今天看來情書寫的文章,研究了一下大佬寫的文章,自己做一點總結。 其實,今天我想把我近期遇到的坑都總結一下:1.goBack的跨頁面跳轉,又兩種方法,一可以像兔哥那樣修改navigation源碼,二可以用navigationActions 2.父子組件的傳值,一可以用callBack 二可以用pubs ...
今天看來情書寫的文章,研究了一下大佬寫的文章,自己做一點總結。
其實,今天我想把我近期遇到的坑都總結一下:1.goBack的跨頁面跳轉,又兩種方法,一可以像兔哥那樣修改navigation源碼,二可以用navigationActions 2.父子組件的傳值,一可以用callBack 二可以用pubsub發佈訂閱模式 三可以用manager事件監聽(a頁面要顯示的內容 有兩種形式,一是從manager主動接收,也就是說不需要點擊什麼的獲取數據,而是時時監聽manager里數據的變化,第二種a頁面獲取要顯示內容的形式是 點擊出發,獲取) 3 需要說的還是navigation 在navigationOption是一個stack靜態變數,裡面不能出現this,所以就會出現一個問題 ,比如說navigationOption里的的headerRight里放一個添加按鈕,點擊添加按鈕要推出一個新的頁面,以前通用的方法是pubsub發佈訂閱,而兔子說用setParams,不過都能達到相應的功能,只是優劣的問題。還有就是navigation的動畫問題,開發種遇到許多問題,自己的成長過程從expo練習demo,到用官網推薦混合開發。一路走來感受頗多,不過還是挺懷念以前做網站時的coding,為什麼呢?那時候比較年輕吧!
好了說一下聊天冒泡氣泡的佈局
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from 'react-native'; export default class MsgPopPage extends Component { render() { return ( <View style={styles.container}> <Text style={styles.msg}>Hello MSG</Text> <View style={styles.triangle}> </View> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, flexDirection: 'row', justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, msg: { fontSize: 20, textAlign: 'center', padding: 10, backgroundColor: 'chartreuse', borderRadius: 8, }, triangle: { width: 0, height: 0, backgroundColor: 'transparent', borderStyle: 'solid', borderLeftWidth: 30, borderRightWidth: 30, borderBottomWidth: 8, borderTopWidth: 8, borderLeftColor: 'chartreuse', borderRightColor: 'transparent', borderTopColor: 'transparent', borderBottomColor: 'transparent', }, });
代碼運行效果:
timer封裝 發送驗證碼倒計時
日常工作中,倒計時組件是少不了的。目前瞭解的很多倒計時組件會在應用進入後臺時,計時停止或者錯亂。下麵,我們就來實現一個可用,高交互的例子。
1-:支持倒計時結束時,執行回調,並重新開始計時;
下麵開始給出源碼首先封裝一個timer的組件
代碼如下
import React, {Component} from 'react'; export default class Timer extends Component { componentWillMount() { const {interval} = this.props; this.timer = setInterval(this.onEvent, interval); } componentWillReceiveProps(newProps) { if (newProps.interval !== this.props.interval) { clearInterval(this.timer); this.timer = setInterval(this.onEvent, newProps.interval); } } componentWillUnmount() { clearInterval(this.timer); } onEvent = ev => { const { onTimer } = this.props; onTimer(ev); }; render(){ return this.props.children || null; } }在用到的地方調用
import React from 'react'; import { Text, View, StyleSheet, Alert, } from 'react-native'; import Timer from './Timer' export default class TimeMsg extends React.Component { constructor(props){ super(props); this.state={ count:10, isFinish:false, } } onTimer = () => { if(this.state.count>0){ this.setState({count: this.state.count - 1}); }else { this.setState({isFinish:true}); } }; againTime=()=>{ if(this.state.isFinish){ this.setState({ count:10, isFinish:false, }); //回調,當使用組件時,可用傳入回調事件 if(this.props.onPress){ this.props.onPress(); } } } render() { let mainView=this.state.count!=0? <Text style={styles.textMsg}>剩餘{this.state.count}s</Text>: <Text style={styles.textMsg} onPress={this.againTime}>重新獲取</Text> return ( <View style={styles.container}> <View style={styles.mainView}> <Timer interval={1000} onTimer={this.onTimer}/> {mainView} </View> </View> ); } } const styles=StyleSheet.create({ container:{ backgroundColor:'#4a4a4a', }, textMsg:{ fontSize:16, }, mainView:{ height: 44, padding: 12, } })代碼效果如下
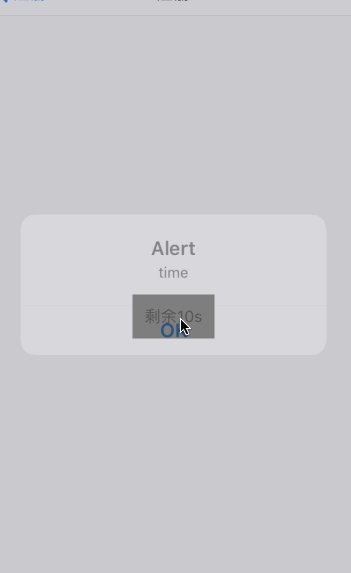
//回調事件
againTime=()=>{
alert("againTime");
}//倒計時結束時,可以使用此回調再次開始計時,並執行某些時間
<TimeMsg onPress={ this.againTime }/>