首先,整個頁麵包括:列表數據、數據總數、當前頁數、每頁顯示數據個數、列表總頁數、當前索引數 新建Page類,包含以上6個屬性。其中 總頁數 和 當前索引值 可以通過計算得出,所以可以註釋掉 計算總頁數: 計算當前索引值: 在後臺代碼中設置當前頁面pageNo、每頁多少數據pageSize 在serv ...
首先,整個頁麵包括:列表數據、數據總數、當前頁數、每頁顯示數據個數、列表總頁數、當前索引數
新建Page類,包含以上6個屬性。其中 總頁數 和 當前索引值 可以通過計算得出,所以可以註釋掉
private List<T> data; //後臺資料庫查詢出來 private int totalRecord; //表示總共有多少記錄,從資料庫中查詢出來 // private int totalPage; // 表示總共有多少頁,計算得到! // private int index; //表示當前索引值,計算出來的! private int pageNumber; //表示的是當前頁碼,這個參數是從頁面傳遞過來的! private int pageSize; //表示的是每頁顯示多少條數據 ,在servlet中設置的!
計算總頁數:
public int getTotalPage() {
/**
* totalPage:表示總共有幾頁!
*
* 總頁數 totalRecord[總記錄數] pageSize
* 5 10 2
* 5 9 2
* 4 8 2
*/
if(totalRecord % pageSize ==0){
return totalRecord / pageSize;
}
return (totalRecord / pageSize + 1);
}
計算當前索引值:
public int getIndex() {
/**
* index表示的是當前索引值,是計算得到的!
* 當前索引值 每頁顯示幾條數據 當前頁是第幾頁
* 0 3 1
* 3 3 2
*
index = (pageNumber -1)*pageSize;
*/
return (getPageNumber() -1)*pageSize;
}
在後臺代碼中設置當前頁面pageNo、每頁多少數據pageSize
protected static int pageNo=1; protected static int pageSize = 1;
在servlet中調用service層方法
Page<Student> page = stuService.getStudentList(pageNo, pageSize);
通過getStudentList函數得到page類中的所有變數,
public Page<Student> getStudentList(int pageNo, int pageSize){
//第一步:查詢當前表的所有記錄數
int totalRecord= stuDao.getTotalRecord();
//第二步:創建page對象,計算索引值、總頁數
Page<Student> page = new Page<Student>(totalRecord,pageNo,pageSize);
//第三步:查詢分頁列表數據並設置到page對象中!
List<Student> list = stuDao.getLimitStuList(page.getIndex(),page.getPageSize());
page.setData(list);
return page;
}
其中查詢表的所有記錄數、查詢分頁數據方法寫在dao層;計算索引值和總頁數在page類中進行
public int getTotalRecord() {
Connection conn = JDBCUtil.getConnection();
String sql="select count(*) as total from student ";
PreparedStatement ps=null;
int total=0;
try {
ps=conn.prepareStatement(sql);
ResultSet rs = ps.executeQuery();
if(rs.next()){
total = rs.getInt("total");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
JDBCUtil.close(conn);
}
return total;
}
public List<Student> getLimitStuList(int index, int pageSize) {
List<Student> list = new ArrayList<Student>();
Connection conn = JDBCUtil.getConnection();
String sql="select * from student limit ?,?";
PreparedStatement ps=null;
try {
ps=conn.prepareStatement(sql);
ps.setInt(1, index);
ps.setInt(2, pageSize);
ResultSet rs = ps.executeQuery();
while(rs.next()){
Student stu = new Student();
stu.setId(rs.getInt(1));
stu.setName(rs.getString("name"));
stu.setPassword(rs.getString("password"));
stu.setAge(rs.getInt("age"));
stu.setSex(rs.getString("sex"));
stu.setEmail(rs.getString("email"));
stu.setSchool(rs.getString("school"));
stu.setScore(rs.getDouble("score"));
list.add(stu);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
JDBCUtil.close(conn);
}
return list;
}
最後在頁面通過EL表達式,調用page中的數據即可。
<c:forEach items="${page.data }" var="stu">
<tr>
<td>${stu.id }</td>
<td>${stu.name }</td>
<td>${stu.age }</td>
<td>${stu.sex }</td>
<td>${stu.email }</td>
<td>${stu.school }</td>
<td>${stu.score }</td>
<td><a href="#">Change</a></td>
<td><a href="#">Delete</a></td>
</tr>
</c:forEach>
前端分頁主要通過EL表達式得到每個頁面的數據,再顯示出來
在page類中新加入path屬性,用以存儲每次轉發的路徑及攜帶參數
private String path;
新建WEBUtils類,獲取路徑,放在新聲明的url中,簡便頁面中的EL表達式
public static String getPath(HttpServletRequest request){
String requestURI = request.getRequestURI();//獲取請求路徑
String queryString = request.getQueryString();//獲取請求參數
String url = requestURI+"?"+queryString;
if(url.contains("&pageNo")){
url = url.substring(0, url.indexOf("&pageNo"));
}
return url;
}
在servlet中將WEBUtils中獲取的url放入page中
page.setPath(url)
在要顯示的頁面寫如下代碼,主要是分類進行判斷
<div id="page_nav">
<a href="${page.path}&pageNo=1">首頁</a>
<a href="${page.path}&pageNo=${page.pageNumber -1 }">上一頁</a>
<c:choose>
<c:when test="${page.totalPage <= 3 }" >
<c:set var="begin" value="1"></c:set>
<c:set var="end" value="${page.totalPage}"></c:set>
</c:when>
<c:when test="${page.pageNumber <= 2 }">
<c:set var="begin" value="1"></c:set>
<c:set var="end" value="3"></c:set>
</c:when>
<c:otherwise>
<c:set var="begin" value="${page.pageNumber-1}"></c:set>
<c:set var="end" value="${page.pageNumber+1}"></c:set>
<c:if test="${end > page.totalPage }">
<c:set var="begin" value="${page.totalPage-2}"></c:set>
<c:set var="end" value="${page.totalPage}"></c:set>
</c:if>
</c:otherwise>
</c:choose>
<c:forEach begin="${begin }" end="${end}" var="num">
<c:if test="${page.pageNumber == num }">
【${num}】
</c:if>
<c:if test="${page.pageNumber != num }">
<a href="${page.path}&pageNo=${num}">${num }</a>
</c:if>
</c:forEach>
<a href="${page.path}&pageNo=${page.pageNumber +1}">下一頁</a>
<a href="${page.path}&pageNo=${page.totalPage}">末頁</a>
共${page.totalPage }頁,${page.totalRecord }條記錄,去第<input value="${page.totalPage }" name = "pn" id ="pn_input"/>頁
<input type="button" value="確定" id="btn_id"/>
<script type="text/javascript">
$("#btn_id").click(function(){
var value= $("#pn_input").val();
window.location="${page.path}&pageNo="+value;
});
</script>
</div>
註意:要導jQuery包!!
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
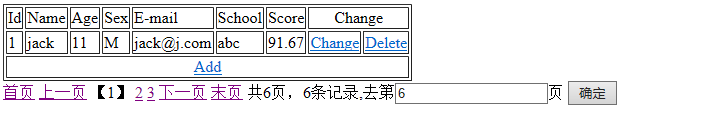
效果如下: