這篇博文有關css的權重問題,我個人認為這是css知識中很重要的一個知識點。因為在開發的過程能中我們會經常遇到這種問題,特別是如果你使用框架的時候,有些框架的某些標簽有一些預設的樣式。所以我們可以通過增加權重的方式來使我們所寫的樣式有效。既然說到權重那就必然要說起權重的等級以及權重值。 css的權重 ...
這篇博文有關css的權重問題,我個人認為這是css知識中很重要的一個知識點。因為在開發的過程能中我們會經常遇到這種問題,特別是如果你使用框架的時候,有些框架的某些標簽有一些預設的樣式。所以我們可以通過增加權重的方式來使我們所寫的樣式有效。既然說到權重那就必然要說起權重的等級以及權重值。
css的權重等級可以分為5個級別:
1.第一級別:內聯樣式,詳細大家都知道什麼是內聯樣式,既是在標簽添加style屬性<div style=""></div>,這種方式權重值最高,權重值為1000,但是開發過程中比較少用到這種,因為現在推薦的方式都是將css,js,html寫成單獨文件。這樣子看起來會比較整潔以及方便管理。
2.第二級別:ID選擇器,id選擇器就是使用"#"開頭選擇,大家應該都明白,這種選擇方式的權重值為0100。
3.第三級別:class選擇器,class選擇器就是使用"."開頭的選擇器,這種選擇方式的權重值為0010.
4.第四級別:標簽選擇器以及偽類選擇器,就是直接使用標簽或者偽類選擇器,這種兩種選擇方式的權重值都為0001.
5.這裡提醒一下通用選擇器(*),子選擇器(>)和相鄰同胞選擇器(+)這三種是沒有權重的,也就是權重值為0000,雖然沒有權重 但是比繼承樣式權重高;這裡值得提醒一下,並非所有的偽類選擇器的權重都為i,總一些領導家的孩子,像a:link,a:visited偽類選擇器,他們的權重比第三級別class選擇器的權重還高。
這裡要提醒一下,這裡的權重並不是10進位,不過在比比較的時候可以當作十進位去疊加。
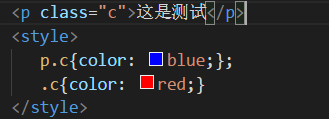
案例
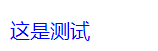
 測試結果
測試結果
這裡p.c的權重值為0011,.c的權重值為0010,所以字體會顯示藍色
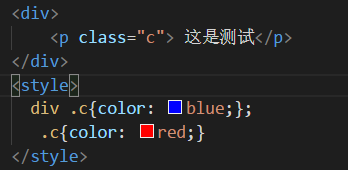
當然,如果是從上到下多層次選擇也是一樣的
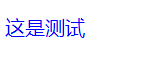
 測試結果
測試結果 
這裡的權重和上面也是一樣的div .c權重為0011,.c權重值為10
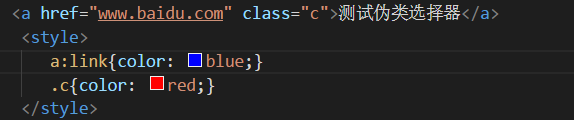
案例(測試偽類選擇器)
 測試結果
測試結果
是不是,對不對,我沒有說謊嘛
其實權重計算方法是這樣子大同小異的
博文最後要講一個最重量級別權重的東西,這家伙可不止是領導的兒子,簡直就是太子來的,這個就是
!important
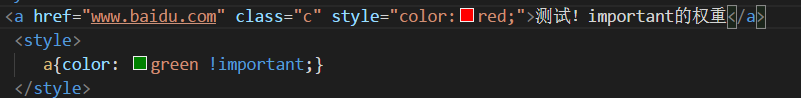
你沒有看錯,就是樓上的那個 !important 這個家伙,他可以將你所要呈現的樣式的權重提的比行內樣式還高,我舉個例子來說明他的用法
 運行結果
運行結果
有木有,有木有,明明使用的是行內樣式,但是顯示的卻是綠色,仿佛被戴了綠帽
不過這個是樣式是的權重,並非是選擇器的權重,就是說和上面說的選擇器權重不衝突,但是他卻可以改變某些你也想要改變的樣式。
好了,上面內容就是css3的權重介紹


