數據結構 效果圖 之前已經寫過用Vue實現圖上效果的方法,此篇為用knockout.js實現上圖效果的方法,同樣通過模板將數據綁定到頁面。 模板代碼 請對比之前一篇Vue的方法,瞭解兩種方式模板綁定方式的不同。 模板寫完,在頁面上使用模板。 html代碼 JavaScript代碼 css樣式同之前一 ...
數據結構
1 /*數據*/ 2 var ko_vue_data=[ 3 { 4 name: "總能耗", 5 number:"0", 6 energyone: 14410, 7 energytwo: 1230, 8 energythree: 1230, 9 huanRatio: -36.8, 10 tongRatio: 148.5, 11 child: [ 12 { 13 name: "租戶電耗", 14 number:"1", 15 energyone: 14410, 16 energytwo: 1230, 17 energythree: 1230, 18 huanRatio: -36.8, 19 tongRatio: 148.5, 20 child: [] 21 }, 22 { 23 name: "公共用電", 24 number:"2", 25 energyone: 14410, 26 energytwo: 1230, 27 energythree: 1230, 28 huanRatio: -36.8, 29 tongRatio: 148.5, 30 child: [ 31 { 32 name: "暖通空調", 33 number:"2.1", 34 energyone: 14410, 35 energytwo: 1230, 36 energythree: 1230, 37 huanRatio: -36.8, 38 tongRatio: 148.5, 39 child: [ 40 { 41 name: "冷站", 42 number:"2.1.1", 43 energyone: 14410, 44 energytwo: 1230, 45 energythree: 1230, 46 huanRatio: -36.8, 47 tongRatio: 148.5, 48 child: [ 49 { 50 name: "冷水機組", 51 number:"2.1.1.1", 52 energyone: 14410, 53 energytwo: 1230, 54 energythree: 1230, 55 huanRatio: -36.8, 56 tongRatio: 148.5, 57 child: [] 58 } 59 ] 60 }, 61 { 62 name: "熱力站", 63 number: "2.1.2", 64 energyone: 14410, 65 energytwo: 1230, 66 energythree: 1230, 67 huanRatio: -36.8, 68 tongRatio: 148.5, 69 child: [] 70 } 71 ] 72 } 73 ] 74 } 75 ] 76 } 77 ];
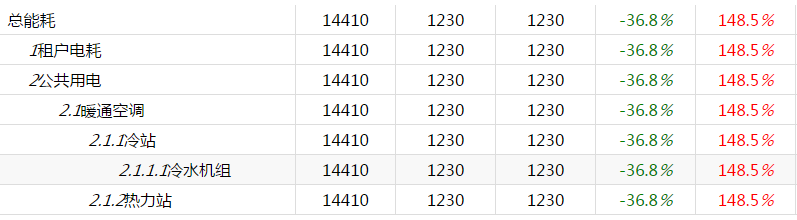
效果圖

之前已經寫過用Vue實現圖上效果的方法,此篇為用knockout.js實現上圖效果的方法,同樣通過模板將數據綁定到頁面。
模板代碼
1 <script type="text/html" id="ko-temp"> 2 <div class="tem"> 3 <div class="tem-p" > 4 <div data-bind="event:{click:$root.toggleClick}"><i data-bind="style:{'visibility':number!=0?'visible':'hidden'},text:number"></i><span data-bind="text:name"></span></div> 5 <!--綁定數據--> 6 <div><span data-bind="text:energyone"></span></div> 7 <div><span data-bind="text:energytwo"></span></div> 8 <div><span data-bind="text:energythree"></span></div> 9 <!--綁定class,使數值顯示出區分--> 10 <div><span data-bind="css:{isgreen:huanRatio<0,isred:huanRatio>100},text:huanRatio+'%'"></span></div> 11 <div><span data-bind="css:{isgreen:tongRatio<0,isred:tongRatio>100},text:tongRatio+'%'"></span></div> 12 </div> 13 <!--ko if:isFolder--> 14 <div class="tem-c" data-bind="template:{name:'ko-temp',foreach: child}" ></div> 15 <!--/ko--> 16 </div> 17 </script>
請對比之前一篇Vue的方法,瞭解兩種方式模板綁定方式的不同。
模板寫完,在頁面上使用模板。
html代碼
1 <div class="component-div" data-bind="template:{name:'ko-temp',foreach: ko_vue_data()}"></div>
JavaScript代碼
1 /*數據*/ 2 var ko_vue_data=[ 3 { 4 name: "總能耗", 5 number:"0", 6 energyone: 14410, 7 energytwo: 1230, 8 energythree: 1230, 9 huanRatio: -36.8, 10 tongRatio: 148.5, 11 child: [ 12 { 13 name: "租戶電耗", 14 number:"1", 15 energyone: 14410, 16 energytwo: 1230, 17 energythree: 1230, 18 huanRatio: -36.8, 19 tongRatio: 148.5, 20 child: [] 21 }, 22 { 23 name: "公共用電", 24 number:"2", 25 energyone: 14410, 26 energytwo: 1230, 27 energythree: 1230, 28 huanRatio: -36.8, 29 tongRatio: 148.5, 30 child: [ 31 { 32 name: "暖通空調", 33 number:"2.1", 34 energyone: 14410, 35 energytwo: 1230, 36 energythree: 1230, 37 huanRatio: -36.8, 38 tongRatio: 148.5, 39 child: [ 40 { 41 name: "冷站", 42 number:"2.1.1", 43 energyone: 14410, 44 energytwo: 1230, 45 energythree: 1230, 46 huanRatio: -36.8, 47 tongRatio: 148.5, 48 child: [ 49 { 50 name: "冷水機組", 51 number:"2.1.1.1", 52 energyone: 14410, 53 energytwo: 1230, 54 energythree: 1230, 55 huanRatio: -36.8, 56 tongRatio: 148.5, 57 child: [] 58 } 59 ] 60 }, 61 { 62 name: "熱力站", 63 number: "2.1.2", 64 energyone: 14410, 65 energytwo: 1230, 66 energythree: 1230, 67 huanRatio: -36.8, 68 tongRatio: 148.5, 69 child: [] 70 } 71 ] 72 } 73 ] 74 } 75 ] 76 } 77 ]; 78 79 function addAttribute(dst){ 80 for(var i=0;i<dst.length;i++){ 81 var temp=dst[i]; 82 temp.isFolder=ko.observable(true);//預設展開 83 for(var j=0;j<temp.child.length;j++){ 84 addAttribute(temp.child); 85 } 86 } 87 } 88 addAttribute(ko_vue_data); 89 /*視圖模型*/ 90 function viewModel() { 91 var self=this; 92 self.ko_vue_data=ko.observableArray(ko_vue_data); 93 self.toggleClick=function (event) {//展開摺疊效果 94 window.event? window.event.cancelBubble = true : event.stopPropagation(); 95 var isFolder=event.isFolder(); 96 if(isFolder){ 97 event.isFolder(false); 98 }else { 99 event.isFolder(true); 100 } 101 } 102 } 103 ko.applyBindings(new viewModel());
css樣式同之前一篇Vue的一致,在這裡就不在贅述,如有需要可查看之前一篇。到此兩種方式算是全部寫完,在報表多的頁面,對於以上代碼,稍加修改即可復用,綁定數據非常方便。
希望對你有所幫助,歡迎更好建議,謝謝。


