1、UIBezierPath(貝塞爾曲線) 1-1)、在重寫 drawRect: 方法里使用 使用不難,看 UIBezierPath.h 基本都會用,值得註意的是,顏色設置如下: 下麵是學習過程中的代碼 1-2)、在普通方法里使用,需要畫布。配合 CAShapeLayer 。 註意:1、設置線寬、顏 ...
1、UIBezierPath(貝塞爾曲線)
1-1)、在重寫 drawRect: 方法里使用
使用不難,看 UIBezierPath.h 基本都會用,值得註意的是,顏色設置如下:
//設置 線段、填充 顏色 [[UIColor redColor]set]; //設置 線段 顏色 [[UIColor orangeColor]setStroke]; //設置 填充 顏色 [[UIColor yellowColor]setFill];
下麵是學習過程中的代碼
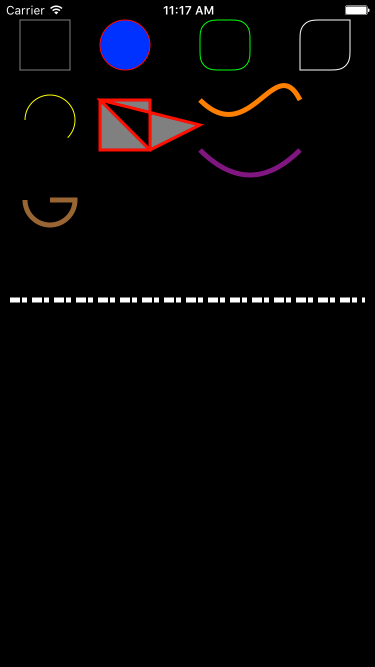
- (void)drawRect:(CGRect)rect
{
//矩形
UIBezierPath *path1 = [UIBezierPath bezierPathWithRect:CGRectMake(20, 20, 50, 50)];
[[UIColor grayColor]setStroke];
[path1 stroke];
//內切圓
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 20, 50, 50)];
[[UIColor blueColor]setFill];
[path2 fill];
[[UIColor redColor]setStroke];
[path2 stroke];
//切4個圓角
UIBezierPath *path3 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(200, 20, 50, 50) cornerRadius:15.0];
[[UIColor greenColor]setStroke];
[path3 stroke];
//切1-4個圓角(最後一個參數cornerRadii,好像就size.width有效果?)
UIBezierPath *path4 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(300, 20, 50, 50) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(15.0, 35.0)];
[[UIColor whiteColor]setStroke];
[path4 stroke];
//弧形
UIBezierPath *path5 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(50, 120) radius:25.0 startAngle:M_PI endAngle:M_PI/4 clockwise:YES];
[[UIColor yellowColor]setStroke];
[path5 stroke];
//畫直線
UIBezierPath *path6 = [UIBezierPath bezierPath];
[path6 setLineWidth:3.0];
[path6 moveToPoint:CGPointMake(100, 100)];
[path6 addLineToPoint:CGPointMake(150, 100)];
[path6 addLineToPoint:CGPointMake(150, 150)];
[path6 addLineToPoint:CGPointMake(100, 150)];
[path6 addLineToPoint:CGPointMake(100, 100)];
[path6 addLineToPoint:CGPointMake(200, 125)];
[path6 addLineToPoint:CGPointMake(150, 150)];
[path6 closePath];
path6.usesEvenOddFillRule = YES;
[[UIColor grayColor]setFill];
[path6 fill];
[[UIColor redColor]setStroke];
[path6 stroke];
//貝塞爾曲線
UIBezierPath *path7 = [UIBezierPath bezierPath];
[path7 setLineWidth:5.0];
[[UIColor orangeColor]setStroke];
[path7 moveToPoint:CGPointMake(200, 100)];
[path7 addCurveToPoint:CGPointMake(300, 100) controlPoint1:CGPointMake(250, 150) controlPoint2:CGPointMake(275, 50)];
[path7 stroke];
//貝塞爾曲線
UIBezierPath *path8 = [UIBezierPath bezierPath];
[path8 setLineWidth:5.0];
[[UIColor purpleColor]setStroke];
[path8 moveToPoint:CGPointMake(200, 150)];
[path8 addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(250, 200)];
[path8 stroke];
//帶圓心到起始角度線段的弧形
UIBezierPath *path9 = [UIBezierPath bezierPath];
[path9 setLineWidth:5.0];
[[UIColor brownColor]setStroke];
[path9 moveToPoint:CGPointMake(50, 200)];
[path9 addArcWithCenter:CGPointMake(50, 200) radius:25.0 startAngle:0.0 endAngle:M_PI clockwise:YES];
[path9 stroke];
//虛線
UIBezierPath *path10 = [UIBezierPath bezierPath];
[path10 setLineWidth:5.0];
[[UIColor whiteColor]setStroke];
[path10 moveToPoint:CGPointMake(10, 300)];
[path10 addLineToPoint:CGPointMake(SCREEN_WIDTH - 10, 300)];
CGFloat lineDash[] = {10.0,2.0,5.0,5.0};
//奇數實線,偶數虛線,phase起始偏移
[path10 setLineDash:lineDash count:4 phase:0];
[path10 stroke];
}

1-2)、在普通方法里使用,需要畫布。配合 CAShapeLayer 。
註意:1、設置線寬、顏色、填充等,都由 CAShapeLayer 完成,UIBezierPath 只完成路徑的繪畫。
2、CAShapeLayer的大小,可以設成屏幕的大小 SCREEN.BOUNDS。UIBezierPath畫完線條後,自動剪裁,如果沒閉合,會自動連接起點、終點剪裁。
下麵是學習過程中的代碼
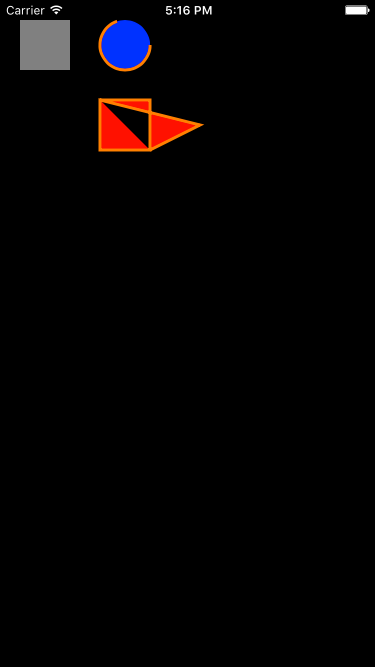
- (void)drawTest
{
//矩形
CGRect rect1 = {20, 20, 50, 50};
UIBezierPath *path1 = [UIBezierPath bezierPathWithRect:rect1];
CAShapeLayer *shapeLayer1 = [[CAShapeLayer alloc]init];
shapeLayer1.position = self.layer.position;
shapeLayer1.bounds = self.layer.bounds;
shapeLayer1.path = path1.CGPath;
shapeLayer1.fillColor = [UIColor grayColor].CGColor;
[self.layer addSublayer:shapeLayer1];
//內切圓
CGRect rect2 = {100, 20, 50, 50};
UIBezierPath *path2 = [UIBezierPath bezierPathWithOvalInRect:rect2];
CAShapeLayer *shapeLayer2 = [[CAShapeLayer alloc]init];
shapeLayer2.position = self.layer.position;
shapeLayer2.bounds = self.layer.bounds;
shapeLayer2.path = path2.CGPath;
shapeLayer2.fillColor = [UIColor blueColor].CGColor;
shapeLayer2.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer2.strokeStart = 0.0;
shapeLayer2.strokeEnd = 0.7;
shapeLayer2.lineWidth = 3.0;
[self.layer addSublayer:shapeLayer2];
//畫線
UIBezierPath *path3 = [UIBezierPath bezierPath];
[path3 moveToPoint:CGPointMake(100, 100)];
[path3 addLineToPoint:CGPointMake(150, 100)];
[path3 addLineToPoint:CGPointMake(150, 150)];
[path3 addLineToPoint:CGPointMake(100, 150)];
[path3 addLineToPoint:CGPointMake(100, 100)];
[path3 addLineToPoint:CGPointMake(200, 125)];
[path3 addLineToPoint:CGPointMake(150, 150)];
CAShapeLayer *shapeLayer3 = [[CAShapeLayer alloc]init];
shapeLayer3.position = self.layer.position;
shapeLayer3.bounds = self.layer.bounds;
shapeLayer3.path = path3.CGPath;
shapeLayer3.fillColor = [UIColor redColor].CGColor;
shapeLayer3.strokeColor = [UIColor orangeColor].CGColor;
shapeLayer3.lineWidth = 3.0;
shapeLayer3.fillRule = kCAFillRuleEvenOdd;
[self.layer addSublayer:shapeLayer3];
}

附錄:
CGContext 方法
CGContextGetTypeID(void)
CGContextSaveGState(CGContextRef cg_nullable c)
CGContextRestoreGState(CGContextRef cg_nullable c)
CGContextScaleCTM(CGContextRef cg_nullable c, CGFloat sx, CGFloat sy)
CGContextTranslateCTM(CGContextRef cg_nullable c, CGFloat tx, CGFloat ty)
CGContextRotateCTM(CGContextRef cg_nullable c, CGFloat angle)
CGContextConcatCTM(CGContextRef cg_nullable c,CGAffineTransform transform)
CGContextGetCTM(CGContextRef cg_nullable c)
CGContextSetLineWidth(CGContextRef cg_nullable c, CGFloat width)
CGContextSetLineCap(CGContextRef cg_nullable c, CGLineCap cap)
CGContextSetLineJoin(CGContextRef cg_nullable c, CGLineJoin join)
CGContextSetMiterLimit(CGContextRef cg_nullable c, CGFloat limit)
CGContextSetLineDash(CGContextRef cg_nullable c, CGFloat phase, const CGFloat * __nullable lengths, size_t count)
CGContextSetFlatness(CGContextRef cg_nullable c, CGFloat flatness)
CGContextSetAlpha(CGContextRef cg_nullable c, CGFloat alpha)
CGContextSetBlendMode(CGContextRef cg_nullable c, CGBlendMode mode)
CGContextBeginPath(CGContextRef cg_nullable c)
CGContextMoveToPoint(CGContextRef cg_nullable c,
CGContextAddLineToPoint(CGContextRef cg_nullable c, CGFloat x, CGFloat y)
CGContextAddCurveToPoint(CGContextRef cg_nullable c, CGFloat cp1x,
CGContextAddQuadCurveToPoint(CGContextRef cg_nullable c, CGFloat cpx, CGFloat cpy, CGFloat x, CGFloat y)
CGContextClosePath(CGContextRef cg_nullable c)
CGContextAddRect(CGContextRef cg_nullable c, CGRect rect)
CGContextAddRects(CGContextRef cg_nullable c, const CGRect * __nullable rects, size_t count)
CGContextAddLines(CGContextRef cg_nullable c,
CGContextAddEllipseInRect(CGContextRef cg_nullable c, CGRect rect)
CGContextAddArc(CGContextRef cg_nullable c, CGFloat x, CGFloat y, CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
CGContextAddArcToPoint(CGContextRef cg_nullable c, CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2, CGFloat radius)
CGContextAddPath(CGContextRef cg_nullable c, CGPathRef cg_nullable path)
CGContextReplacePathWithStrokedPath(CGContextRef cg_nullable c)
CGContextIsPathEmpty(CGContextRef cg_nullable c)
CGContextGetPathCurrentPoint(CGContextRef cg_nullable c)
CGContextGetPathBoundingBox(CGContextRef cg_nullable c)
CGContextCopyPath(CGContextRef cg_nullable c)
CGContextPathContainsPoint(CGContextRef cg_nullable c, CGPoint point, CGPathDrawingMode mode)
CGContextDrawPath(CGContextRef cg_nullable c, CGPathDrawingMode mode)
CGContextFillPath(CGContextRef cg_nullable c)
CGContextEOFillPath(CGContextRef cg_nullable c)
CGContextStrokePath(CGContextRef cg_nullable c)
CGContextFillRect(CGContextRef cg_nullable c, CGRect rect)
CGContextFillRects(CGContextRef cg_nullable c, const CGRect * __nullable rects, size_t count)
CGContextStrokeRect(CGContextRef cg_nullable c, CGRect rect)
CGContextStrokeRectWithWidth(CGContextRef cg_nullable c, CGRect rect, CGFloat width)
CGContextClearRect(CGContextRef cg_nullable c, CGRect rect)
CGContextFillEllipseInRect(CGContextRef cg_nullable c,CGRect rect)
CGContextStrokeEllipseInRect(CGContextRef cg_nullable c, CGRect rect)
CGContextStrokeLineSegments(CGContextRef cg_nullable c, const CGPoint * __nullable points, size_t count)
CGContextClip(CGContextRef cg_nullable c)
CGContextEOClip(CGContextRef cg_nullable c)
CGContextClipToMask(CGContextRef cg_nullable c, CGRect rect, CGImageRef cg_nullable mask)
CGContextGetClipBoundingBox(CGContextRef cg_nullable c)
CGContextClipToRect(CGContextRef cg_nullable c, CGRect rect)
CGContextClipToRects(CGContextRef cg_nullable c, const CGRect * rects, size_t count)
CGContextSetFillColorWithColor(CGContextRef cg_nullable c, CGColorRef cg_nullable color)
CGContextSetStrokeColorWithColor(CGContextRef cg_nullable c, CGColorRef cg_nullable color)
CGContextSetFillColorSpace(CGContextRef cg_nullable c, CGColorSpaceRef cg_nullable space)
CGContextSetStrokeColorSpace(CGContextRef cg_nullable c, CGColorSpaceRef cg_nullable space)
CGContextSetFillColor(CGContextRef cg_nullable c, const CGFloat * cg_nullable components)
CGContextSetStrokeColor(CGContextRef cg_nullable c, const CGFloat * cg_nullable components)
CGContextSetFillPattern(CGContextRef cg_nullable c, CGPatternRef cg_nullable pattern, const CGFloat * cg_nullable components)
CGContextSetStrokePattern(CGContextRef cg_nullable c, CGPatternRef cg_nullable pattern, const CGFloat * cg_nullable components)
CGContextSetPatternPhase(CGContextRef cg_nullable c, CGSize phase)
CGContextSetGrayFillColor(CGContextRef cg_nullable c, CGFloat gray, CGFloat alpha)
CGContextSetGrayStrokeColor(CGContextRef cg_nullable c, CGFloat gray, CGFloat alpha)
CGContextSetRGBFillColor(CGContextRef cg_nullable c, CGFloat red, CGFloat green, CGFloat blue, CGFloat alpha)
CGContextSetRGBStrokeColor(CGContextRef cg_nullable c, CGFloat red, CGFloat green, CGFloat blue, CGFloat alpha)
CGContextSetCMYKFillColor(CGContextRef cg_nullable c, CGFloat cyan, CGFloat magenta, CGFloat yellow, CGFloat black, CGFloat alpha)
CGContextSetCMYKStrokeColor(CGContextRef cg_nullable c, CGFloat cyan, CGFloat magenta, CGFloat yellow, CGFloat black, CGFloat alpha)
CGContextSetRenderingIntent(CGContextRef cg_nullable c, CGColorRenderingIntent intent)
CGContextDrawImage(CGContextRef cg_nullable c, CGRect rect, CGImageRef cg_nullable image)
CGContextDrawTiledImage(CGContextRef cg_nullable c, CGRect rect, CGImageRef cg_nullable image)
CGContextGetInterpolationQuality(CGContextRef cg_nullable c)
CGContextSetInterpolationQuality(CGContextRef cg_nullable c, CGInterpolationQuality quality)
CGContextSetShadowWithColor(CGContextRef cg_nullable c, CGSize offset, CGFloat blur, CGColorRef __nullable color)
CGContextSetShadow(CGContextRef cg_nullable c, CGSize offset, CGFloat blur)
CGContextDrawLinearGradient(CGContextRef cg_nullable c, CGGradientRef cg_nullable gradient, CGPoint startPoint, CGPoint endPoint, CGGradientDrawingOptions options)
CGContextDrawRadialGradient(CGContextRef cg_nullable c, CGGradientRef cg_nullable gradient, CGPoint startCenter, CGFloat startRadius, CGPoint endCenter, CGFloat endRadius, CGGradientDrawingOptions options)
CGContextDrawShading(CGContextRef cg_nullable c, cg_nullable CGShadingRef shading)
CGContextSetCharacterSpacing(CGContextRef cg_nullable c, CGFloat spacing)
CGContextSetTextPosition(CGContextRef cg_nullable c, CGFloat x, CGFloat y)
CGContextGetTextPosition(CGContextRef cg_nullable c)
CGContextSetTextMatrix(CGContextRef cg_nullable c, CGAffineTransform t)
CGContextGetTextMatrix(CGContextRef cg_nullable c)
CGContextSetTextDrawingMode(CGContextRef cg_nullable c, CGTextDrawingMode mode)
CGContextSetFont(CGContextRef cg_nullable c, CGFontRef cg_nullable font)
CGContextSetFontSize(CGContextRef cg_nullable c, CGFloat size)
CGContextShowGlyphsAtPositions(CGContextRef cg_nullable c, const CGGlyph * cg_nullable glyphs, const CGPoint * cg_nullable Lpositions, size_t count)
CGContextDrawPDFPage(CGContextRef cg_nullable c, CGPDFPageRef cg_nullable page)
CGContextBeginPage(CGContextRef cg_nullable c, const CGRect * __nullable mediaBox)
CGContextEndPage(CGContextRef cg_nullable c)
CGContextRef cg_nullable CGContextRetain(CGContextRef cg_nullable c)
CGContextRelease(CGContextRef cg_nullable c)
CGContextFlush(CGContextRef cg_nullable c)
CGContextSynchronize(CGContextRef cg_nullable c)
CGContextSetShouldAntialias(CGContextRef cg_nullable c,
CGContextSetAllowsAntialiasing(CGContextRef cg_nullable c, bool allowsAntialiasing)
CGContextSetShouldSmoothFonts(CGContextRef cg_nullable c, bool shouldSmoothFonts)
CGContextSetAllowsFontSmoothing(CGContextRef cg_nullable c,
CGContextSetShouldSubpixelPositionFonts( CGContextRef cg_nullable c, bool shouldSubpixelPositionFonts)
CGContextSetAllowsFontSubpixelPositioning( CGContextRef cg_nullable c, bool allowsFontSubpixelPositioning)
CGContextSetShouldSubpixelQuantizeFonts( CGContextRef cg_nullable c, bool shouldSubpixelQuantizeFonts)
CGContextSetAllowsFontSubpixelQuantization( CGContextRef cg_nullable c, bool allowsFontSubpixelQuantization)
CGContextBeginTransparencyLayer(CGContextRef cg_nullable c, CFDictionaryRef __nullable auxiliaryInfo)
CGContextBeginTransparencyLayerWithRect( CGContextRef cg_nullable c, CGRect rect, CFDictionaryRef __nullable auxInfo)
CGContextEndTransparencyLayer(CGContextRef cg_nullable c)
CGContextGetUserSpaceToDeviceSpaceTransform(CGContextRef cg_nullable c)
CGContextConvertPointToDeviceSpace(CGContextRef cg_nullable c,
CGContextConvertPointToUserSpace(CGContextRef cg_nullable c,
CGContextConvertSizeToDeviceSpace(CGContextRef cg_nullable c,
CGContextConvertSizeToUserSpace(CGContextRef cg_nullable c, CGSize size)
CGContextConvertRectToDeviceSpace(CGContextRef cg_nullable c,
CGContextConvertRectToUserSpace(CGContextRef cg_nullable c,
CGContextSelectFont(CGContextRef cg_nullable c, const char * cg_nullable name, CGFloat size, CGTextEncoding textEncoding)
CGContextShowText(CGContextRef cg_nullable c, const char * cg_nullable string, size_t length)
CGContextShowTextAtPoint(CGContextRef cg_nullable c, CGFloat x, CGFloat y, const char * cg_nullable string, size_t length)
CGContextShowGlyphs(CGContextRef cg_nullable c, const CGGlyph * __nullable g, size_t count)
CGContextShowGlyphsAtPoint(CGContextRef cg_nullable c, CGFloat x, CGFloat y, const CGGlyph * __nullable glyphs, size_t count)
CGContextShowGlyphsWithAdvances(CGContextRef cg_nullable c, const CGGlyph * __nullable glyphs, const CGSize * __nullable advances, size_t count)
CGContextDrawPDFDocument(CGContextRef cg_nullable c, CGRect rect, CGPDFDocumentRef cg_nullable document, int page)



