如今,無數的框架出現在定期而少數人喜歡自助,Foundation和angular.js主宰了整個世界的發展。 ...
如今,無數的框架出現在定期而少數人喜歡自助,Foundation和angular.js主宰了整個世界的發展。
CSS代表用於描述HTML(或XML)文檔表示的樣式表語言。一個框架被定義為一個包,它由一組結構化的文件和標準化代碼(HTML、CSS、js文檔等)組成,用於支持網站的開發,以此作為開始創建或建立站點的基礎。
在本文中,我們將展示2017的一些最好的CSS框架,這些框架在我們的關註中是最好的,並且被幾個開發人員使用,並且有很多功能可以幫助開發相關的任務。
讓我們知道哪一個是你最喜歡的,為什麼張貼評論如下。
1. Spectre

spectre.css是一個輕量級的響應和現代更快和可擴展的開發CSS框架。幽靈提供的印刷和元素的基本風格,flexbox基於響應式佈局系統,CSS組件和最佳實踐編碼一致的設計語言工具。在您的項目中,有4種方法可以開始使用CSS CSS框架。你可以手動安裝或使用NPM,Yarn和Bower。
2. Mini.css

mini.css旨在提供儘可能多的功能儘可能超過7KB gzip壓縮。這個非常小的腳印意味著你的網站和Web應用程式將載入得更快,同時利用它提供的現代組件仍然很好。mini.css為你提供了一個可定製的風味體系,讓你成為一個設計師的所有努力。這樣你就可以創建你自己的定製設計和個性化你的網站任何你想要的方式!
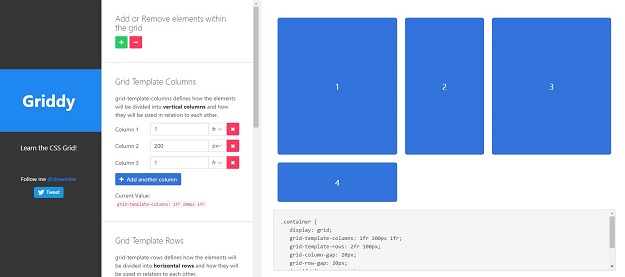
3. Griddy

CSS網格是下一件大事,它將改變我們如何安排佈局和使用網格框架來構建網站。然而,考慮到複雜性,使用CSS網格對某些用戶來說可能是壓倒性的。在這種情況下,這個方便的Web應用,Griddy,可以學習CSS網格是非常有幫助的。
4. Waffle Grid
它是CSS網格框架的建立與flexbox。這裡的CSS網格系統是超輕,重量在只有7KB縮小使用預設設置。使用中小型設備的類,Waffle Grid可以使您的佈局完全響應。Waffle Grid系統完全是在薩斯寫的,所以你可以很容易地改變或自定義網格以適合你的需要。
5. Luxbar
luxbar是CSS框架,可以很容易地創建一個響應式導航;只需添加樣式和添加HTML正確。你可以通過npm,涼亭安裝這個庫,或鏈接的樣式表直接從CDN。
6. Bulma
布瑪是一個基於flexbox現代CSS框架。它允許您使用框架中所有最新的速度,同時仍然使用CSS中最新的佈局工具。響應,模塊化,免費的,它的功能強大,重量輕。
7. CuteStrap
時髦的,自用的CSS框架。一個小小的替代引導。所有元素和組件都與基線網格完全對齊。輕鬆定製預設變數,只包含您需要的文件。文件是生成使用KSS,製作一個簡單的cutestrap發射點你的風格。
8. Wing

Wing 是一個最小的CSS框架,Wing是為那些較小的側面項目,因為它沒有充分的功能,如引導,基礎等機翼樣式基本元素,有一個網格,和一些褪色的動畫。Wing使它變得非常簡單,使網站響應和移動友好。網格,容器,排版,按鈕……一切!它都是移動友好和易於使用。只是~ 4kb縮小。使超快速載入和使用。你不需要編譯任何文件,沒有什麼複雜的。你所做的只是鏈接它,然後你就完成了。因為Wing的輕量級文件大小。
9. Miligram
Milligram為快速清潔的起點提供了最少的樣式設置。只是它!只有2KB gzip壓縮!這不是一個UI框架。它是專為更好的性能和更高的生產力而設計的更少的屬性重置,從而產生更乾凈的代碼。希望你喜歡!
10. BlazeCSS
blazecss是一個模塊化的CSS框架建築結構良好的網站迅速。這是在整體框架的引導和microframeworks像Milligram。你可以使用火焰的任何部分隔離,使你的有效載荷小而集中。火焰是一個移動的第一方法建立和它是完全響應,它可能9kb但其完整的和易於使用的。
11. Pavilion
Pavilion 是一個簡單的,unopinionated CSS框架的建立為前端Web開發者傾向於不使用預數以百計的UI組件框架和一些船。為前端開發人員建立的,他們傾向於創造性,探索和創建UI組件本身,而依賴於堅實的基礎和未來的驗證能力
12. RichCSS
RichCSS是一個面向對象的CSS框架提供預設結構的可重用的CSS元素。它基於一種架構風格,它以一種允許您的CSS的可重用性、版本控制、CSS插件的使用和使用的方便性的方式組織代碼。RichCSS把會議的組織,任何人都可以理解和使用CSS。
13. Vital
Vital是現代Web應用程式的一種微創CSS框架。這隻是6kb的壓縮包,沒有JavaScript和龐大的設備支持。Vital是建立在少即是多的原則之上的。用更少的代碼工作意味著壓縮的bug更少,閱讀的文檔更少。減少編碼時間意味著有更多的時間專註於下一個殺手級功能。.
14. Scooter
組合框架的構建提供基礎的樣式,CSS組件,和Dropbox快速靜態原型。
15. Kube
Kube是一個Web框架的專業開發者和設計者一樣。Kube是建造和設計提供最靈活而強大的CSS框架的社區。與許多其他Web框架,Kube是偉大的超快速啟動和嚴重的前沿,面向未來網路發展。
Kube是一個線框,為你的項目框架,在某種程度上。它不強加設計風格或代碼決策;它需要流暢性和熟練使用最新的HTML和CSS技術。