在開始前我們在這先附一段最簡單的代碼 - (void)viewDidLoad { [super viewDidLoad]; UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; UICollec
在開始前我們在這先附一段最簡單的代碼

- (void)viewDidLoad { [super viewDidLoad]; UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; UICollectionView *colView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout]; colView.backgroundColor = [UIColor grayColor]; [colView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"myCell"]; colView.delegate = self; colView.dataSource = self; [self.view addSubview:colView]; } - (NSArray *)loadData { NSArray *arr = [NSArray arrayWithObjects:@"cell", @"cell2", @"cell3", @"cell4", @"cell5", @"cell6", @"cell7",nil]; return arr; } #pragma mark - UICollectionViewDataSource - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return [[self loadData] count]; } - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return 1; } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { static NSString *cellID = @"myCell"; UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:indexPath]; cell.backgroundColor = [UIColor redColor]; return cell; }代碼
當你運行時將看到,它與UITableView的佈局區別。

一、介紹
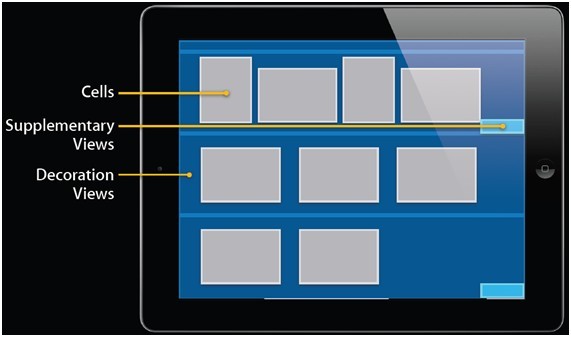
UICollectionView類負責管理數據的有序集合以及以自定義佈局的模式來呈現這些數據,它提供了一些常用的表格(table)功能,此外還增加了許多單欄佈局。UICollectionView支持可以用於實現多列網格、 平鋪的佈局、 圓形的佈局和更多的自定義佈局,甚至你可以動態地改變它的佈局。

除了將它嵌入在您的用戶界面,您可以使用 UICollectionView 對象的方法以確保item的可視化表示匹配您的數據源對象中的順序。因此,每當您添加、 刪除或重新排列您的集合中的數據,您可以使用此類的方法來插入、 刪除和重新排列相應cell的狀態。您還使用集合視圖對象來管理所選的item。
 二、使用
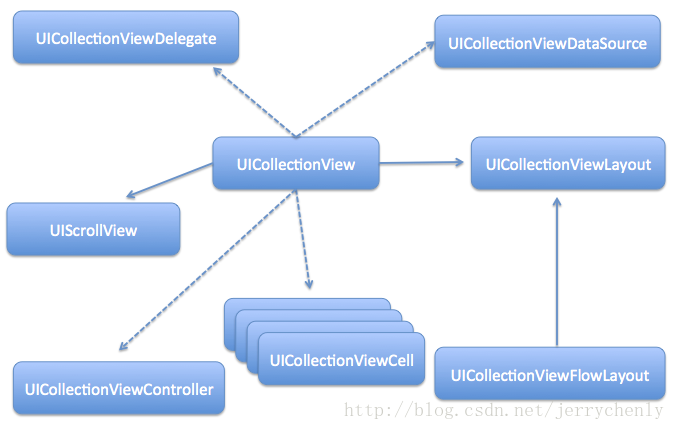
1.我們要使用UICollectionView得實現UICollectionViewDataSource, UICollectionViewDelegate,UICollectionViewDelegateFlowLayout這三個協議。UICollectionViewDataSource是它的數據源,UICollectionViewDelegate是它的呈現樣式,UICollectionViewDelegateFlowLayout是它的佈局模式
二、使用
1.我們要使用UICollectionView得實現UICollectionViewDataSource, UICollectionViewDelegate,UICollectionViewDelegateFlowLayout這三個協議。UICollectionViewDataSource是它的數據源,UICollectionViewDelegate是它的呈現樣式,UICollectionViewDelegateFlowLayout是它的佈局模式
2.初始化,在初始化之前我們需要常見佈局實例
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
UICollectionView *colView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
3.註冊UICollectionView使用的cell類型。
【必須先註冊,否則會報異常
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'could not dequeue a view of kind: UICollectionElementKindCell with identifier myCell - must register a nib or a class for the identifier or connect a prototype cell in a storyboard'
】
[colView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"myCell"];
4.設置代理
colView.delegate = self; colView.dataSource = self;
5.實現協議
UICollectionViewDataSource
//配置UICollectionView的每個section的item數
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return [[self loadData] count];
}
//配置section數
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
//呈現數據
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellID = @"myCell";
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
return cell;
}
UICollectionViewDelegateFlowLayout
//配置每個item的size
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake(100, 60);
}
//配置item的邊距
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(20, 20, 0, 20);
}
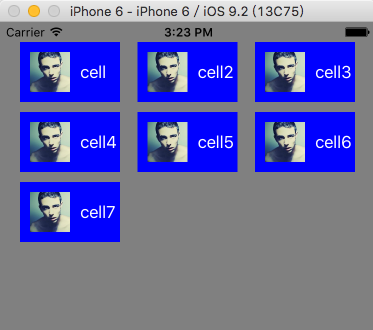
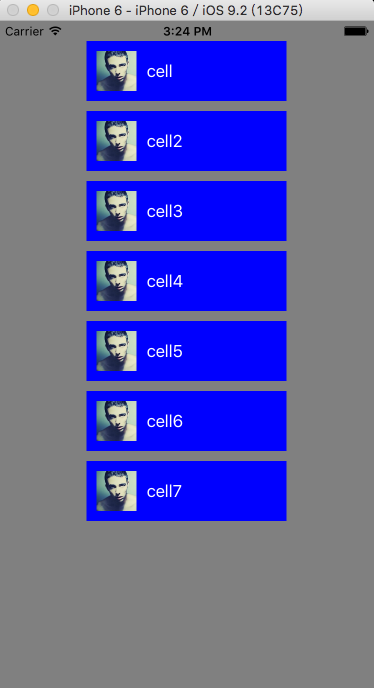
效果

我們明晰地可以看到,它已經進行自動佈局,為了更能說明問題,我們現在將
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake(200, 60);
}

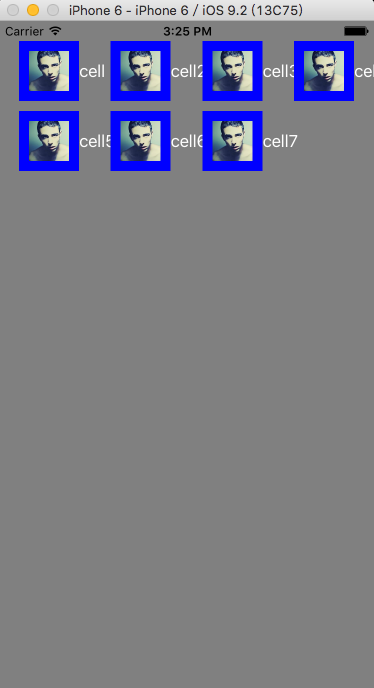
return CGSizeMake(60, 60);

UICollectionViewDelegate
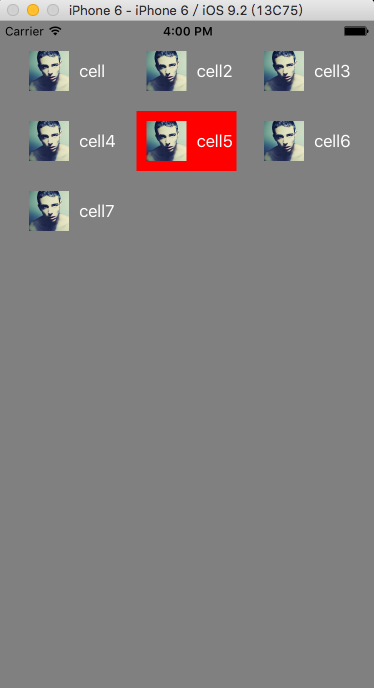
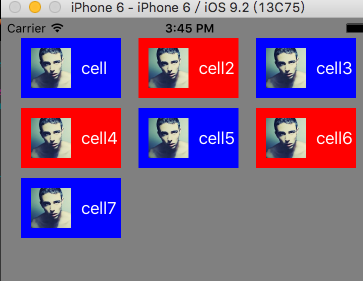
//點擊item時觸發
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"您點擊了item:%@", [[self loadData] objectAtIndex:indexPath.row]);
[collectionView cellForItemAtIndexPath:indexPath].backgroundColor = [UIColor redColor];
}
//當前ite是否可以點擊
- (BOOL) collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
if (indexPath.row % 2)
{
return YES;
}
return NO;
}

我們也可以通過設置UICollectionViewCell的selectedBackgroundView屬性來改變cell選中時的背景視圖。
我們還可以設置哪些cell點擊時不高亮,點擊時cell的樣式和點擊後cell的樣式
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView cellForItemAtIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
}
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView cellForItemAtIndexPath:indexPath];
cell.backgroundColor = [UIColor grayColor];
}