Vino.Core.Extensions.Layui 如果您的.net core 2.0項目使用layui來渲染表單,那麼您可以嘗試使用這個擴展庫可以幫你減少代碼和工作量。 項目地址:https://github.com/kulend/Vino.Core.Extensions 安裝方法 PM> In ...
Vino.Core.Extensions.Layui
如果您的.net core 2.0項目使用layui來渲染表單,那麼您可以嘗試使用這個擴展庫可以幫你減少代碼和工作量。
項目地址:https://github.com/kulend/Vino.Core.Extensions
安裝方法
PM> Install-Package Vino.Core.Extensions.Layui -Version 2.0.2.1
dotnet add package Vino.Core.Extensions.Layui --version 2.0.2.1
使用方法
- 在Startup的ConfigureServices方法中
//使用Layui
services.AddLayui();
- _ViewImports.cshtml文件中添加
@addTagHelper *, Vino.Core.Extensions.Layui
- 定義Model及其屬性,例如:
public class DemoModel
{
/// <summary>
/// ID
/// </summary>
[DataType("hidden")]
public long Id { get; set; }
/// <summary>
/// 名稱
/// </summary>
[Required, MaxLength(20)]
[Display(Name = "名稱")]
public string Name { get; set; }
/// <summary>
/// 地址
/// </summary>
[MaxLength(256)]
[Display(Name = "鏈接")]
public string Url { get; set; }
/// <summary>
/// 序號
/// </summary>
[Display(Name = "序號", Prompt ="0~9999")]
public int OrderIndex { get; set; } = 0;
/// <summary>
/// 開關
/// </summary>
[Display(Name = "開關", Prompt = "開|關")]
public bool Switch { get; set; } = true;
[Display(Name = "時間")]
[DisplayFormat(DataFormatString = "yyyy-MM-dd HH:mm:ss")] //定義顯示格式
[DataType(DataType.DateTime)] //也可以這樣[DataType("datetime")]
public DateTime? Date { set; get; }
[Display(Name = "年份")]
[DataType("year")]
public int Year { set; get; }
[Display(Name = "月份")]
[DisplayFormat(DataFormatString = "現在是yyyy年MM月")]
[DataType("month")]
public string Month { set; get; }
/// <summary>
/// 枚舉
/// </summary>
[Display(Name = "性別")]
public EmSex Sex { set; get; }
/// <summary>
/// 多行文本
/// </summary>
[Display(Name = "備註", Prompt = "請輸入您的備註信息...")]
[MaxLength(500)]
[DataType(DataType.MultilineText)] //或者[DataType("textarea")]
public string Remark { set; get; }
}
/// <summary>
/// 性別
/// </summary>
public enum EmSex : short
{
[Display(Name = "保密")]
Secret = 0,
[Display(Name = "男")]
Male = 1,
[Display(Name = "女")]
Female = 2
}
- 在form中使用@Html.InputFor,如
@using (Html.BeginForm<DemoModel>("Save"))
{
@Html.InputFor(x => x.Id)
@Html.InputFor(x => x.Name)
@Html.InputFor(x => x.Url)
@Html.InputFor(x => x.OrderIndex)
@Html.InputFor(x => x.Switch)
@Html.InputFor(x => x.Date)
@Html.InputFor(x => x.Year)
@Html.InputFor(x => x.Month)
@Html.InputFor(x => x.Sex)
@Html.InputFor(x => x.Remark)
@Html.ActionsForSubmitAndReset()
}
Ok, 是不是很簡單?
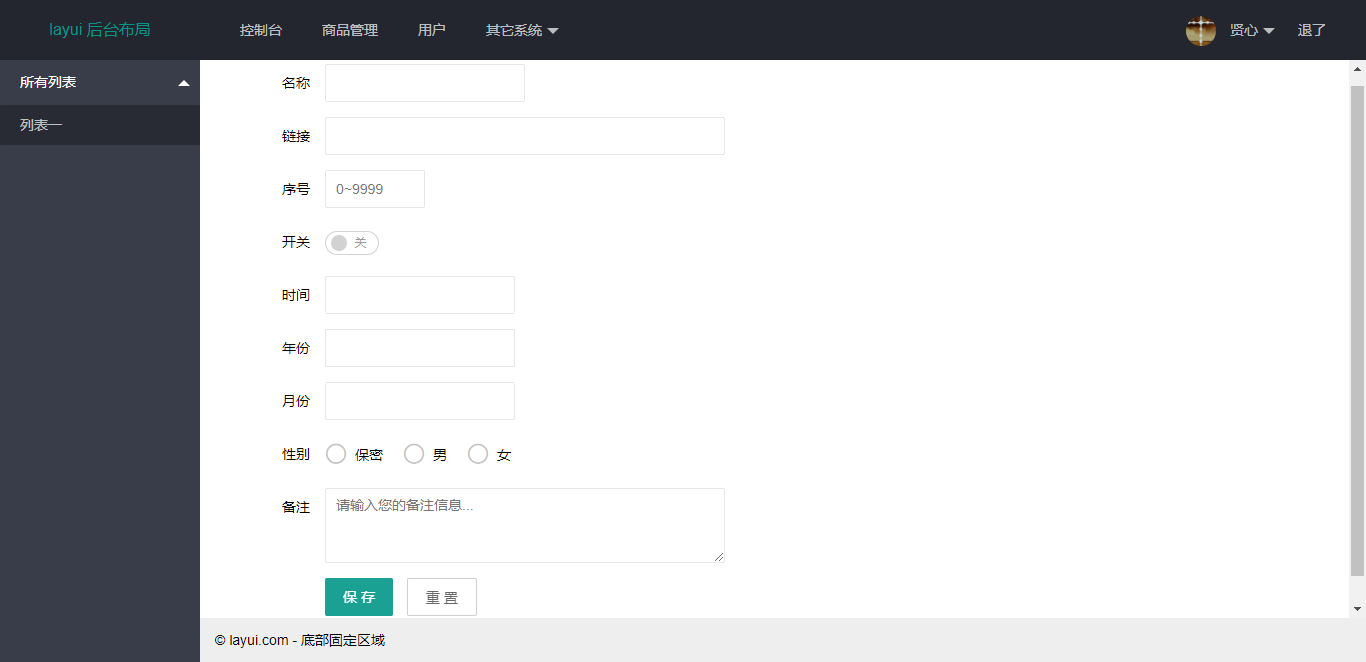
看下效果圖:

-
其他說明
-
設定欄位類型是int或short,這input標簽會添加input-length-num樣式css,如果是字元串欄位,設定MaxLengthAttribute,長度>=50,添加樣式"input-length-long",如果長度20~50,添加樣式"input-length-middle",如果長度小於20,則添加樣式"input-length-short"。用戶可在css文件中自定義文本框寬度。
-
bool型欄位預設會渲染成switch,lay-text需要這樣設置:
[Display(Name = "開關", Prompt = "開|關")]
-
除了欄位類型,很多時候需要DataTypeAttribute來判斷渲染方式,預設為text,還可設置hidden,password,multilinetext,textarea,datetime,date,year,month,time等。multilinetext和textarea會渲染成Textarea。
-
關於Action按鈕,
1). @Html.ActionsForSubmit(), 添加保存按鈕(提交表單)。
2). @Html.ActionsForSubmitAndClose(), 添加保存和關閉按鈕。
3). @Html.ActionsForSubmitAndReset(), 添加保存和重置按鈕。
4). @Html.ActionsFor(btns), 添加自定義按鈕,例如:
@Html.ActionsFor( new SubmitButton(), new CloseButton(), new ResetButton { Text = "重置表單" }, new ActionButton { Id = "btn_test", Text = "自定義按鈕", Css = "btn-test", OnClick = "alert(1);" } )效果圖:

- 修改全局預設配置
//使用Layui services.AddLayui(opt => { opt.SubmitButtonText = "保 存"; //預設提交按鈕文字 opt.CloseButtonTest = "關 閉";//預設關閉按鈕文字 opt.ResetButtonText = "重 置";//預設重置表單按鈕文字 opt.CloseButtonOnClick = "closeWindow()";//預設關閉按鈕OnClick事件 });- 關於laydate組件,需要在頁面添加以下js腳本:
layui.use(['laydate'], function () { var $ = layui.jquery , laydate = layui.laydate; $(".layui-input.laydate").each(function () { var self = $(this); var type = self.data("type") || 'date'; var format = self.data("format") || 'yyyy-MM-dd'; laydate.render({ elem: self[0], type: type, format: format }); }); }); -
-
如有bug或其他建議,可以提交issue。也可郵件給我:[email protected]



