本篇和大家分享的是Linux+NetCore+Nginx搭建負載集群,對於netcore2.0發佈後,我一直在看官網的文檔並學習,關註有哪些新增的東西,我,一個從1.0到2.0的跟隨者這裡只總結一句話:2.0版本,api更多,文檔更全,新增的razor模板我喜歡。這裡來到本文的內容要點: linux ...
本篇和大家分享的是Linux+NetCore+Nginx搭建負載集群,對於netcore2.0發佈後,我一直在看官網的文檔並學習,關註有哪些新增的東西,我,一個從1.0到2.0的跟隨者這裡只總結一句話:2.0版本,api更多,文檔更全,新增的razor模板我喜歡。這裡來到本文的內容要點:
- linux快速安裝nginx
- 為nercore項目分別生成:win7-x64和ubuntu.16.04-x64 運行包
- nginx+.netcore反向代理的示例
- 部署一個集群(Linux+NetCore+Nginx)
- 獲取訪問集群的用戶ip和響應服務所在伺服器的ip
linux中快速安裝nginx
怎麼在linux中安裝nginx,這個問題的解決方案應該很多年前就有了,這來講解的內容老博友們不要在意或許你可以直接跳到第二點;
首選需要一臺安裝有linux系統的電腦或虛擬機,我這裡是ubuntu.16.04-x64的linux系統;然後還需要能夠聯網;再來就是在root許可權下通過如下命令直接下載,安裝nginx服務: sudo apt-get install nginx ;僅僅執行如上命令後你就能夠使用nginx服務了,為了驗證nginx是否安裝成功或可用,可以執行如下開啟nginx服務命令: sudo service nginx start ,然後瀏覽器直接訪問linux伺服器的80埠: http://172.16.21.66:80 ,不出意外能夠出現成功的界面;
當執行完get和install命令的時候,我們就可以在預設的安裝路徑:/etc/nginx 找到這個文件夾,我們後面將要修改的配置文件是:/ect/nginx/sites-available/default,在這配置文件配置反向代理,集群,緩存等一些列操作;
為netcore項目分別生成:win7-x64和ubuntu.16.04-x64 運行包
本篇的示例是基於razor模板的項目,當然了我基本沒改動什麼東西,還是保持新建的代碼;2.0之前有很多文章都描述過如何生成包,這裡我們也同樣使用其中一種方式;
首先打開項目文件(.csproj結尾文件),如果你是vs2017只需要滑鼠右鍵項目->編輯xxx.csproj,然後在Project節點中增加如下節點:
<PropertyGroup>
<RuntimeIdentifiers>win7-x64;ubuntu.16.04-x64</RuntimeIdentifiers>
</PropertyGroup>
到這裡配置的東西就完成了,僅僅讓如此;再來我們需要分別執行兩個命令:dotnet restore 和 dotnet publish ;需要執行如下步驟命令:
windows平臺的64位運行包: dotnet restore , dotnet publish -f netcoreapp2.0 --runtime win7-x64
ubuntu.16.04-x64平臺運行包: dotnet restore , dotnet publish -f netcoreapp2.0 --runtime ubuntu.16.04-x64
如果不出意外,會像我一樣生成成功兩個發佈包:

在執行如上命令的時候需要註意兩個地方:
- csproj項目文件裡面的 <TargetFramework>netcoreapp2.0</TargetFramework> 節點的值需要和你目標的sdk對應,否者會卡死
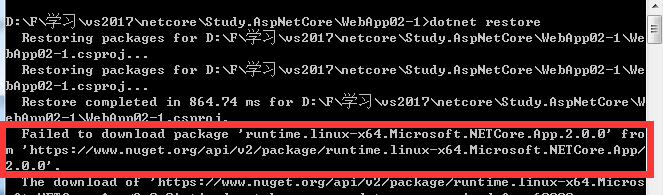
- 當你執行restore命令時候,提示如下錯誤信息:

不要驚慌,這是沒下載成功nuget包的原因;處理方案:換網路或者通過某個網路直接去 https://www.nuget.org/packages/runtime.linux-x64.Microsoft.NETCore.App/2.0.0 下載然後拷貝到您本地;
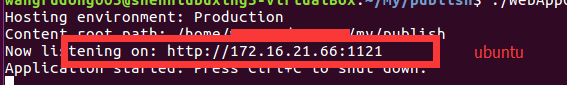
來看看分別在window和ubunt上運行的服務:


能夠看到這兩個是不同的ip和埠,這樣做是為了後面集群做鋪墊,示例需要;
nginx+.netcore反向代理的示例
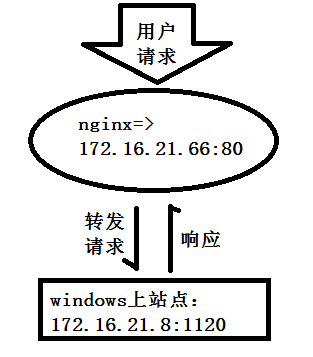
使用nginx做代理很簡單,通過以上幾個步驟,我們準備工作都做好了,下麵只需要在剛剛的ubuntu系統安裝的nginx的配置文件(這裡的地址:/ect/nginx/sites-available/default)中的location節點中添加如下配置: proxy_pass:http://172.16.21.8:1120 ,這個172.16.21.8是剛剛測試的windows上的站點,而nginx所在的ubunt系統的那個ip對應的是172.16.21.66,我們要訪問的就是這個nginx的代理ip(埠預設80),如下流程圖:

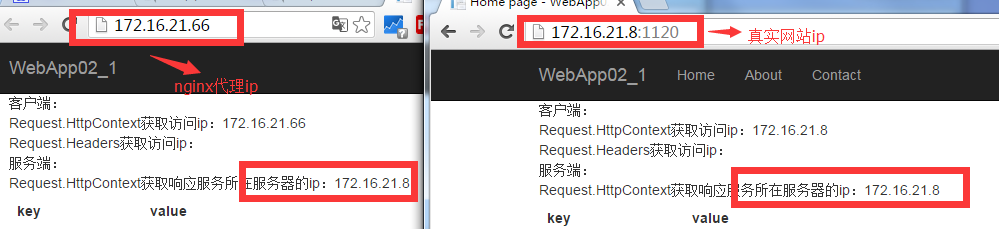
為了更好的演示效果,下麵還需要在貼一幅效果圖:

代理其意義就是從用戶角度出發,把用戶訪問ip或功能變數名稱替換掉,然後再把請求轉發到真實的站點上去;單獨用nginx針對一個站點配置代理很少見,一般要麼做靜態資源緩存,要麼就做集群,因此下麵將會講到一個示例:linux+netcore+nginx搭建集群,希望大家繼續閱讀;
部署一個集群(Linux+NetCore+Nginx)
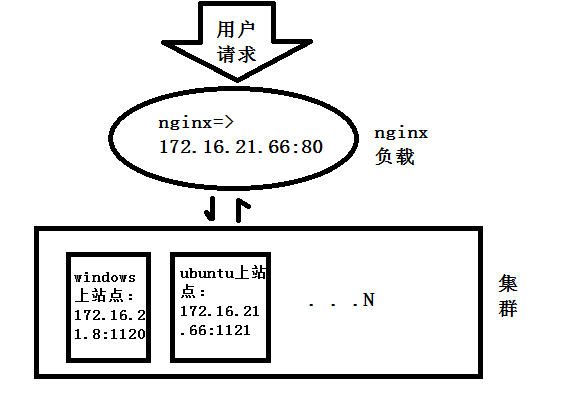
來到這裡即將進入今天的正片環節,由於在前面已經分別生成了windows和ubuntu的netcore運行包所以這裡直接使用,對於一個用nginx搭建的集群需要做很多配置工作,如:資源緩存,配置映射地址等,反正nginx有很多配置,今天講解的僅僅往簡單的方向靠攏;我們先來看副流程圖:

這是咋們要完成的目標,通過nginx所在的unbunt系統的80埠,負載轉發用戶的請求;上圖的windows站點和ubunt站點項目是一樣的,就是咋們上面生成的netcore發佈包;用戶通過訪問代理...66:80=>轉發請求到不同伺服器上的站點(測試站點就兩個,可以無限擴充);
下麵來看下nginx要怎麼配置才能夠做負載均衡呢,如下配置信息:
#cache begin 緩存文件 proxy_temp_path /var/www/proxy_tmp; proxy_cache_path /var/www/proxy_cache levels=1:2 keys_zone=my_cache:200m inactive=600m max_size=30g; #cache end #集群站點配置 upstream shenniu.services{ server 172.16.21.66:1121 fail_timeout=60s; server 172.16.21.8:1120 fail_timeout=60s; } server { #代理監聽埠 listen 80 default_server; listen [::]:80 default_server; root /var/www/html; server_name _; #_預設ip+埠訪問,_可以替換成訪問功能變數名稱如:shenniu.core.com #緩存文件路由 location ~ .*(\.(js|css|jpg|svg)).* { proxy_pass http://shenniu.services; proxy_cache_valid 200; proxy_cache my_cache; expires 3d; } #集群站點路由 location / { proxy_pass http://shenniu.services; #http://shenniu.services對應upstream後面的名稱 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
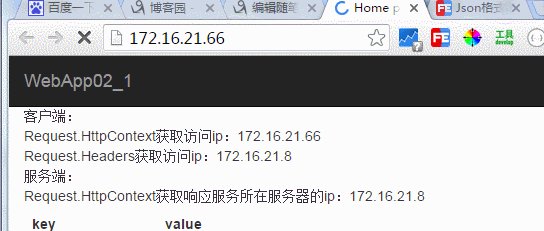
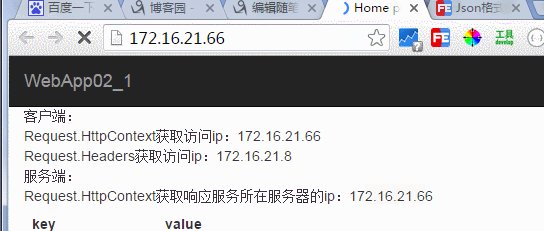
通過如上nginx的配置,咋們再重新讓nginx載入下配置文件命令如: sudo nginx -t reload ,然後我們在瀏覽器訪問nginx代理地址: http://172.16.21.66/ ,如下git效果圖:

由圖能夠看出來,這個所在伺服器ip不停在windows和ubutn子站點的ip來回變動,負載到此就成功了,至於nginx的配置,您可以通過閱讀我的配置文件裡面的註釋或者去官網查看;
獲取訪問集群的用戶ip和響應服務所在伺服器的ip
獲取用戶真實ip對於負載來說需要設置一些東西,這裡就nginx的配置而言,在location配置了 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 這句才能夠通過程式的Request.header的方式獲取出來,不然Request裡面的ip始終只能夠是代理伺服器的ip;
有朋友會問為什麼呢,答:因為用戶是通過代理伺服器來訪問咋們的服務,咋們服務接受到的訪問請求是代理伺服器的,所以呢獲取出來的ip就是代理伺服器ip;
為了處理這種問題只需要通過上面配置的nginx需要的X-Forwarded-For參數來傳遞,而對於netcore2.0來說僅僅需要咋們在程式的Startup.cs中這樣設置下:
1 app.UseForwardedHeaders(new ForwardedHeadersOptions 2 { 3 ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto 4 }); 5 app.UseAuthentication();
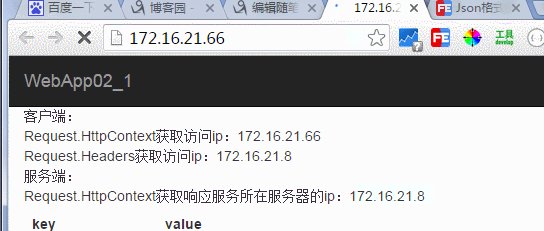
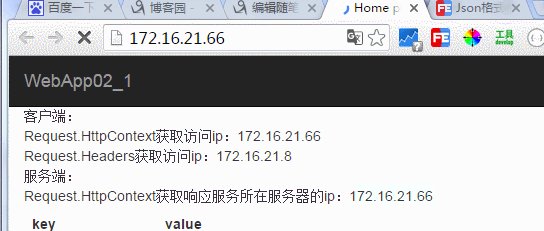
然後咋們就能在任何界面獲取到用戶真實的訪問ip了,測試用例如下:
客戶端:<br /> Request.HttpContext獲取訪問ip:@Request.HttpContext.Connection.RemoteIpAddress <br /> Request.Headers獲取訪問ip:@Request.Headers["X-Forwarded-For"] <br /> 服務端:<br /> Request.HttpContext獲取響應服務所在伺服器的ip:@Request.HttpContext.Connection.LocalIpAddress <table class="table"> <thead> <tr> <th>key</th> <th>value</th> </tr> </thead> <tbody> @foreach (var item in Request.Headers) { <tr> <td>@item.Key</td> <td>@item.Value</td> </tr> } </tbody> </table>
@Request.Headers["X-Forwarded-For"]獲取,註意如果有多級層的代理X-Forwarded-For獲取出來的真實ip會逐條追加,這裡就不再演示了;
如果本文給您帶了幫助,不妨點個贊,支持下作者,謝謝!!!



