.onkeypress = function(e) {
result.innerHTML = getKeyCode(e)
}
求視窗大小的相容寫法
// 瀏覽器視窗可視區域大小(不包括工具欄和滾動條等邊線)
// 1600 * 525
var client_w = document.documentElement.clientWidth || document.body.clientWidth;
var client_h = document.documentElement.clientHeight || document.body.clientHeight;
// 網頁內容實際寬高(包括工具欄和滾動條等邊線)
// 1600 * 8
var scroll_w = document.documentElement.scrollWidth || document.body.scrollWidth;
var scroll_h = document.documentElement.scrollHeight || document.body.scrollHeight;
// 網頁內容實際寬高 (不包括工具欄和滾動條等邊線)
// 1600 * 8
var offset_w = document.documentElement.offsetWidth || document.body.offsetWidth;
var offset_h = document.documentElement.offsetHeight || document.body.offsetHeight;
// 滾動的高度
var scroll_Top = document.documentElement.scrollTop||document.body.scrollTop;
DOM 事件處理程式的相容寫法(能力檢測)
var eventshiv = {
// event相容
getEvent: function(event)
{return event ? event : window.event;
},
// type相容
getType: function(event) {
return event.type;
},
// target相容
getTarget: function(event) {
return event.target ? event.target : event.srcelem;
},
// 添加事件句柄
addHandler: function(elem, type, listener) {
if (elem.addEventListener) {
elem.addEventListener(type, listener, false);
}
else if (elem.attachEvent) {
elem.attachEvent('on' + type, listener);
}
else {
// 在這裡由於.與'on'字元串不能鏈接,只能用 []
elem['on' + type] = listener;
}
},
// 移除事件句柄
removeHandler: function(elem, type, listener) {
if (elem.removeEventListener) {
elem.removeEventListener(type, listener, false);
}
else if (elem.detachEvent) {
elem.detachEvent('on' + type, listener);
}
else {
elem['on' + type] = null;
}
},
// 添加事件代理
addAgent: function (elem, type, agent, listener) {
elem.addEventListener(type, function (e) {
if (e.target.matches(agent)) {
listener.call(e.target, e); // this 指向 e.target
}
});
},
// 取消預設行為
preventDefault: function(event) {
if (event.preventDefault) {
event.preventDefault(); }
else {
event.returnValue = false;
}
},
// 阻止事件冒泡
stopPropagation: function(event) {
if (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
};


