.NET Core 2.0來了,你還等什麼?使用VS Code開發一個基於.NET Core 2.0的 MVC Web應用程式,時尚又閃耀的CMS就要出場啦。好,我這就要開始趟坑了,要不要和我一起哇? ...
好吧,現在我們假設你已經安裝好了VS Code開發工具、.Net Core 2.0預覽版的SDK dotnet-sdk-2.0.0(註意自己的操作系統),並且已經為VS Code安裝好了C#擴展(在VS Code的擴展菜單中輸入OmniSharp,安裝擴展即可)
一、我們先在我們的電腦硬碟的某個神奇的目錄下新建一個文件夾。我把這個地方選在D:\WorkTest下,創建的文件夾名稱為MyCMS。註意,這一步不是在VS Code中完成的,貌似VS Code中不能創建文件夾。
二、在VS Code開發環境中,選擇 文件->打開文件夾,然後選擇我們剛剛創建的那個神奇的文件夾MyCMS打開
三、選擇 查看->集成終端 命令或直接摁下快捷鍵Ctrl+`,VS Code開發環境中會出現一個很厲害的工具。為什麼說它厲害呢?因為我們在這裡輸入一些神奇的命令,我們的項目中會發生一些神奇的現象。比如我接下來在集成終端中輸入命令dotnet new sln -n MyCMS,在我們的MyCMS文件夾下會出現一個解決方案MyCMS.sln。如下圖:

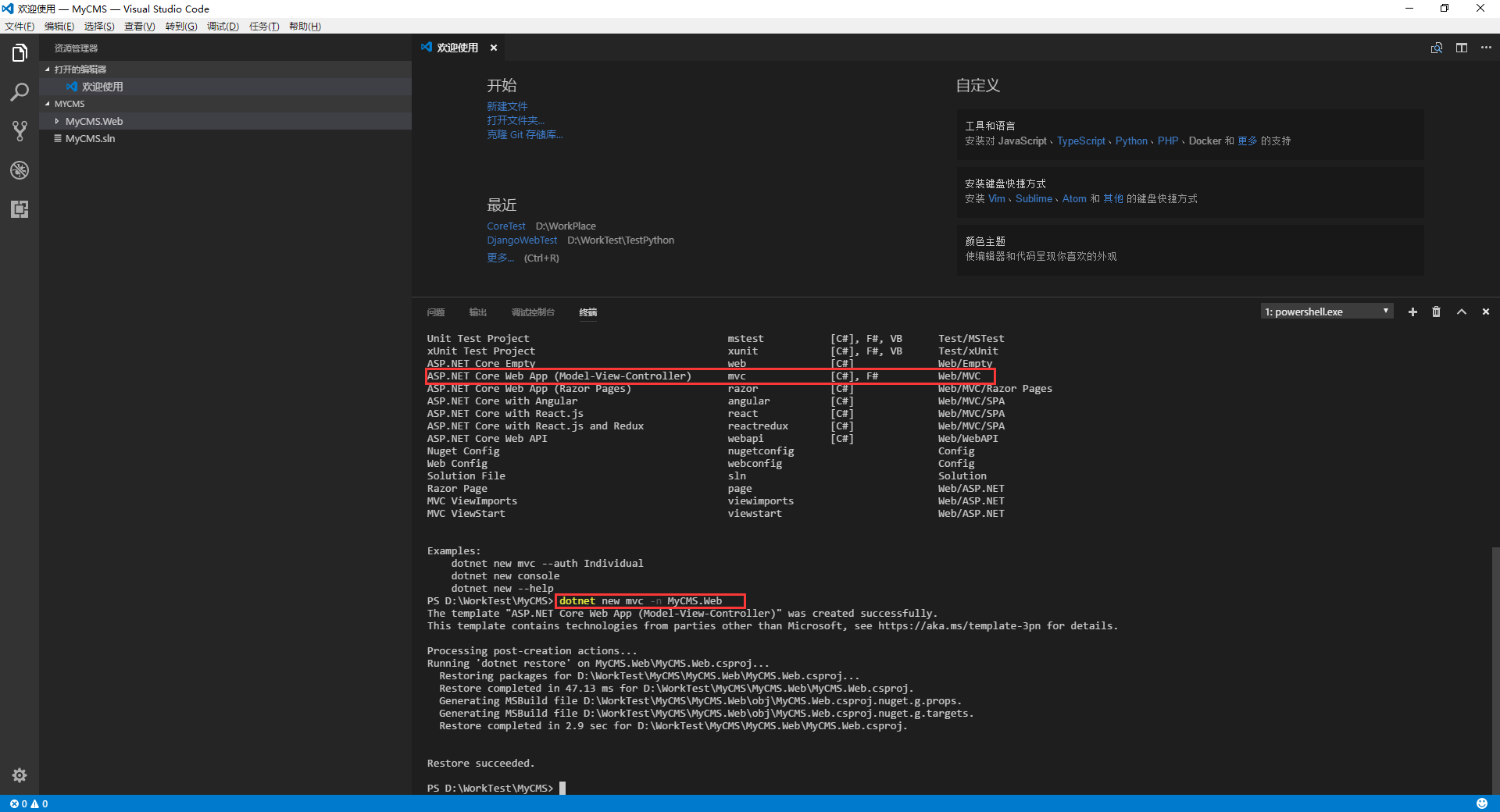
四、接下來,我們再在集成終端中輸入dotnet new mvc -n MyCMS.Web,經過VS Code一陣的掙扎和折騰,我們會發現左邊的文件列表中多了一個叫MyCMS.Web的MVC項目。如下圖:

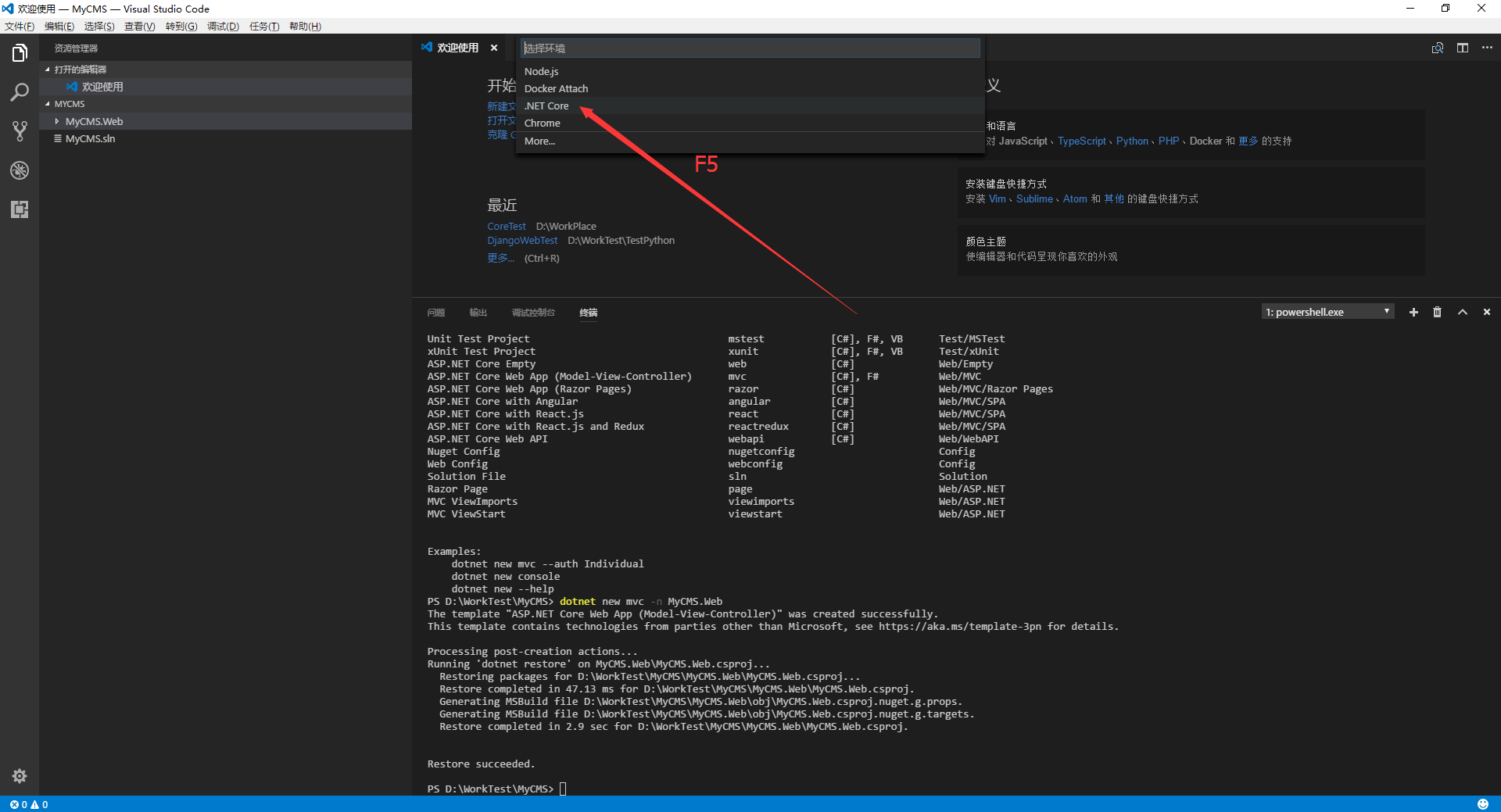
五、好啦,下邊我們來嘗試摁下F5鍵後會發生什麼吧?哈哈……有點失望,程式沒有直接運行。而是出現了下邊這樣一個鬼東西。好吧,我們選擇.NET Core

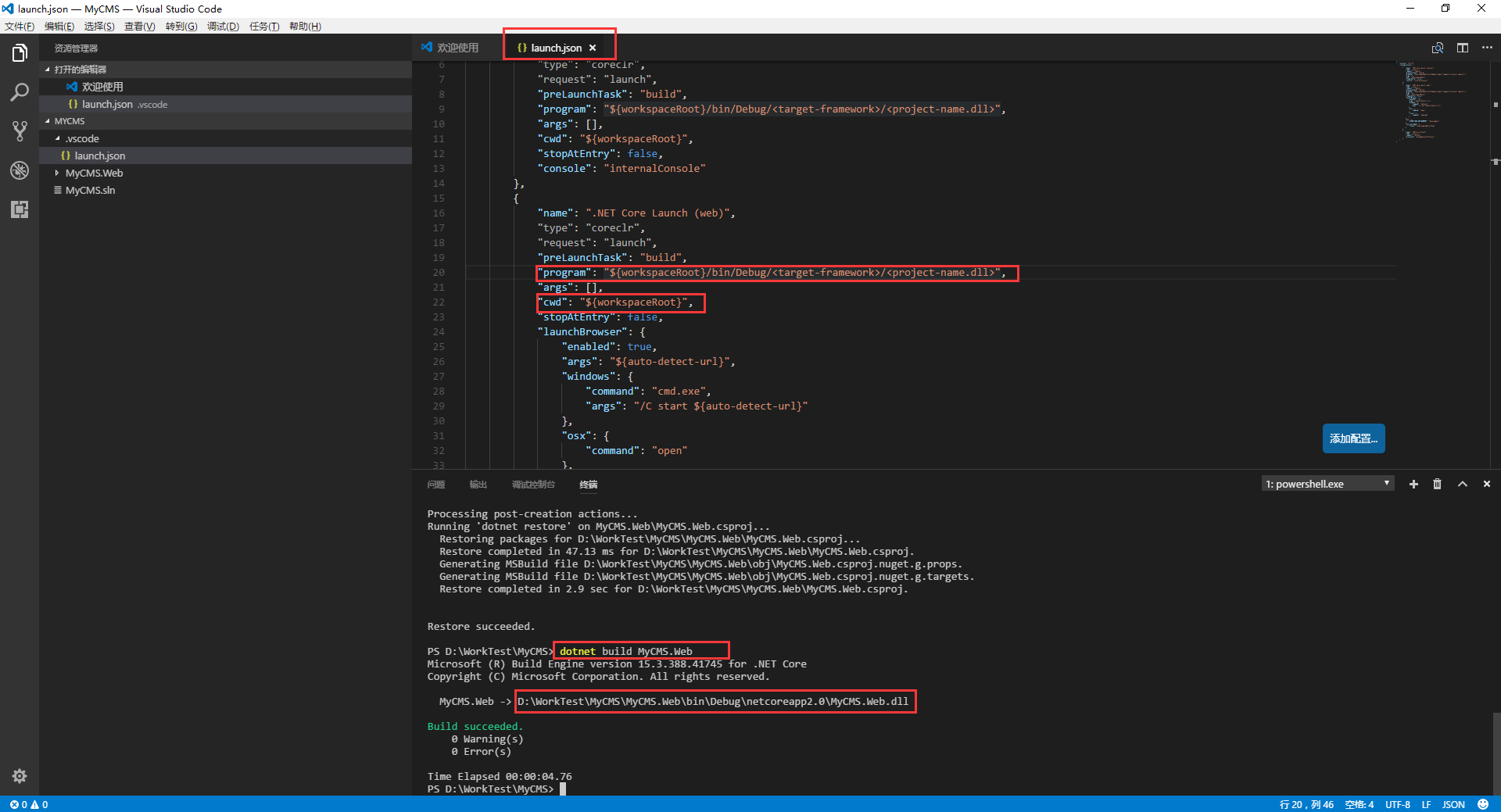
六、再次使勁摁下F5,咦,我去,出來一個launch.json,如下圖:

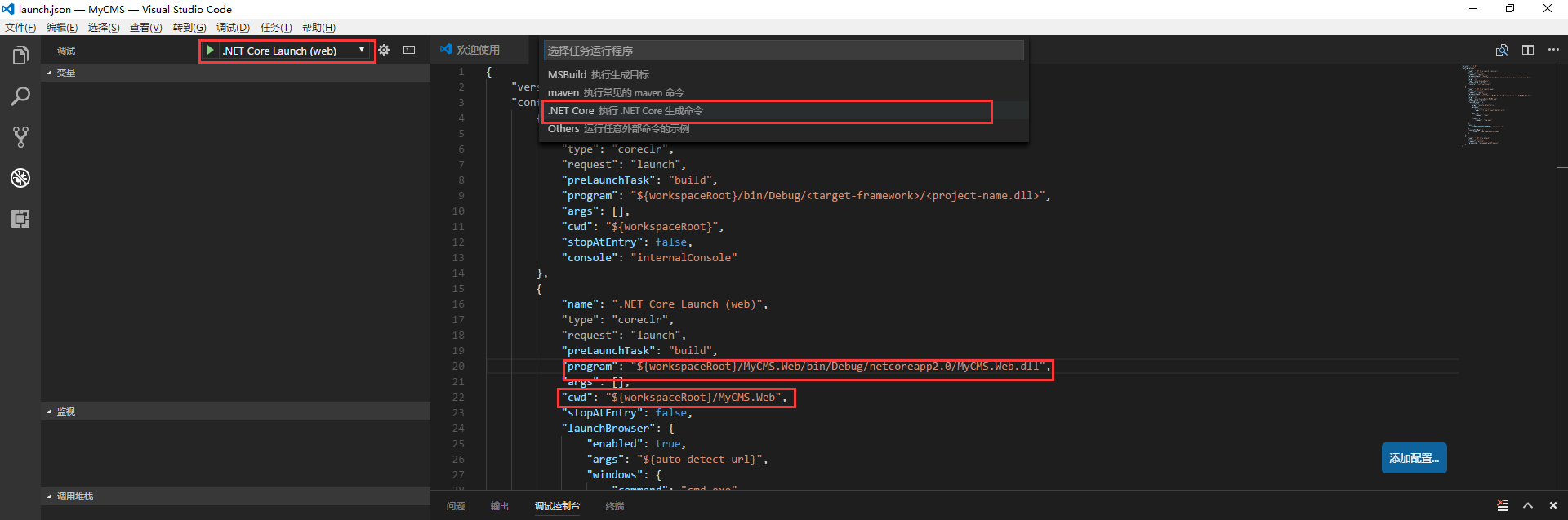
七、看來這東西還是跑不起來,那要不咱們先把它生成一下?好,如上圖,在集成終端中輸入命令dotnet build MyCMS.Web命令,回車,完事後成成了一個東西在Debug下邊。好了,我們把這段生成的東西放在launch.json的.NET Core Launch (web)配置項的program中,然後順便改一下下邊那個cwd。完事後看起來效果是下邊這樣子的:

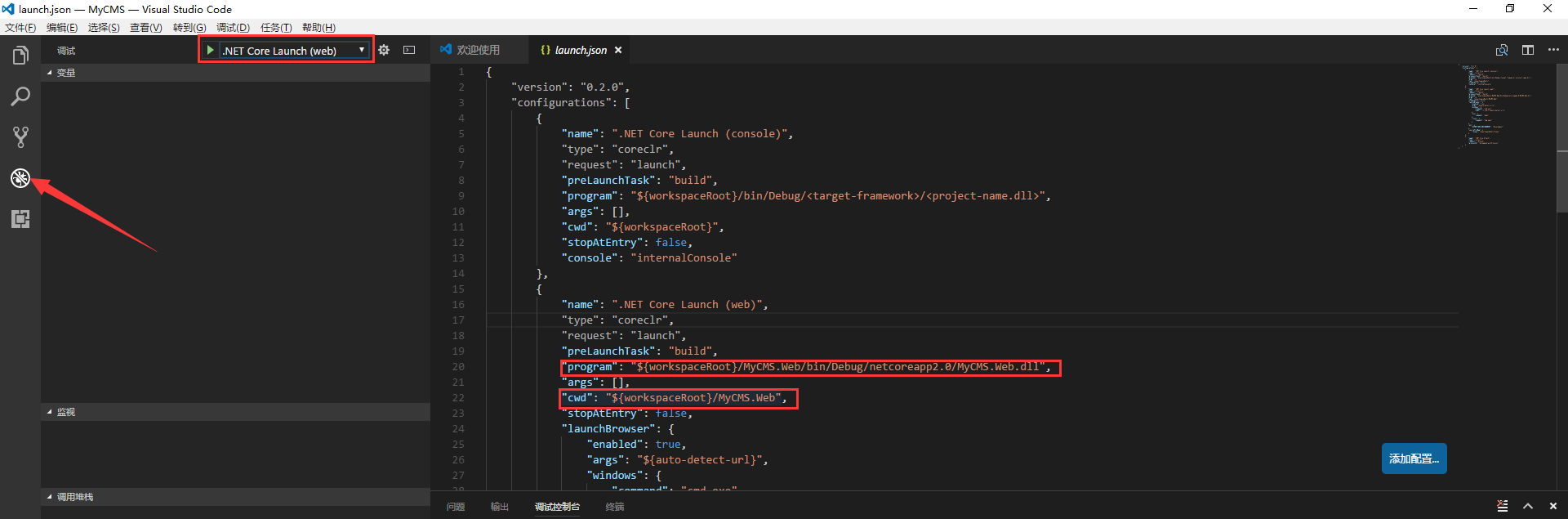
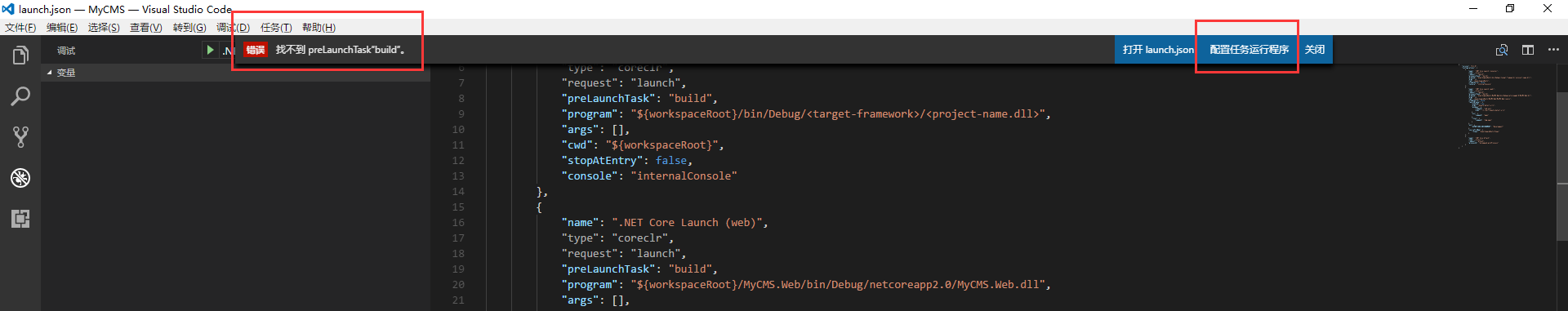
八、點擊左邊的那個小蟲子,VS Code中的左側會出現上圖中的情況,選擇.NET Core Launch (web),再次摁下F5,還是不行,而且,它告送我們下邊還要弄個什麼鬼東西:

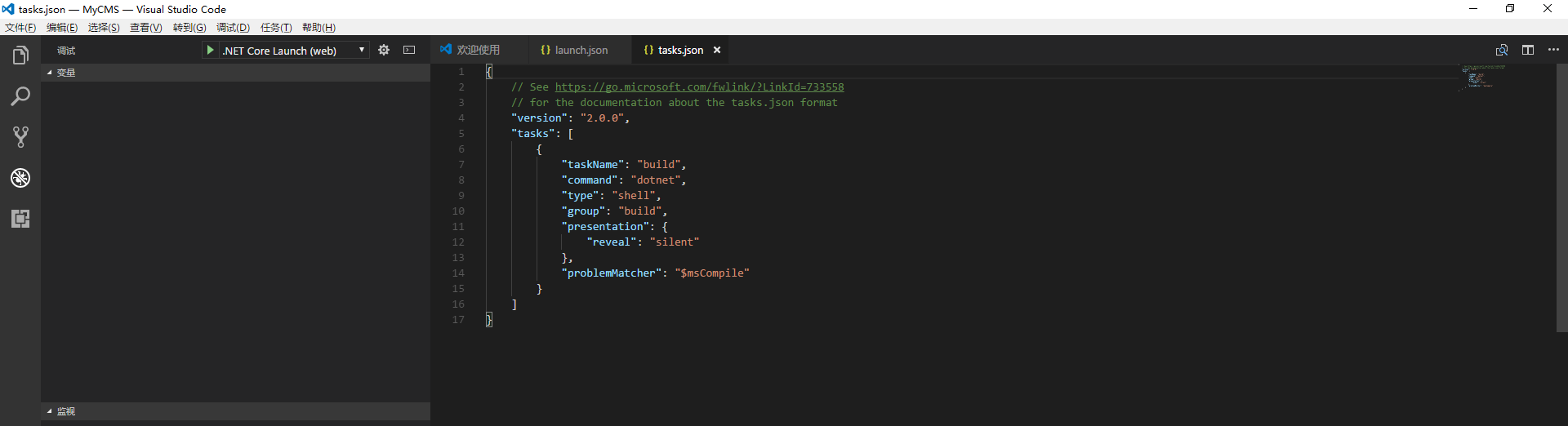
九、點擊“配置任務運行程式”,自動生成了下邊這個配置json文件:


十、好了,我們現在配置一下這個新生成的task.json吧。也就是在tasks配置項中添加如下內容,指定一下任務在build時的直接命令對象。${workspaceRoot}的意思就是你項目的根目錄,別寫成絕對路徑啊,不然回頭你項目發佈後找不到東西別怪我。
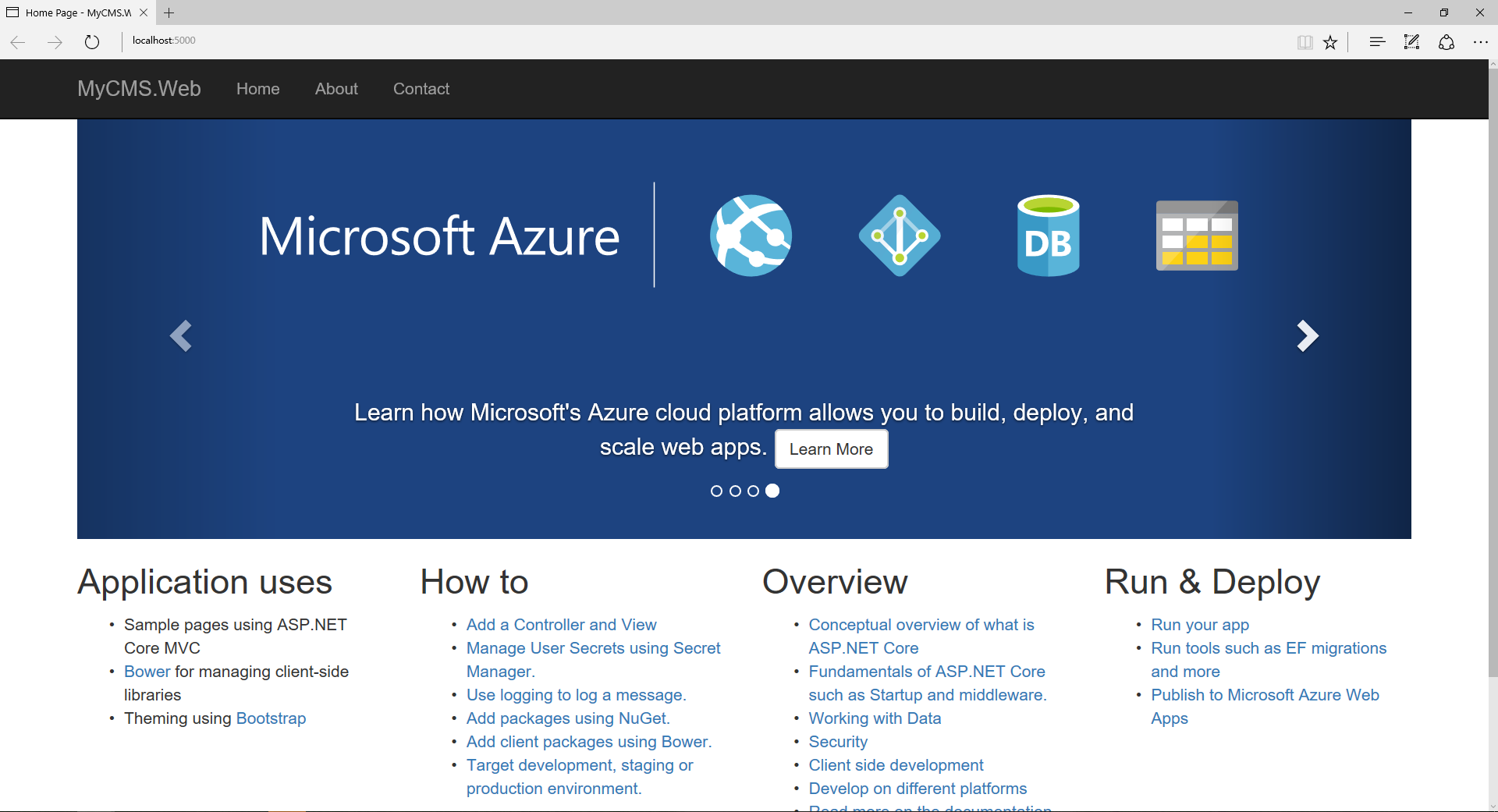
"options": { "cwd": "${workspaceRoot}/MyCMS.Web" } 配置好後,效果如下: 十一、這一次我們再來使勁的摁下F5鍵-------------神奇的事情發生了,一個已經初具規模的.Net Core MVC網站出現在我們眼前。是不是覺得自己很厲害?哈哈,好啦,開玩笑的,這網站也就看看效果,回頭我們實際開發項目的時候啊,這裡面的東西基本上會被刪得一干二凈,剩下個空殼子。如下圖:
十一、這一次我們再來使勁的摁下F5鍵-------------神奇的事情發生了,一個已經初具規模的.Net Core MVC網站出現在我們眼前。是不是覺得自己很厲害?哈哈,好啦,開玩笑的,這網站也就看看效果,回頭我們實際開發項目的時候啊,這裡面的東西基本上會被刪得一干二凈,剩下個空殼子。如下圖:
 十二、後記:這裡面有很多東西我也不知道啥意思,反正我折騰了老久才把項目跑起來了,比在visual studio 2017中開發麻煩多了。不過,就這樣吧,以後慢慢地折騰多了,你和我也就懂了。不怕,啊!
十二、後記:這裡面有很多東西我也不知道啥意思,反正我折騰了老久才把項目跑起來了,比在visual studio 2017中開發麻煩多了。不過,就這樣吧,以後慢慢地折騰多了,你和我也就懂了。不怕,啊!



