一、Canvas標簽: 1、HTML5<canvas>元素用於圖形的繪製,通過腳本(通常是javascript)來完成。 2、<canvas>標簽只是圖形容器,必須使用腳本來繪製圖形。 3、可以通過多種方法通過Canvas繪製路徑、盒、圓、字元以及添加圖像。 二、Canvas繪製圖形 1、繪製矩形 ...
一、Canvas標簽:
1、HTML5<canvas>元素用於圖形的繪製,通過腳本(通常是javascript)來完成。
2、<canvas>標簽只是圖形容器,必須使用腳本來繪製圖形。
3、可以通過多種方法通過Canvas繪製路徑、盒、圓、字元以及添加圖像。
二、Canvas繪製圖形
1、繪製矩形


2、繪製圓形


3、moveTo和lineTo


4、使用bezierCurveTo繪製貝塞爾曲線


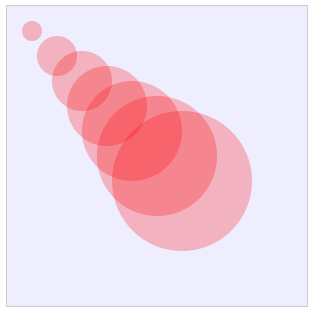
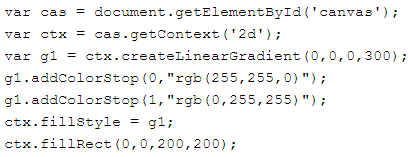
5、繪製線性漸變






6、繪製徑向漸變


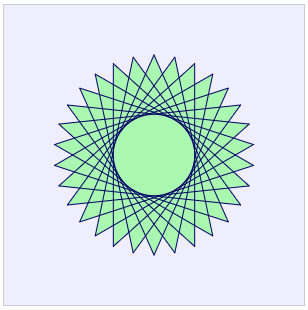
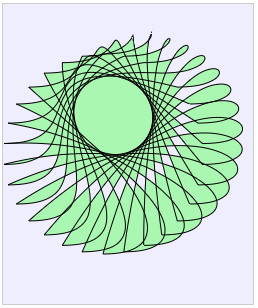
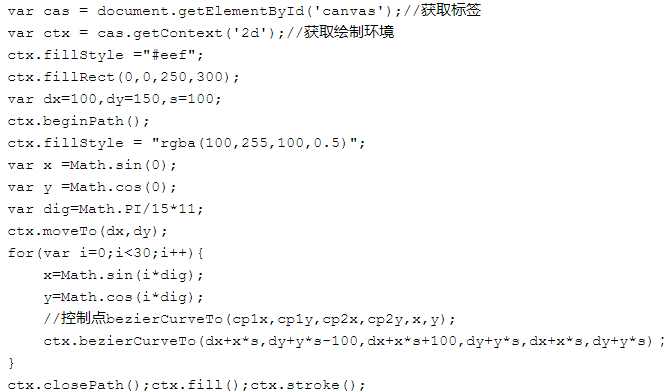
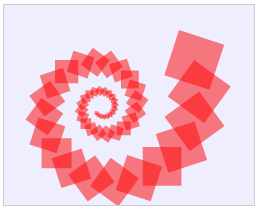
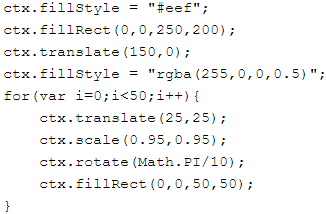
7、繪製變形圖形


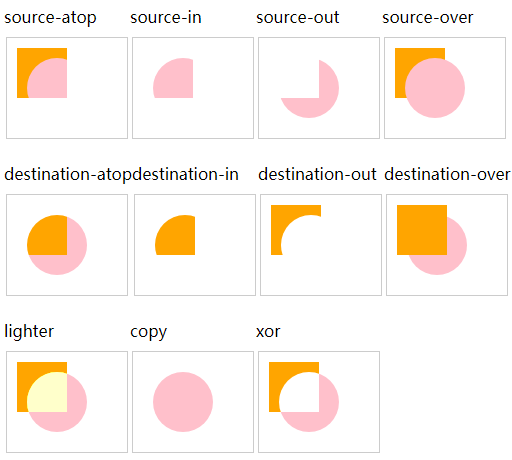
8、繪製圖形合成gloablCompositeOperation屬性
使用不同的 globalCompositeOperation 值繪製矩形。橙色矩形是目標圖像。粉色矩形是源圖像。
定義和用法
globalCompositeOperation屬性設置或返回如何將一個源(新的)圖像繪製到目標(已有)的圖像上。 源圖像 = 您打算放置到畫布上的繪圖。 目標圖像 = 您已經放置在畫布上的繪圖。屬性值:
| 值 | 屬性 |
| source-atop | 在先繪製的圖形頂部顯示後繪製的圖形。後繪製的圖形位於先繪製的圖形之外的部分是不可見的。 |
| source-in | 只繪製相交部分,由後繪製圖形的填充覆蓋,其餘部分透明。 |
| source-out | 只繪製後繪製圖形不相交的部分,由後繪製圖形的填充覆蓋,其餘部分透明。 |
| source-over | 在先繪製的圖形上顯示後繪製的圖形。相交部分由後繪製的圖形填充(顏色,漸變,紋理)覆蓋 |
| destination-atop | 在後繪製的圖形頂部顯示先繪製的圖形。源圖像之外的目標圖像部分不會被顯示。 |
| destination-in | 在後繪製的圖形中顯示先繪製的圖形。只繪製相交部分,由先繪製圖形的填充覆蓋,其餘部分透明 |
| destination-out | 只有後繪製的圖形外的目標圖像部分會被顯示,源圖像是透明的。 |
| destination-over | 相交部分由先繪製圖形的填充(顏色,漸變,紋理)覆蓋. |
| lighter | 相交部分由根據先後圖形填充來增加亮度。 |
| copy | 顯示後繪製的圖形。只繪製後繪製圖形。 |
| xor | 相交部分透明 |

以上效果圖的代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/jquery-1.12.4.min.js"></script> 7 <script> 8 $(function(){ 9 var options = new Array( 10 "source-atop", 11 "source-in", 12 "source-out", 13 "source-over", 14 "destination-atop", 15 "destination-in", 16 "destination-out", 17 "destination-over", 18 "lighter", 19 "copy", 20 "xor" 21 ); 22 var str=""; 23 for(var i=0;i<options.length;i++){ 24 str = "<div id='p_"+i+"' style='float:left'>"+options[i]+"<br/><canvas id='canvas"+i+"' width='120px' height='100px' style='border:1px solid #ccc;margin:10px 2px 20px;'></canvas></div>"; 25 $("body").append(str); 26 var cas = document.getElementById('canvas'+i); 27 var ctx = cas.getContext('2d'); 28 ctx.fillStyle = "orange"; 29 ctx.fillRect(10,10,50,50); 30 ctx.globalCompositeOperation = options[i]; 31 ctx.beginPath(); 32 ctx.fillStyle = "pink"; 33 ctx.arc(50,50,30,0,2*Math.PI); 34 ctx.fill(); 35 } 36 }) 37 </script> 38 </head> 39 <body></body> 40 </html>圖形合成
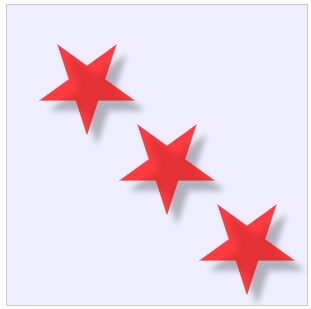
9、給圖形繪製陰影

代碼如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>canvas基礎api</title> 6 <style> 7 canvas{ 8 border:1px solid #ccc; 9 margin:50px; 10 } 11 </style> 12 <script src="../js/jquery-1.12.4.min.js"></script> 13 <script> 14 $(function(){ 15 //獲取標簽 16 var cas = document.getElementById('canvas'); 17 //獲取繪製環境 18 var ctx = cas.getContext('2d'); 19 ctx.fillStyle ="#eef"; 20 ctx.fillRect(0,0,300,300); 21 ctx.shadowOffsetX = 10; 22 ctx.shadowOffsetY = 10; 23 ctx.shadowColor = "rgba(100,100,100,0.5)"; 24 ctx.shadowBlur = 7; 25 for(var j=0;j<3;j++){ 26 ctx.translate(80,80); 27 create5star(ctx); 28 ctx.fill(); 29 } 30 function create5star(ctx){ 31 var dx =0; 32 var dy=0; 33 var s=50; 34 ctx.beginPath(); 35 ctx.fillStyle ='rgba(255,0,0,0.5)'; 36 var x =Math.sin(0); 37 var y =Math.cos(0); 38 var dig = Math.PI/5*4; 39 for(var i=0;i<5;i++){ 40 x=Math.sin(i*dig); 41 y=Math.cos(i*dig); 42 ctx.lineTo(dx+x*s,dy+y*s) 43 } 44 ctx.closePath(); 45 ctx.fill(); 46 } 47 48 }) 49 </script> 50 </head> 51 <body> 52 <canvas id="canvas" width="300" height="300">您的瀏覽器不支持canvas</canvas> 53 </body> 54 </html>五角星陰影
10、canvas使用圖像
語法:ctx.drawImage(imgobj,left,top,width,height)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>canvas基礎api</title> 6 <style> 7 canvas{ 8 border:1px solid #ccc; 9 } 10 </style> 11 <script src="../js/jquery-1.12.4.min.js"></script> 12 <script> 13 $(function(){ 14 //獲取標簽 15 var cas = document.getElementById('canvas'); 16 //獲取繪製環境 17 var ctx = cas.getContext('2d'); 18 //導入圖片 19 var img = new Image(); 20 img.src="../images/002.png"; 21 //圖片載入完之後,再開始繪製圖片 22 img.onload = function(){ 23 //繪製圖片ctx.drawImage(imgobj,left,top,width,height) 24 ctx.drawImage(img,100,50,300,200) 25 } 26 27 }) 28 </script> 29 </head> 30 <body> 31 <canvas id="canvas" width="500" height="300">您的瀏覽器不支持canvas</canvas> 32 </body> 33 </html>使用圖片



