不管什麼平臺,應用內難免會出現一些消息提示框,下麵就來聊聊我在UWP里用到的消息提示框。 彈窗也可按是否需要用戶操作促發一些邏輯進行分為兩大類。 不需要用戶干涉的一類: MessageDialog:操作簡單,寫起來也省事,想具體瞭解的請參考MSDN 先看看效果 PC上效果: mobile上效果: 再
不管什麼平臺,應用內難免會出現一些消息提示框,下麵就來聊聊我在UWP里用到的消息提示框。
彈窗也可按是否需要用戶操作促發一些邏輯進行分為兩大類。
不需要用戶干涉的一類:
MessageDialog:操作簡單,寫起來也省事,想具體瞭解的請參考MSDN 先看看效果
PC上效果:

mobile上效果:

再看看代碼(●'◡'●)
前臺:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" > <RelativePanel HorizontalAlignment="Center"> <TextBlock x:Name="tbHW" Text="Hello 彈窗" /> <TextBlock x:Name="tb" RelativePanel.Below="tbHW" Margin="0,10" FontSize="20" Foreground="#f90"/> </RelativePanel> <StackPanel VerticalAlignment="Bottom" Orientation="Horizontal"> <Button Content="MessageDialog" Click="Button_Click"/> </StackPanel> </Grid>
後臺:
private void Button_Click(object sender, RoutedEventArgs e)
{
this.tb.Text = "";
Button btn = sender as Button;
switch (btn.Content.ToString())
{
case "MessageDialog":
ShowMessageDialog();
break;
}
}
private async void ShowMessageDialog()
{
var msgDialog = new Windows.UI.Popups.MessageDialog("我是一個提示內容") { Title = "提示標題" };
msgDialog.Commands.Add(new Windows.UI.Popups.UICommand("確定", uiCommand => { this.tb.Text = $"您點擊了:{uiCommand.Label}"; }));
msgDialog.Commands.Add(new Windows.UI.Popups.UICommand("取消", uiCommand => { this.tb.Text = $"您點擊了:{uiCommand.Label}"; }));
await msgDialog.ShowAsync();
}
很簡單,但是不能控制顯示位置、字體顏色、大小等,實際應用中醬紫的界面也很難說服UI妹紙。。。不要方,辦法還是很多滴,下麵再來介紹另外一種實現:通過Popup+UserControl來實現自己消息提示框。
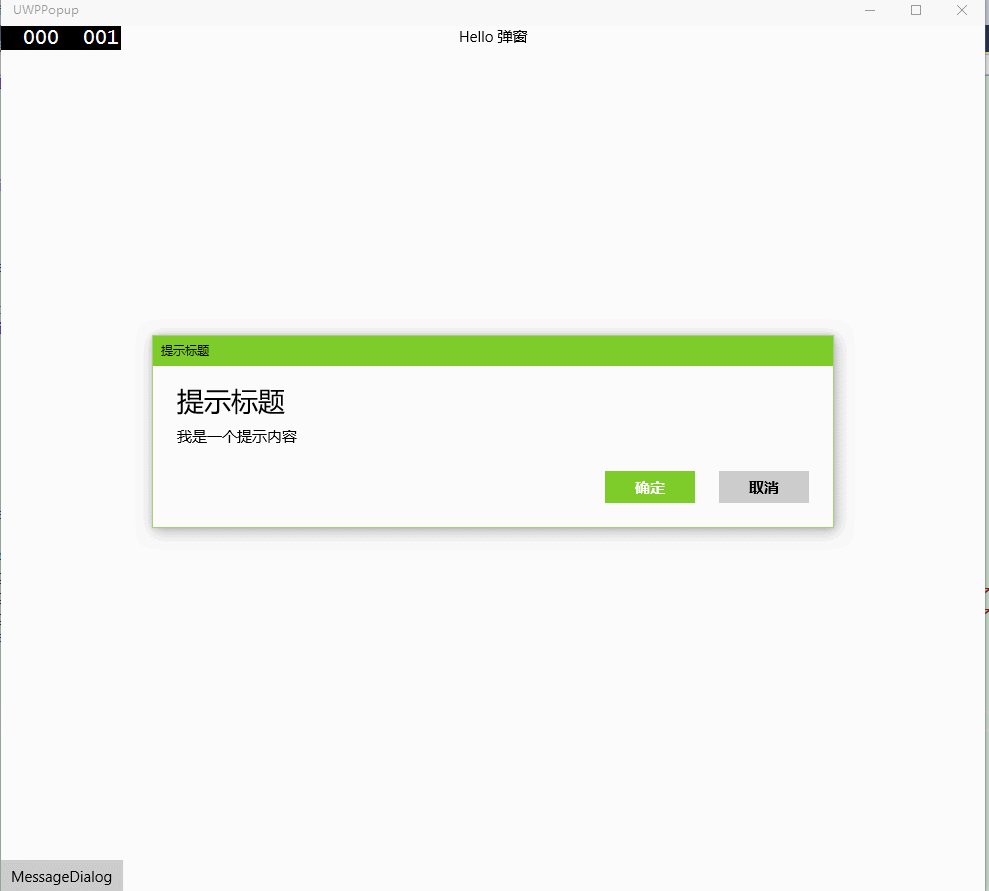
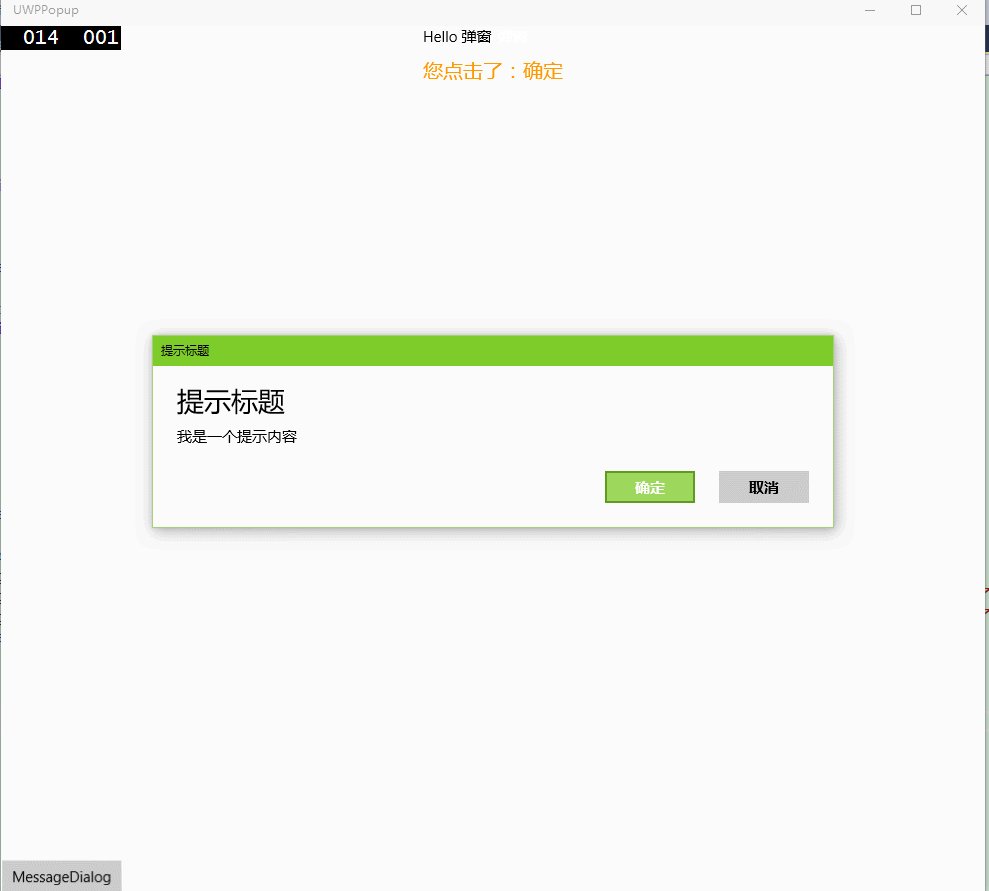
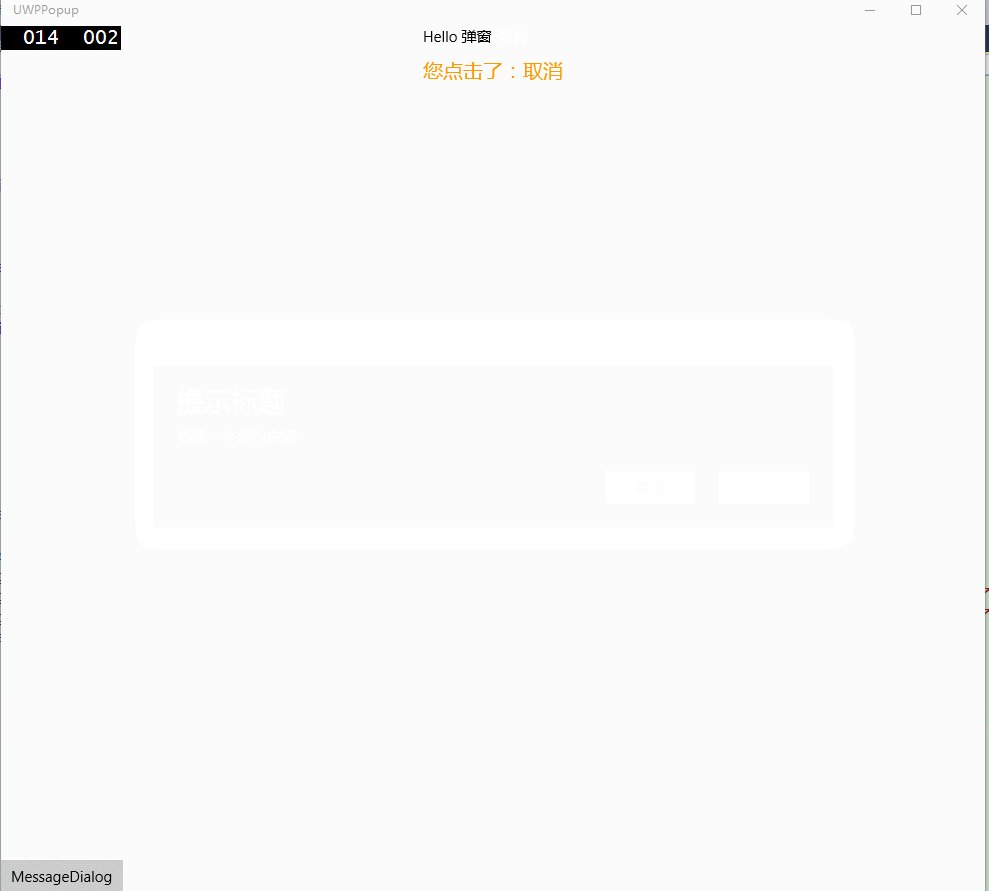
還是先看效果吧。

繼續來看代碼:
新建一個用戶控制項,暫叫它MessagePopupWindow吧。
MessagePopupWindow.xaml
<Grid> <Border x:Name="OutBorder" Background="#55000000" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/> <StackPanel x:Name="ContentGrid" Background="White" Margin="45,45" Orientation="Vertical" VerticalAlignment="Center"> <Grid Padding="20"> <TextBlock x:Name="tbContent" Grid.Row="0" TextWrapping="Wrap" HorizontalAlignment="Center" /> </Grid> <Grid Padding="15"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="15"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button Grid.Column="0" x:Name="btnLeft" Content="確定" HorizontalAlignment="Stretch" HorizontalContentAlignment="Center" VerticalAlignment="Center" VerticalContentAlignment="Center" BorderThickness="0" Click="LeftButton_Click" Background="#f90" Foreground="White" MaxWidth="150"/> <Button Grid.Column="2" x:Name="btnRight" Content="取消" Click="RightButton_Click" HorizontalAlignment="Stretch" HorizontalContentAlignment="Center" VerticalAlignment="Center" VerticalContentAlignment="Center" BorderThickness="0" Background="Gray" Foreground="BlanchedAlmond" MaxWidth="150"/> </Grid> </StackPanel> </Grid>
MessagePopupWindow.xaml.cs
public sealed partial class MessagePopupWindow : UserControl { private Popup m_Popup; private string m_TextBlockContent; private MessagePopupWindow() { this.InitializeComponent(); m_Popup = new Popup(); this.Width = Window.Current.Bounds.Width; this.Height = Window.Current.Bounds.Height; m_Popup.Child = this; this.Loaded += MessagePopupWindow_Loaded; this.Unloaded += MessagePopupWindow_Unloaded; } public MessagePopupWindow(string showMsg) : this() { this.m_TextBlockContent = showMsg; } private void MessagePopupWindow_Loaded(object sender, RoutedEventArgs e) { this.tbContent.Text = m_TextBlockContent; Window.Current.SizeChanged += MessagePopupWindow_SizeChanged; ; } private void MessagePopupWindow_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e) { this.Width = e.Size.Width; this.Height = e.Size.Height; } private void MessagePopupWindow_Unloaded(object sender, RoutedEventArgs e) { Window.Current.SizeChanged -= MessagePopupWindow_SizeChanged; ; } public void ShowWIndow() { m_Popup.IsOpen = true; } private void DismissWindow() { m_Popup.IsOpen = false; } private void LeftButton_Click(object sender, RoutedEventArgs e) { DismissWindow(); LeftClick?.Invoke(this, e); } private void RightButton_Click(object sender, RoutedEventArgs e) { DismissWindow(); RightClick?.Invoke(this, e); } public event EventHandler<RoutedEventArgs> LeftClick; public event EventHandler<RoutedEventArgs> RightClick; }
MainPage.xaml改動如下:

MainPage.xaml.cs在Button_Click里增加一個case來處理點擊“Custom”按鈕的點擊事件,
case "Custom": ShowMessagePopupWindow(); break;
ShowMessagePopupWindow方法主要如下:
private void ShowMessagePopupWindow() { var msgPopup = new Controls.MessagePopupWindow("我是一個提示內容"); msgPopup.LeftClick += (s, e) => { this.tb.Text = "您點擊了:確定"; }; msgPopup.RightClick += (s, e) => { this.tb.Text = "您點擊了:取消"; }; msgPopup.ShowWIndow(); }
這樣,一個自定義的消息提示框就完成了。。。
還有另一種不需要用戶干預自己消失的提示框我們下期再約。
謝謝觀賞!



