前段時間由於工作需要寫了一個純JS文本比較工具 在這裡與大家分享下 演算法有待優化,還希望大家多多指教 先上效果圖: 奉上源碼(把源碼保存為html格式的文件就可以直接運行了): 1 <!doctype html> 2 <html> 3 <head> 4 <title>文本比較工具</title> 5
前段時間由於工作需要寫了一個純JS文本比較工具
在這裡與大家分享下
演算法有待優化,還希望大家多多指教
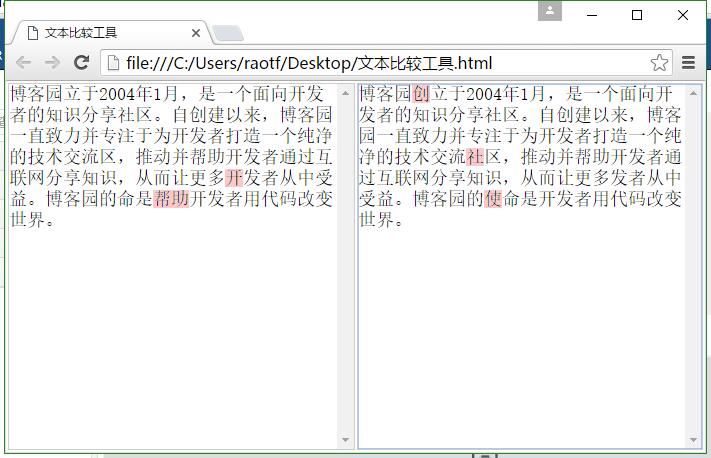
先上效果圖:

奉上源碼(把源碼保存為html格式的文件就可以直接運行了):

1 <!doctype html> 2 <html> 3 <head> 4 <title>文本比較工具</title> 5 <style type="text/css"> 6 *{padding:0px;margin:0px;} 7 html,body{ 8 overflow-y: hidden; 9 } 10 .edit_div{ 11 border: 1px solid #CCCCCC; 12 overflow: auto; 13 position: relative; 14 } 15 .edit_div textarea{ 16 resize:none; 17 background: none repeat scroll 0 0 transparent; 18 border: 0 none; 19 width: 100%; 20 height:200px; 21 overflow-y: scroll; 22 position: absolute; 23 left: 0px; 24 top: 0px; 25 z-index: 2; 26 font-size: 18px; 27 white-space: pre-wrap; 28 word-wrap: break-word; 29 word-break:break-all; 30 } 31 .edit_div pre{ 32 overflow-y: scroll; 33 white-space: pre-wrap; 34 word-wrap: break-word; 35 word-break:break-all; 36 width: 100%; 37 height:200px; 38 text-align: left; 39 color: #ffffff; 40 z-index: 1; 41 font-size: 18px; 42 } 43 </style> 44 </head> 45 <body> 46 <table style="width:100%"> 47 <tr> 48 <td style="width:50%"> 49 <div class="edit_div"> 50 <pre id="edit_pre_1"></pre> 51 <textarea id="edit_textarea_1" onscroll="test1_scroll()" oninput="textchange()" onpropertychange="textchange()"></textarea> 52 </div> 53 </td> 54 <td style="width:50%"> 55 <div class="edit_div"> 56 <pre id="edit_pre_2"></pre> 57 <textarea id="edit_textarea_2" onscroll="test2_scroll()" oninput="textchange()" onpropertychange="textchange()"></textarea> 58 </div> 59 </td> 60 </tr> 61 </table> 62 <script type="text/javascript"> 63 function test1_scroll(){ 64 document.getElementById("edit_pre_1").scrollTop=document.getElementById("edit_textarea_1").scrollTop; 65 document.getElementById("edit_pre_2").scrollTop=document.getElementById("edit_pre_1").scrollTop; 66 document.getElementById("edit_textarea_2").scrollTop=document.getElementById("edit_textarea_1").scrollTop; 67 } 68 function test2_scroll(){ 69 document.getElementById("edit_pre_2").scrollTop=document.getElementById("edit_textarea_2").scrollTop; 70 document.getElementById("edit_pre_1").scrollTop=document.getElementById("edit_pre_2").scrollTop; 71 document.getElementById("edit_textarea_1").scrollTop=document.getElementById("edit_textarea_2").scrollTop; 72 } 73 function textchange(){ 74 var op = eq({ value1: document.getElementById("edit_textarea_1").value, value2: document.getElementById("edit_textarea_2").value }); 75 document.getElementById("edit_pre_1").innerHTML=op.value1+"\r\n"; 76 document.getElementById("edit_pre_2").innerHTML=op.value2+"\r\n"; 77 } 78 function eq(op) { 79 if(!op){ 80 return op; 81 } 82 if(!op.value1_style){ 83 op.value1_style="background-color:#FEC8C8;"; 84 } 85 if(!op.value2_style){ 86 op.value2_style="background-color:#FEC8C8;"; 87 } 88 if(!op.eq_min){ 89 op.eq_min=3; 90 } 91 if(!op.eq_index){ 92 op.eq_index=5; 93 } 94 if (!op.value1 || !op.value2) { 95 return op; 96 } 97 var ps = { 98 v1_i: 0, 99 v1_new_value: "", 100 v2_i: 0, 101 v2_new_value: "" 102 }; 103 while (ps.v1_i < op.value1.length && ps.v2_i < op.value2.length) { 104 if (op.value1[ps.v1_i] == op.value2[ps.v2_i]) { 105 ps.v1_new_value += op.value1[ps.v1_i].replace(/</g,"<").replace(">",">"); 106 ps.v2_new_value += op.value2[ps.v2_i].replace(/</g,"<").replace(">",">"); 107 ps.v1_i += 1; 108 ps.v2_i += 1; 109 if (ps.v1_i >= op.value1.length) { 110 ps.v2_new_value += "<span style='" + op.value2_style + "'>" + op.value2.substr(ps.v2_i).replace(/</g,"<").replace(">",">") + "</span>"; 111 break; 112 } 113 if (ps.v2_i >= op.value2.length) { 114 ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1.substr(ps.v1_i).replace(/</g,"<").replace(">",">") + "</span>"; 115 break; 116 } 117 } else { 118 ps.v1_index = ps.v1_i + 1; 119 ps.v1_eq_length = 0; 120 ps.v1_eq_max = 0; 121 ps.v1_start = ps.v1_i + 1; 122 while (ps.v1_index < op.value1.length) { 123 if (op.value1[ps.v1_index] == op.value2[ps.v2_i + ps.v1_eq_length]) { 124 ps.v1_eq_length += 1; 125 } else if (ps.v1_eq_length > 0) { 126 if (ps.v1_eq_max < ps.v1_eq_length) { 127 ps.v1_eq_max = ps.v1_eq_length; 128 ps.v1_start = ps.v1_index - ps.v1_eq_length; 129 } 130 ps.v1_eq_length = 0; 131 break;//只尋找最近的 132 } 133 ps.v1_index += 1; 134 } 135 if (ps.v1_eq_max < ps.v1_eq_length) { 136 ps.v1_eq_max = ps.v1_eq_length; 137 ps.v1_start = ps.v1_index - ps.v1_eq_length; 138 } 139 140 ps.v2_index = ps.v2_i + 1; 141 ps.v2_eq_length = 0; 142 ps.v2_eq_max = 0; 143 ps.v2_start = ps.v2_i + 1; 144 while (ps.v2_index < op.value2.length) { 145 if (op.value2[ps.v2_index] == op.value1[ps.v1_i + ps.v2_eq_length]) { 146 ps.v2_eq_length += 1; 147 } else if (ps.v2_eq_length > 0) { 148 if (ps.v2_eq_max < ps.v2_eq_length) { 149 ps.v2_eq_max = ps.v2_eq_length; 150 ps.v2_start = ps.v2_index - ps.v2_eq_length; 151 } 152 ps.v1_eq_length = 0; 153 break;//只尋找最近的 154 } 155 ps.v2_index += 1; 156 } 157 if (ps.v2_eq_max < ps.v2_eq_length) { 158 ps.v2_eq_max = ps.v2_eq_length; 159 ps.v2_start = ps.v2_index - ps.v2_eq_length; 160 } 161 if (ps.v1_eq_max < op.eq_min && ps.v1_start - ps.v1_i > op.eq_index) { 162 ps.v1_eq_max = 0; 163 } 164 if (ps.v2_eq_max < op.eq_min && ps.v2_start - ps.v2_i > op.eq_index) { 165 ps.v2_eq_max = 0; 166 } 167 if ((ps.v1_eq_max == 0 && ps.v2_eq_max == 0)) { 168 ps.v1_new_value += "<span style='" + op.value1_style + "'>" + op.value1[ps.v1_i].replace(/</g,"<").replace(">"




