通過創建自定義Tag Helpers,我們可以擴展現有元素或創建我們自己的元素。 ...
ASP.NET Core Tag Helpers系列目錄,共四篇:
- ASP.NET Core MVC – Tag Helpers 介紹
- ASP.NET Core MVC – Caching Tag Helpers
- ASP.NET Core MVC – Form Tag Helpers
- ASP.NET Core MVC – 自定義 Tag Helpers
介紹
在之前的內容中,我們談到了Tag Helpers,我們還談到了 caching Tag Helpers和form Tag Helpers。
通過創建自定義Tag Helpers,我們可以擴展現有元素或創建我們自己的元素。
Tag Helper是實現ITagHelper介面類的統稱。MVC為我們提供了該介面的抽象類TagHelper,它位於 Microsoft.AspNetCore.Razor.Runtime 程式集中。因此,我們可以直接從TagHelper類繼承,我們主要需要實現以下方法:
public virtual void Process(TagHelperContext context, TagHelperOutput output);
public virtual Task ProcessAsync(TagHelperContext context, TagHelperOutput output);Process方法是具體的邏輯實現。它需要傳遞 Tag Helper上下文的實例和Tag Helper輸出(我們可以用它來讀取和更改Tag Helper範圍內的實際內容)。
簡單示例
我們創建自己的Tag Helper。假設我們將使用<simple> </simple>Tag Helper,其中的內容將是粗體。
我們將要創建一個名為CustomTagHelpers的新項目。因此,程式集名稱也將是 CustomTagHelpers。
首先,我們創建一個新的Tag Helper。使用Visual Studio,我們可以這樣操作添加 - > 新建項 - > Web - > Razor 標記幫助器。
這是預設生成的代碼:
public class SimpleTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
}
} 我們需要做的是將輸出標簽名稱設置為 strong:
public class SimpleTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "strong";
}
}為了能夠在我們的視圖中使用新創建的Tag Helper,我們必須在 ViewImports.cshtml 文件中添加下麵這一行:
@addTagHelper *, CustomTagHelpers在 @addTagHelper 指令後可以註意到兩個字元串:
- 它的第二部分 - CustomTagHelpers 表示從哪個程式集名稱裡加載Tag Helper;
- 第一個字元串在 @addTagHelper 指令之後表示要載入的TagHelper的名稱,通配符(*)表示我們將使用給定程式集中所有Tag Helper。
如果我們現在轉到其中一個頁面並寫入如下代碼:
<simple>CodingBlast</simple>我們將在Visual Studio中看到這個simple 的標簽已經變成紫色,並且被識別為Tag Helper。如果我們運行應用程式,我們將以粗體顯示此文本。
如果我們查看HTML輸出,我們可以看到simple 標簽被strong所替代:
<strong>CodingBlast</strong>改變屬性
我們來構建另外一個Tag Helper,作為img標簽的另一種方式。我們將添加一個名稱是CuteTagHelper的新的Tag Helper。
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace CustomTagHelpers.TagHelpers
{
[HtmlTargetElement("cute")]
public class CuteTagHelper : TagHelper
{
public string ImageLink { get; set; }
public string AlternativeText { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "img";
output.TagMode = TagMode.StartTagOnly;
output.Attributes.SetAttribute("src", ImageLink);
output.Attributes.SetAttribute("alt", AlternativeText);
}
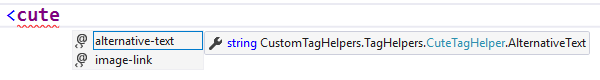
}如果我現在轉到_.cshtml_文件並開始輸入:

你可以看到 cute 的是紫色的,說明Visual Studio認為它是一個Tag Helper。此外,它為我們在CuteTagHelper類中指定的兩個屬性提供了智能提示。
我們在TagHelper類中指定的任何公共屬性將在 .cshtml 文件中顯示為一個屬性。
總結
- 使用Tag Helper,我們可以使用屬性擴展現有元素或創建新元素
- 一旦我們創建了一個Tag Helper,我們通常會有一個可重用的屬性或元素
- MVC附帶的TagHelper類提供了編寫Tag Helpers的方法和屬性
- Tag Helpers使用命名約定(就像MVC中的控制器一樣),所以如果使用類名稱CoolTagHelper,您將能夠在代碼中使用<cool>標簽
原文:《ASP.NET Core MVC – Custom Tag Helpers》https://codingblast.com/asp-net-core-mvc-custom-tag-helpers/
翻譯:Sweet Tang
本文地址:http://www.cnblogs.com/tdfblog/p/custom-tag-helpers-in-asp-net-core-mvc.html
歡迎轉載,請在明顯位置給出出處及鏈接。


