前期準備: 申請微信支付後, 會收到2個參數, 商戶id,和商戶key.註意,這2個參數,不要和微信的參數混淆.微信參數: appid, appkey, token支付參數: merchant_id(商戶號), key(支付密鑰)支付密鑰怎麼得到?到 https://pay.weixin.qq.co ...
前期準備:
申請微信支付後, 會收到2個參數, 商戶id,和商戶key.
註意,這2個參數,不要和微信的參數混淆.
微信參數: appid, appkey, token
支付參數: merchant_id(商戶號), key(支付密鑰)
支付密鑰怎麼得到?
到 https://pay.weixin.qq.com -->賬戶中心-->API安全-->設置API密鑰
自行設置一個32位的密鑰
微信支付流程:
1、composer安裝EasyWechat包
環境要求:
- PHP >= 5.5.9
- PHP cURL 擴展
- PHP OpenSSL 擴展
安裝:
composer require overtrue/wechat:~3.1 -vvv
2、公眾號配置
2.1、配置支付目錄及授權功能變數名稱
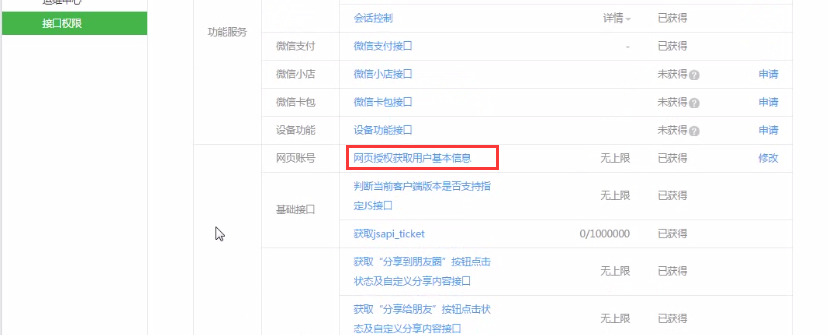
2.2、配置網頁授權


3、初始化SDK,創建一個 EasyWeChat\Foundation\Application 實例
<?php
use EasyWeChat\Foundation\Application;
protected $app=null;
public function construct(){
$options = [
/**
* Debug 模式,bool 值:true/false
*
* 當值為 false 時,所有的日誌都不會記錄
*/
'debug' => true,
/**
* 賬號基本信息,請從微信公眾平臺/開放平臺獲取
*/
'app_id' => 'your-app-id', // AppID
'secret' => 'your-app-secret', // AppSecret
'token' => 'your-token', // Token
'aes_key' => '', // EncodingAESKey,安全模式下請一定要填寫!!!
/**
* 日誌配置
*
* level: 日誌級別, 可選為:
* debug/info/notice/warning/error/critical/alert/emergency
* permission:日誌文件許可權(可選),預設為null(若為null值,monolog會取0644)
* file:日誌文件位置(絕對路徑!!!),要求可寫許可權
*/
'log' => [
'level' => 'debug',
'permission' => 0777,
'file' => '/tmp/easywechat.log',
],
/**
* OAuth 配置
*
* scopes:公眾平臺(snsapi_userinfo / snsapi_base),開放平臺:snsapi_login
* callback:OAuth授權完成後的回調頁地址
*/
'oauth' => [
'scopes' => ['snsapi_userinfo'],
'callback' => '/examples/oauth_callback.php',
],
/**
* 微信支付
*/
'payment' => [
'merchant_id' => 'your-mch-id',
'key' => 'key-for-signature',
'cert_path' => 'path/to/your/cert.pem', // XXX: 絕對路徑!!!!
'key_path' => 'path/to/your/key', // XXX: 絕對路徑!!!!
'notify_url' => '預設的訂單回調地址', // 你也可以在下單時單獨設置來想覆蓋它
// 'device_info' => '013467007045764',
// 'sub_app_id' => '',
// 'sub_merchant_id' => '',
// ...
],
];
$this->$app = new Application($options);
}
4. 得到支付對象payment
$payment =$this->$app->payment;
5、把訂單對象order(訂單號,金額,openid)以參數傳入
<?php
use EasyWeChat\Foundation\Application;
use EasyWeChat\Payment\Order;
$attributes = [ 'trade_type' => 'JSAPI', // JSAPI,NATIVE,APP...
'body' => 'iPad mini 16G 白色', 'detail' => 'iPad mini 16G 白色',
'out_trade_no' => '1217752501201407033233368018',//訂單號
'total_fee' => 5388, // 單位:分
'notify_url' => 'http://xxx.com/order-notify', // 支付結果通知網址,如果不設置則會使用配置里的預設地址
'openid' => '當前用戶的 openid', // trade_type=JSAPI,此參數必傳,用戶在商戶appid下的唯一標識, // ... ];
$order = new Order($attributes);
6.、預處理,得到一個預處理id, payment->prepare(order);
$result = $payment->prepare($order);
if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){
$prepayId = $result->prepay_id;
}
7、生成支付JS配置
$json = $payment->configForPayment($prepayId); // 返回 json 字元串,如果想返回數組,傳第二個參數 false
8、將把訂單號和json寫入用戶確認支付的模板中,觸發js,調起支付
return view('done',['order'=>$ordersn,'json'=>$json]);
<script>
$('form').submit (function() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {!!$json!!},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
// 使用以上方式判斷前端返回,微信團隊鄭重提示:
// res.err_msg將在用戶支付成功後返回
// ok,但並不保證它絕對可靠。
}
}
);
return false;
});
</script>
9、成功回調
在用戶成功支付後,微信伺服器會向該 訂單中設置的回調URL 發起一個 POST 請求,請求的內容為一個 XML。
先在中間件VerifyCsrfToken中配置paid方法無需走CSRF驗證
public function paid(){
$response =$this->$app->payment->handleNotify(function($notify, $successful){
// 使用通知里的 "微信支付訂單號" 或者 "商戶訂單號" 去自己的資料庫找到訂單
$order = 查詢訂單($notify->out_trade_no);
if (!$order) { // 如果訂單不存在
return 'Order not exist.'; // 告訴微信,我已經處理完了,訂單沒找到,別再通知我了
}
// 如果訂單存在
// 檢查訂單是否已經更新過支付狀態
if ($order->paid_at) { // 假設訂單欄位“支付時間”不為空代表已經支付
return true; // 已經支付成功了就不再更新了
}
// 用戶是否支付成功
if ($successful) {
// 不是已經支付狀態則修改為已經支付狀態
$order->paid_at = time(); // 更新支付時間為當前時間
$order->status = 'paid';
} else { // 用戶支付失敗
$order->status = 'paid_fail';
}
$order->save(); // 保存訂單
return true; // 返回處理完成
});
return $response;
}
至此微信支付就完成了,若有其他問題,請參考EasyWeChat文檔



