一、Flex的簡介 Flex 是 Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。用六個字概括彈性佈局就是簡單、方便、快速。 flex( flexible box:彈性佈局盒模型),是2009年w3c提出的一種可以簡潔、快速彈性佈局的屬性。主要思想是給予容器控制內 ...
一、Flex的簡介
Flex 是 Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。用六個字概括彈性佈局就是簡單、方便、快速。
flex( flexible box:彈性佈局盒模型),是2009年w3c提出的一種可以簡潔、快速彈性佈局的屬性。主要思想是給予容器控制內部元素高度和寬度的能力。目前已得到以下瀏覽器支持:
其中在webkit內核的瀏覽器中使用時,必須加上-webkit-首碼
二、Flex的兩個基本概念
(1)容器(flex container):需要添加彈性佈局的父元素;
(2)項目(flex item):彈性佈局容器中的每一個子元素,稱為項目;
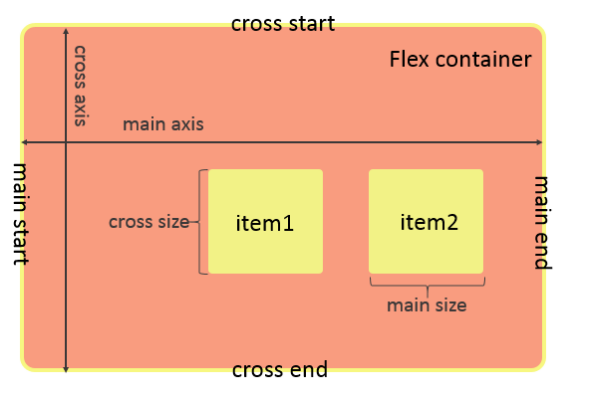
下麵是flex的相關概念的示意圖

使用flex佈局的容器(flex container),它內部的元素自動成為flex項目(flex item)。容器擁有兩根隱形的軸,水平的主軸(main axis),和豎直的交叉軸。主軸開始的位置,即主軸與右邊框的交點,稱為main start;主軸結束的位置稱為main end;交叉軸開始的位置稱為cross start;交叉軸結束的位置稱為cross end。item按主軸或交叉軸排列,item在主軸方向上占據的寬度稱為main size,在交叉軸方向上占據的寬度稱為cross size。
彈性佈局的使用
① 給父容器添加display:flex/inline-flex;屬性,即可使容器內容採用彈性佈局顯示,而不遵循常規文檔流的顯示方式;
② 容器添加彈性佈局後,僅僅是容器內容採用彈性佈局,而容器自身在文檔流中的定位方式依然遵循常規文檔流;
③ display:flex;容器添加彈性佈局後,顯示為塊級元素;
display:inline-flex;容器添加彈性佈局後,顯示為行級元素;
④設為 Flex 佈局以後,子元素的float、clear和vertical-align屬性將失效。但是position屬性依然生效。
三、作用於容器上的相關屬性
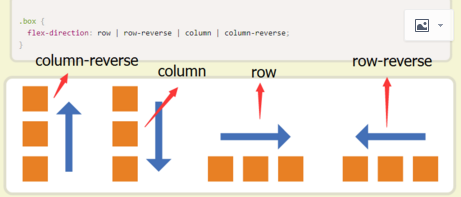
① flex-direction屬性決定主軸的方向(即項目的排列方向)。
row(預設值):主軸為水平方向,起點在左端;
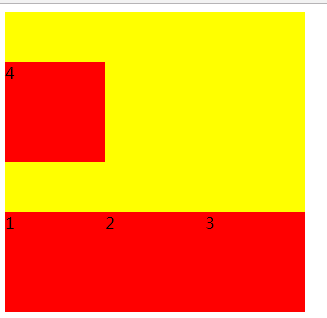
row-reverse:主軸在水平方向,起點在右端;
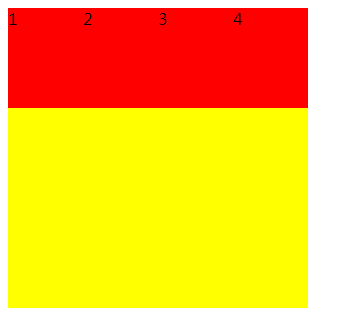
column:主軸為垂直方向,起點在上端。
column-reverse:主軸為垂直方向,起點在下端。

② flex-wrap屬性:定義,如果一條軸線排不下,如何換行。
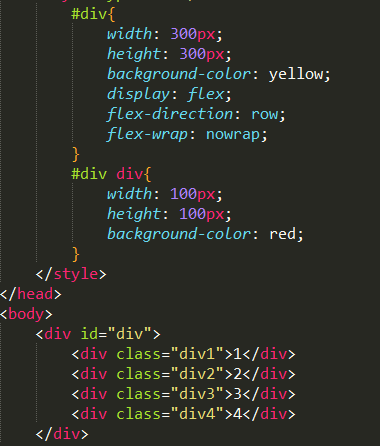
nowrap(預設):不換行。當容器寬度不夠時,每個項目會被擠壓寬度;
代碼如下:

結果如下:

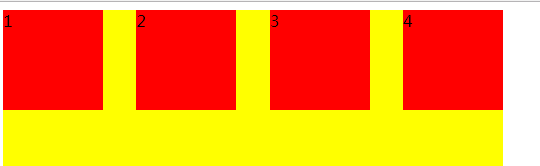
wrap:換行,並且第一行在容器的最上方。
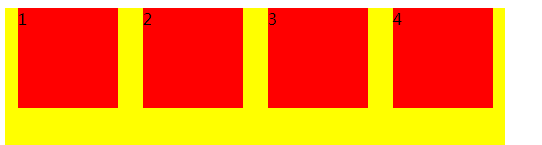
wrap-reverse:換行,並且第一行在容器的最下方。
結果如下:

③ flex-flow:是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為flex-flow: row wrap;
④ justify-content屬性定義了項目在主軸上的對齊方式。
>>>此屬性與主軸方向息息相關。主軸方向為: row-起點在左邊 row-reverse起點在右邊 column-起點在上邊 column-reverse-起點在下邊。
flex-start(預設值):項目位於主軸起點
flex-end:項目位於主軸終點
center: 居中

space-between:兩端對齊,項目之間的間隔都相等。(開頭和最後的項目與父容器邊緣沒有間隔)

space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。(開頭和最後的項目與父容器邊緣有一定的間隔)

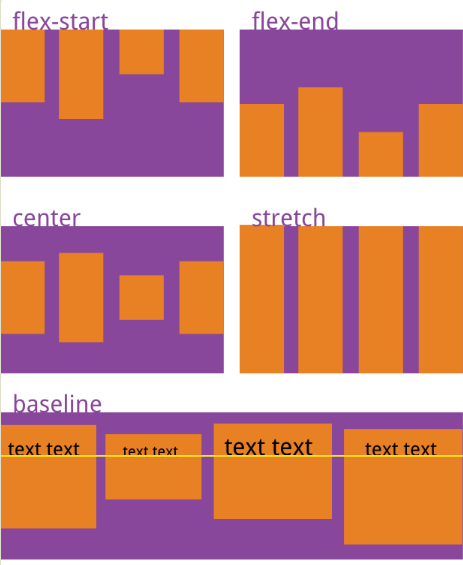
⑤ align-items屬性定義項目在交叉軸上如何對齊。(單行)

flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。

center:交叉軸的中點對齊。

baseline: 項目的第一行文字的基線對齊。(文字的行高、字體大小會影響每行的基線)
stretch(預設值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
⑥ align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。(多行)
(當項目換為多行時,可使用align-content取代align-items)
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值):軸線占滿整個交叉軸。
四、作用於項目上的屬性
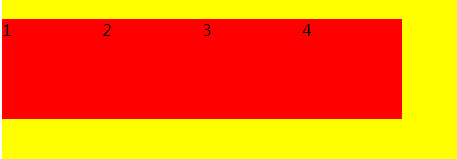
① order屬性定義項目的排列順序。數值越小,排列越靠前,預設為0。

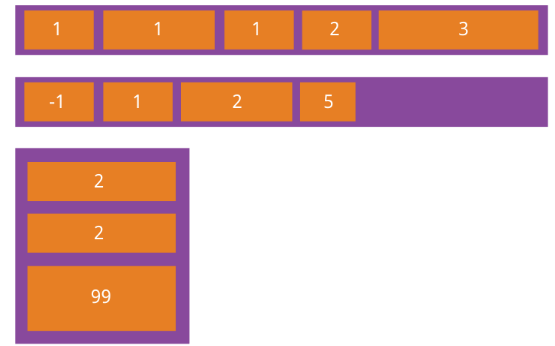
② flex-grow屬性定義項目的放大比例,預設為0,即如果存在剩餘空間,也不放大。
③ flex-shrink屬性定義了項目的縮小比例,預設為1,即如果空間不足,該項目將縮小。
④ flex-basis屬性定義項目占據的主空間(如果主軸為水平,則設置這個屬性,相當於設置項目的寬度。原width將會失效)
⑤ flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
這個屬性有兩個快捷設置: auto=(1 1 auto)/none=(0 0 auto)
⑥ align-self:定義單個項目自身在交叉軸上的排列方式,可以覆蓋掉容器上的align-items屬性
屬性值:與align-items相同,預設值為auto、表示繼承父容器的align-items屬性值。