一、在gridcontrol列表控制項中使用單選框作為選擇列,這裡有兩種方式。 方式一:選擇gridcontrol控制項的Run Designer按鈕,添加一列,設置該列的ColumnEdit為checkedit。如下圖: 代碼如下: 效果圖: 方式二:選擇gridcontrol控制項的Run Desig ...
一、在gridcontrol列表控制項中使用單選框作為選擇列,這裡有兩種方式。
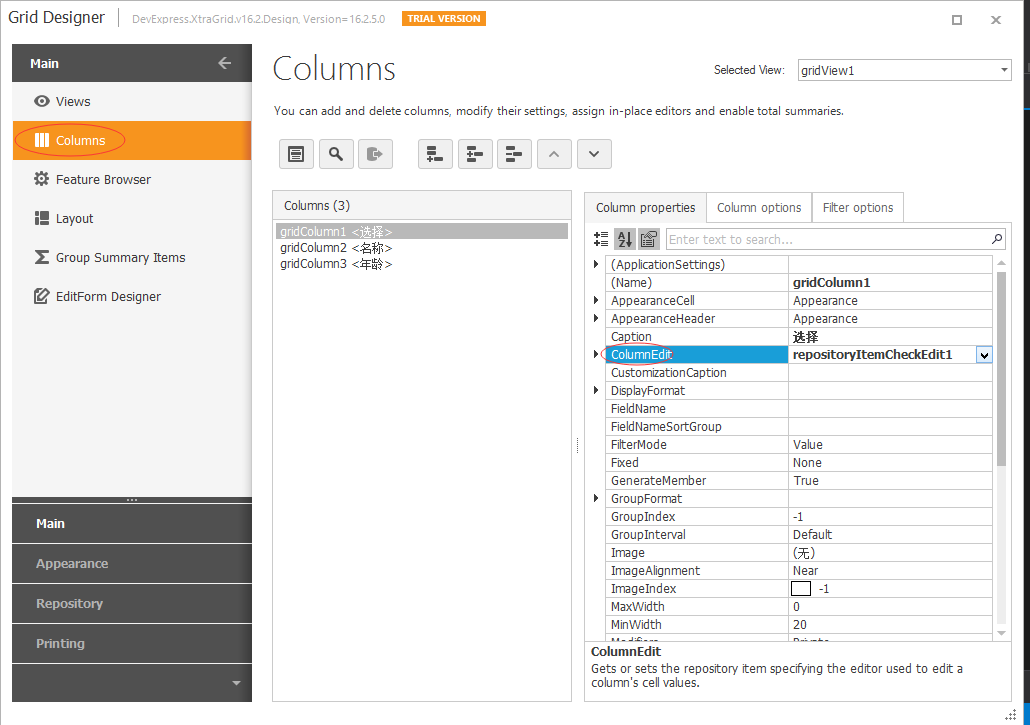
方式一:選擇gridcontrol控制項的Run Designer按鈕,添加一列,設置該列的ColumnEdit為checkedit。如下圖:

代碼如下:
private void Form1_Load(object sender, EventArgs e) { try { List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="張三",Age=22 }, new Student() { Selected="N",Name="李四",Age=20 }, new Student() { Selected="N",Name="王五",Age=24}}; repositoryItemCheckEdit1.ValueUnchecked = "N"; //定義選中狀態值 repositoryItemCheckEdit1.ValueChecked = "Y"; //綁定數據 gridControl1.DataSource = studentList; //gridControl2.DataSource = studentList; } catch (Exception ex) { MessageBox.Show(ex.Message); } } /// <summary> /// 得到選中項 /// </summary> private void simpleButton1_Click(object sender, EventArgs e) { try { if (gridView1.FocusedRowHandle >= 0) { string str = string.Empty; for (int i = 0; i < gridView1.RowCount; i++) { if (gridView1.GetRowCellValue(i, "Selected").ToString().Equals("Y")) { if(string.IsNullOrEmpty(str)) { str = gridView1.GetRowCellValue(i, "Name").ToString(); } else { str+="\n"+ gridView1.GetRowCellValue(i, "Name").ToString(); } } } MessageBox.Show(str); } } catch (Exception ex) { MessageBox.Show(ex.Message); } } public class Student { public string Selected { get; set; } public string Name { get; set; } public int Age { get; set;} }
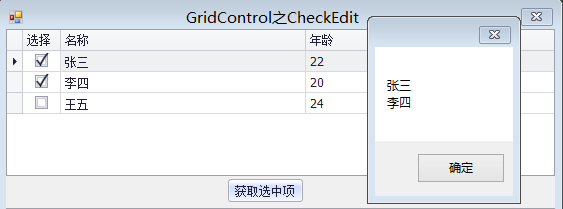
效果圖:

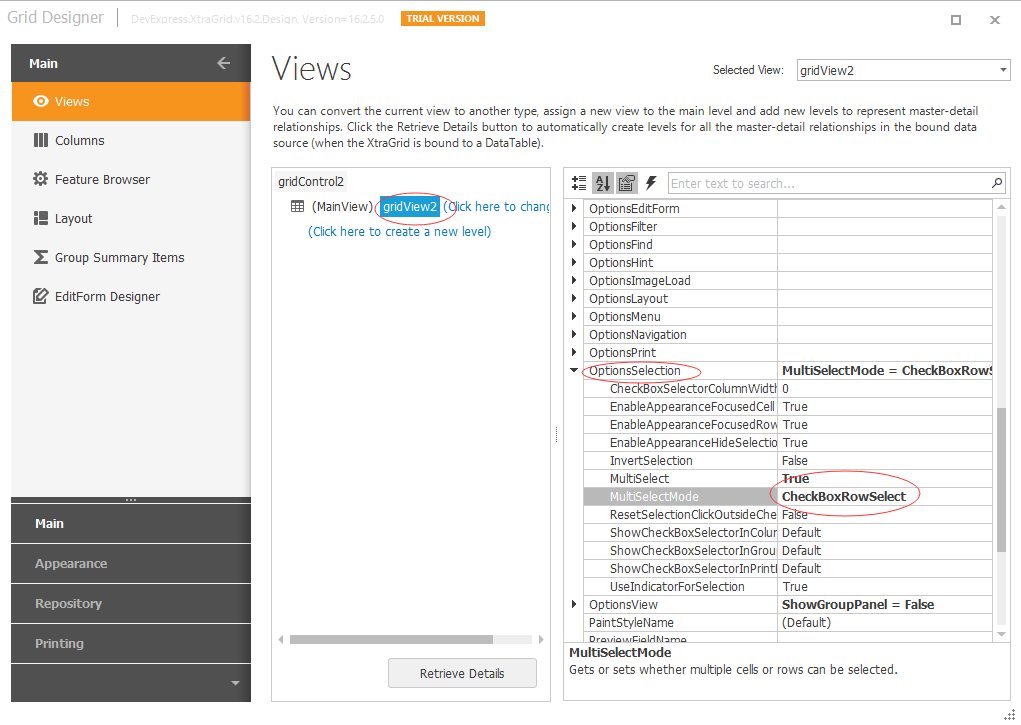
方式二:選擇gridcontrol控制項的Run Designer按鈕,選中gridview,設置gridview的MultiSelect和MultiSelectMode屬性。如下圖:

代碼如下:
private void Form1_Load(object sender, EventArgs e) { try { List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="張三",Age=22 }, new Student() { Selected="N",Name="李四",Age=20 }, new Student() { Selected="N",Name="王五",Age=24}}; //repositoryItemCheckEdit1.ValueUnchecked = "N"; //定義選中狀態值 //repositoryItemCheckEdit1.ValueChecked = "Y"; //綁定數據 //gridControl1.DataSource = studentList; gridControl2.DataSource = studentList; } catch (Exception ex) { MessageBox.Show(ex.Message); } } /// <summary> /// 得到選中項 /// </summary> private void simpleButton2_Click(object sender, EventArgs e) { try { int[] rowIndex=gridView2.GetSelectedRows(); string str = string.Empty; foreach (int index in rowIndex) { if (string.IsNullOrEmpty(str)) { str = gridView1.GetRowCellValue(index, "Name").ToString(); } else { str += "\n" + gridView1.GetRowCellValue(index, "Name").ToString(); } } MessageBox.Show(str); } catch (Exception ex) { MessageBox.Show(ex.Message); } }
效果圖如下:

二、在gridcontrol列表控制項中使用單選框作為顯示列
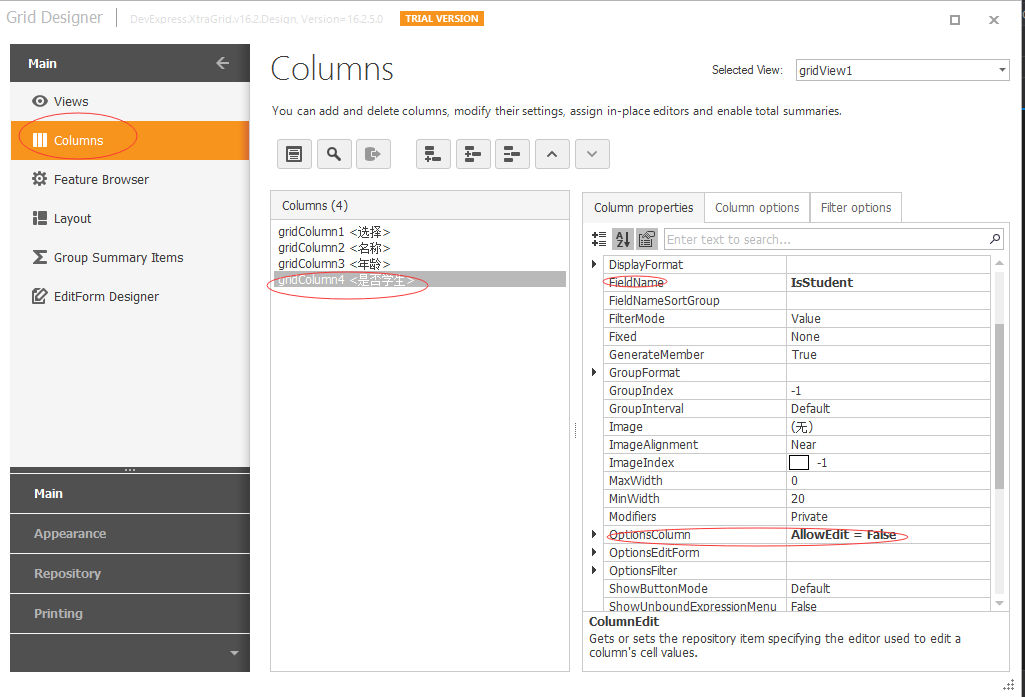
選擇gridcontrol控制項的Run Designer按鈕,添加一列,設置該列的ColumnEdit為checkedit,設置gridview的optionscolumn的AllowEdit為false(設置改列不可編輯)。如下圖

代碼如下:
private void Form1_Load(object sender, EventArgs e) { try { List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="張三",Age=22,IsStudent=true }, new Student() { Selected="N",Name="李四",Age=20,IsStudent=true }, new Student() { Selected="N",Name="王五",Age=24,IsStudent=false}}; repositoryItemCheckEdit3.CheckStyle = DevExpress.XtraEditors.Controls.CheckStyles.Standard; //覆選框載入的狀態 實心 空心 空心打勾 repositoryItemCheckEdit3.NullStyle = DevExpress.XtraEditors.Controls.StyleIndeterminate.Unchecked; //綁定數據 gridControl1.DataSource = studentList; } catch (Exception ex) { MessageBox.Show(ex.Message); } } public class Student { public string Selected { get; set; } public string Name { get; set; } public int Age { get; set; } public bool IsStudent { get; set; } }
效果圖如下:
示例代碼:http://download.csdn.net/detail/u012026245/9917399


