在做自己的nodejs項目的時候遇到需要使用ueditor。原來下載的是ueditor的jsp版本。目錄如下 在ueditor.config.js中有配置伺服器home路徑(這個home路徑能找到ueditor文件夾,可以使用這個路徑訪問ueditor內的靜態資源,比如我的top.ctx為http:
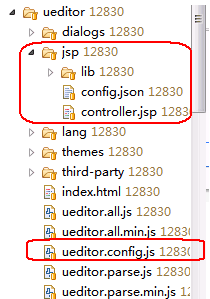
在做自己的nodejs項目的時候遇到需要使用ueditor。原來下載的是ueditor的jsp版本。目錄如下

在ueditor.config.js中有配置伺服器home路徑(這個home路徑能找到ueditor文件夾,可以使用這個路徑訪問ueditor內的靜態資源,比如我的top.ctx為http://localhost:8080,那麼我可以通過http://localhost:8080/static/ueditor/ueditor.config.js在瀏覽器打開這個腳本)
window.UEDITOR_HOME_URL = top.ctx + '/static/ueditor/';
還有一個上傳統一路徑
window.UEDITOR_CONFIG = { //home UEDITOR_HOME_URL: URL, // 伺服器統一請求介面路徑 serverUrl: URL + "jsp/controller.jsp", ... }
所以當ueditor上傳文件或自動存檔的時候調用serverUrl路徑找到對應的controller.jsp來處理。
但是ueditor卻沒有nodejs版本,只能自己寫了,參考了http://www.jb51.net/article/60781.htm。
首先:
我修改ueditor.config.js中了home路徑(這個路徑根據自己設置的靜態資源文件來填寫,參考上面home路徑的說明)
window.UEDITOR_HOME_URL = top.ctx + '/ueditor/'
其次我修改了伺服器統一請求路徑
serverUrl: URL + "ueditor"
這就意味著ueditor保存數據(上傳圖片等)會統一請求路徑:top.ctx + '/ueditor/ueditor'。所以我們在後臺代碼必然要對這個請求路徑做處理才行。
然後:
在ueditor文件夾下新建了nodejs文件夾,在nodejs下新建一個config.json文件。 源碼如下

/* 前後端通信相關的配置,註釋只允許使用多行方式 */ { /* 上傳圖片配置項 */ "imageActionName": "uploadimage", /* 執行上傳圖片的action名稱 */ "imageFieldName": "upfile", /* 提交的圖片表單名稱 */ "imageMaxSize": 2048000, /* 上傳大小限制,單位B */ "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上傳圖片格式顯示 */ "imageCompressEnable": true, /* 是否壓縮圖片,預設是true */ "imageCompressBorder": 1600, /* 圖片壓縮最長邊限制 */ "imageInsertAlign": "none", /* 插入的圖片浮動方式 */ "imageUrlPrefix": "", /* 圖片訪問路徑首碼 */ "imagePathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */ /* {filename} 會替換成原文件名,配置這項需要註意中文亂碼問題 */ /* {rand:6} 會替換成隨機數,後面的數字是隨機數的位數 */ /* {time} 會替換成時間戳 */ /* {yyyy} 會替換成四位年份 */ /* {yy} 會替換成兩位年份 */ /* {mm} 會替換成兩位月份 */ /* {dd} 會替換成兩位日期 */ /* {hh} 會替換成兩位小時 */ /* {ii} 會替換成兩位分鐘 */ /* {ss} 會替換成兩位秒 */ /* 非法字元 \ : * ? " < > | */ /* 具請體看線上文檔: fex.baidu.com/ueditor/#use-format_upload_filename */ /* 塗鴉圖片上傳配置項 */ "scrawlActionName": "uploadscrawl", /* 執行上傳塗鴉的action名稱 */ "scrawlFieldName": "upfile", /* 提交的圖片表單名稱 */ "scrawlPathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */ "scrawlMaxSize": 2048000, /* 上傳大小限制,單位B */ "scrawlUrlPrefix": "", /* 圖片訪問路徑首碼 */ "scrawlInsertAlign": "none", /* 截圖工具上傳 */ "snapscreenActionName": "uploadimage", /* 執行上傳截圖的action名稱 */ "snapscreenPathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */ "snapscreenUrlPrefix": "", /* 圖片訪問路徑首碼 */ "snapscreenInsertAlign": "none", /* 插入的圖片浮動方式 */ /* 抓取遠程圖片配置 */ "catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"], "catcherActionName": "catchimage", /* 執行抓取遠程圖片的action名稱 */ "catcherFieldName": "source", /* 提交的圖片列表表單名稱 */ "catcherPathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */ "catcherUrlPrefix": "", /* 圖片訪問路徑首碼 */ "catcherMaxSize": 2048000, /* 上傳大小限制,單位B */ "catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取圖片格式顯示 */ /* 上傳視頻配置 */ "videoActionName": "uploadvideo", /* 執行上傳視頻的action名稱 */ "videoFieldName": "upfile", /* 提交的視頻表單名稱 */ "videoPathFormat": "/ueditor/php/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */ "videoUrlPrefix": "", /* 視頻訪問路徑首碼 */ "videoMaxSize": 102400000, /* 上傳大小限制,單位B,預設100MB */ "videoAllowFiles": [ ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上傳視頻格式顯示 */ /* 上傳文件配置 */ "fileActionName": "uploadfile", /* controller里,執行上傳視頻的action名稱 */ "fileFieldName": "upfile", /* 提交的文件表單名稱 */ "filePathFormat": "/ueditor/php/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */ "fileUrlPrefix": "", /* 文件訪問路徑首碼 */ "fileMaxSize": 51200000, /* 上傳大小限制,單位B,預設50MB */ "fileAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ], /* 上傳文件格式顯示 */ /* 列出指定目錄下的圖片 */ "imageManagerActionName": "listimage", /* 執行圖片管理的action名稱 */ "imageManagerListPath": "/ueditor/php/upload/image/", /* 指定要列出圖片的目錄 */ "imageManagerListSize": 20, /* 每次列出文件數量 */ "imageManagerUrlPrefix": "", /* 圖片訪問路徑首碼 */ "imageManagerInsertAlign": "none", /* 插入的圖片浮動方式 */ "imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件類型 */ /* 列出指定目錄下的文件 */ "fileManagerActionName": "listfile", /* 執行文件管理的action名稱 */ "fileManagerListPath": "/ueditor/php/upload/file/", /* 指定要列出文件的目錄 */ "fileManagerUrlPrefix": "", /* 文件訪問路徑首碼 */ "fileManagerListSize": 20, /* 每次列出文件數量 */ "fileManagerAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ] /* 列出的文件類型 */ }View Code
最後:
就是處理top.ctx + '/ueditor/ueditor'請求的後臺代碼了。我的後臺運行主程式是server.js(就像c的main.c一樣)。所以本人就在server.js裡面寫處理代碼了。
想要使用ueditor,需要依賴一下幾個nodejs包:express/body-parser/ueditor ,使用"npm install 包名 --save"安裝即可

後臺代碼如下(當然,如果先前的代碼已經包含了的包和代碼就不用再重覆了)
var express = require('express'); var path = require('path'); var app = express(); var ueditor = require("ueditor"); var bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.use("/ueditor/ueditor", ueditor(path.join(__dirname, 'static'), function(req, res, next) { // ueditor 客戶發起上傳圖片請求 if (req.query.action === 'uploadimage') { var foo = req.ueditor; var imgname = req.ueditor.filename; var img_url = '/images/ueditor/'; //你只要輸入要保存的地址 。保存操作交給ueditor來做 res.ue_up(img_url); } // 客戶端發起圖片列表請求 else if (req.query.action === 'listimage') { var dir_url = '/images/ueditor/'; // 客戶端會列出 dir_url 目錄下的所有圖片 res.ue_list(dir_url); } // 客戶端發起其它請求 else { res.setHeader('Content-Type', 'application/json'); res.redirect('/ueditor/nodejs/config.json'); } }));
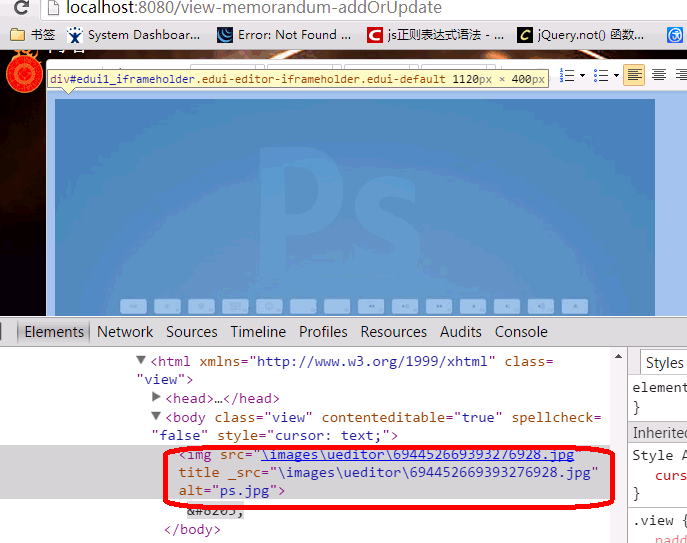
需要註意的是ueditor(path.join(__dirname, 'static'),...)設置保存文件(圖片)的文件夾路徑,是相對於當前的文件路徑。
ok,去運行server.js跑起來,就可以使用了

如果覺得本文不錯,請點擊右下方【推薦】!




