新手入門還沒有正式發點啥東西,都是在裝潢博客這個家了,到現在為止還是沒有裝修好。。熟悉了這邊的發佈規範之後會持續在這裡記錄,給自己留下學習的腳印~ 這正式的第一篇隨筆寫個使用css3的動畫效果。 總感覺電影里特工那種酷炫的應用界面很舒服,開始嘗試用css3做一個,所以這是系列篇,名字就叫做 '我要做 ...
新手入門還沒有正式發點啥東西,都是在裝潢博客這個家了,到現在為止還是沒有裝修好。。熟悉了這邊的發佈規範之後會持續在這裡記錄,給自己留下學習的腳印~
這正式的第一篇隨筆寫個使用css3的動畫效果。
總感覺電影里特工那種酷炫的應用界面很舒服,開始嘗試用css3做一個,所以這是系列篇,名字就叫做 '我要做特工' 。之前沒怎麼深入過css3,就從這裡開始吧,畢竟指望別人提供近似項目化的需求還給時間學習的機會不是很現實,自己動手豐衣足食嘛~
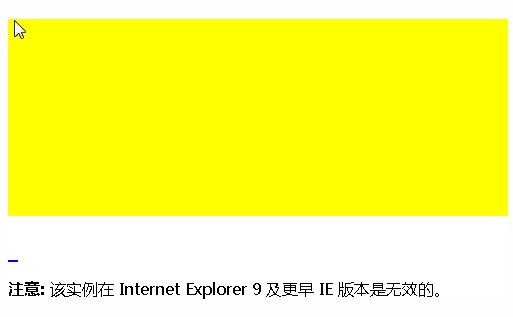
先看一下效果:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS3</title> <style> div{ width:10px; height:2px; background:red; } div:hover{/*這裡綁定一個選擇器,把cssSplit綁定到div:hover*/ /*animation:cssSplit 5s infinite;*/ /*animation-direction:alternate;*//*播放後反向播放一遍*/ animation:cssSplit 5s alternate; animation-fill-mode:forwards;/*播放後停止在最後一幀*/ } @keyframes cssSplit /* Firefox -moz-沒加,csshack自己做唄*/ { 0% {background:red;width:10px;height:2px;} 10% {background:yellow;width:500px;height:2px;} 30% {background:yellow;width:500px;height:200px;} 100% {background:yellow;width:500px;height:200px;} } </style> </head> <body> <div></div> <p><b>註意:</b> 該實例在 Internet Explorer 9 及更早 IE 版本是無效的。</p> </body> </html>
Ps:佈局和著色應該還會重新規制吧。。發一下試試,錯位的感覺很強烈啊。。
-----
Ps:果然是著色還是得一次成功啊,不會自己重新繪製。。插個代碼改了三次格式也是沒誰了。。。



