ScrollView垂直滾動控制項 一、簡介 二、方法 1)ScrollView垂直滾動控制項使用方法 1、在layout佈局文件的最外層建立一個ScrollView控制項 2、在ScrollView控制項中加入一個LinearLayout控制項,並且把它的orientation設置為vertical 3、在 ...
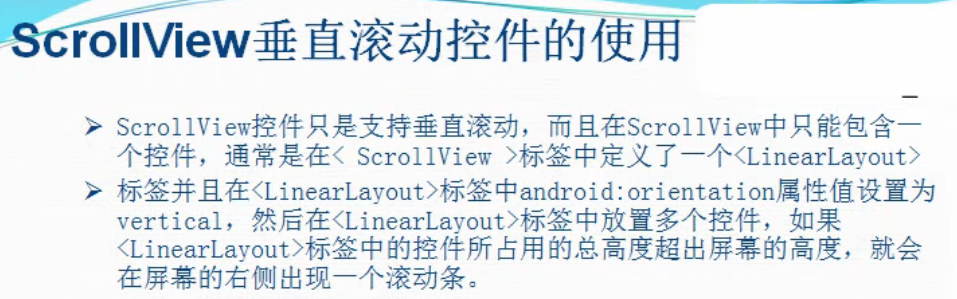
ScrollView垂直滾動控制項
一、簡介

二、方法
1)ScrollView垂直滾動控制項使用方法
1、在layout佈局文件的最外層建立一個ScrollView控制項
2、在ScrollView控制項中加入一個LinearLayout控制項,並且把它的orientation設置為vertical
3、在LinearLayout控制項中放入多個裝有圖片的ImageView控制項
三、代碼實例
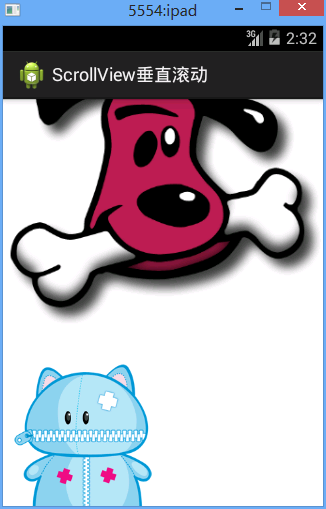
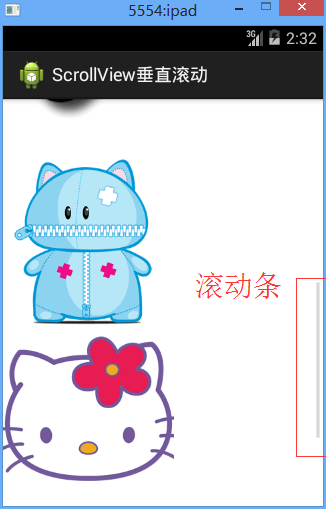
1、效果圖


2、代碼
/Ex27ScrollView/src/fry/Activity01.java
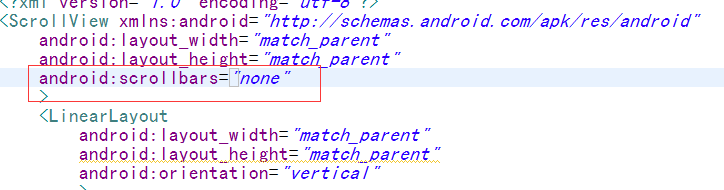
1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:scrollbars="none" 6 > 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" 11 > 12 <ImageView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:src="@drawable/item1" 16 /> 17 <ImageView 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:src="@drawable/item2" 21 /> 22 <ImageView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:src="@drawable/item3" 26 /> 27 <ImageView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:src="@drawable/item4" 31 /> 32 <ImageView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:src="@drawable/item5" 36 /> 37 </LinearLayout> 38 39 40 </ScrollView>
四、註意點
1、ScrollView控制項是放在layout的最外層
2、ScrollView控制項中控制進度條的屬性android:scrollbars
android:scrollbars="none"
是將滾動條設置為沒有

五、易錯點


