示例代碼,關鍵位置做了註釋,請查看代碼: 執行運行代碼,效果為: ...
示例代碼,關鍵位置做了註釋,請查看代碼:
<html> <head> <title>jQuery實現頁面關鍵詞高亮</title> <style type="text/css"> * { margin: 0; padding: 0; } p { padding: 10px; margin-bottom: 20px; } .highlight { background-color: yellow; font-weight: bold; } </style> </head> <body> <form> <p> I consider that a man's brain originally is like a little empty attic, and you have to stock it with such furniture as you choose. A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up with a lot of other things, so that he has a difficulty in laying his hands upon it. </p> <p> I consider that a man's brain originally is like a little empty attic, and you have to stock it with such furniture as you choose. A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up with a lot of other things, so that he has a difficulty in laying his hands upon it. </p> <p> I consider that a man's brain originally is like a little empty attic, and you have to stock it with such furniture as you choose. A fool takes in all the lumber of every sort that he comes across, so that the knowledge which might be useful to him gets crowded out, or at best is jumbled up with a lot of other things, so that he has a difficulty in laying his hands upon it. </p> <input type="text" id="text" /> <input type="button" id="search" value="Search" /> <input type="button" id="clear" value="Clear" /> </form> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { //點擊search按鈕時,執行highlight函數 $('#search').click(highlight); //點擊clear按鈕時,執行clearSelection函數 $('#clear').click(clearSelection); function highlight() { //先清空一下上次高亮顯示的內容 clearSelection(); //獲取輸入的關鍵詞 var searchText = $('#text').val(); //創建正則表達式,g表示全局的,如果不用g,則查找到第一個就不會繼續向下查找了 var regExp = new RegExp(searchText, 'g'); //遍歷段落 $('p').each(function() { var html = $(this).html(); //將找到的關鍵詞替換,加上highlight屬性 var newHtml = html.replace(regExp, '<span class="highlight">' + searchText + '</span>'); //更新段落內容 $(this).html(newHtml); }); } function clearSelection() { $('p').each(function() { //找到所有highlight屬性的元素 $(this).find('.highlight').each(function() { //將highlight樣式去掉 $(this).replaceWith($(this).html()); }); }); } }); </script> </body> </html>
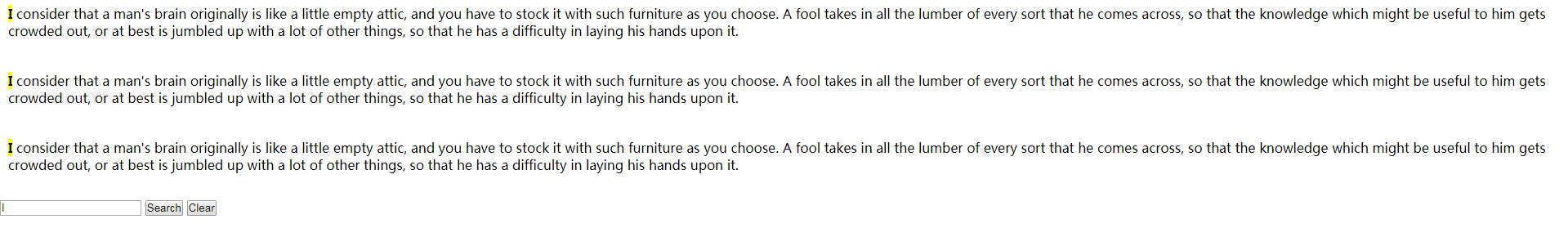
執行運行代碼,效果為: