在Vue.js中,在實例化Vue之前,它們都是以HTML的文本形式存在文本編輯器中。當實例化後將經歷創建、編譯、銷毀三個主要階段,以下是Vue.js 1.x 和 2.0 實例的生命周期的介紹。 ...
在Vue.js中,在實例化Vue之前,它們都是以HTML的文本形式存在文本編輯器中。當實例化後將經歷創建、編譯、銷毀三個主要階段。
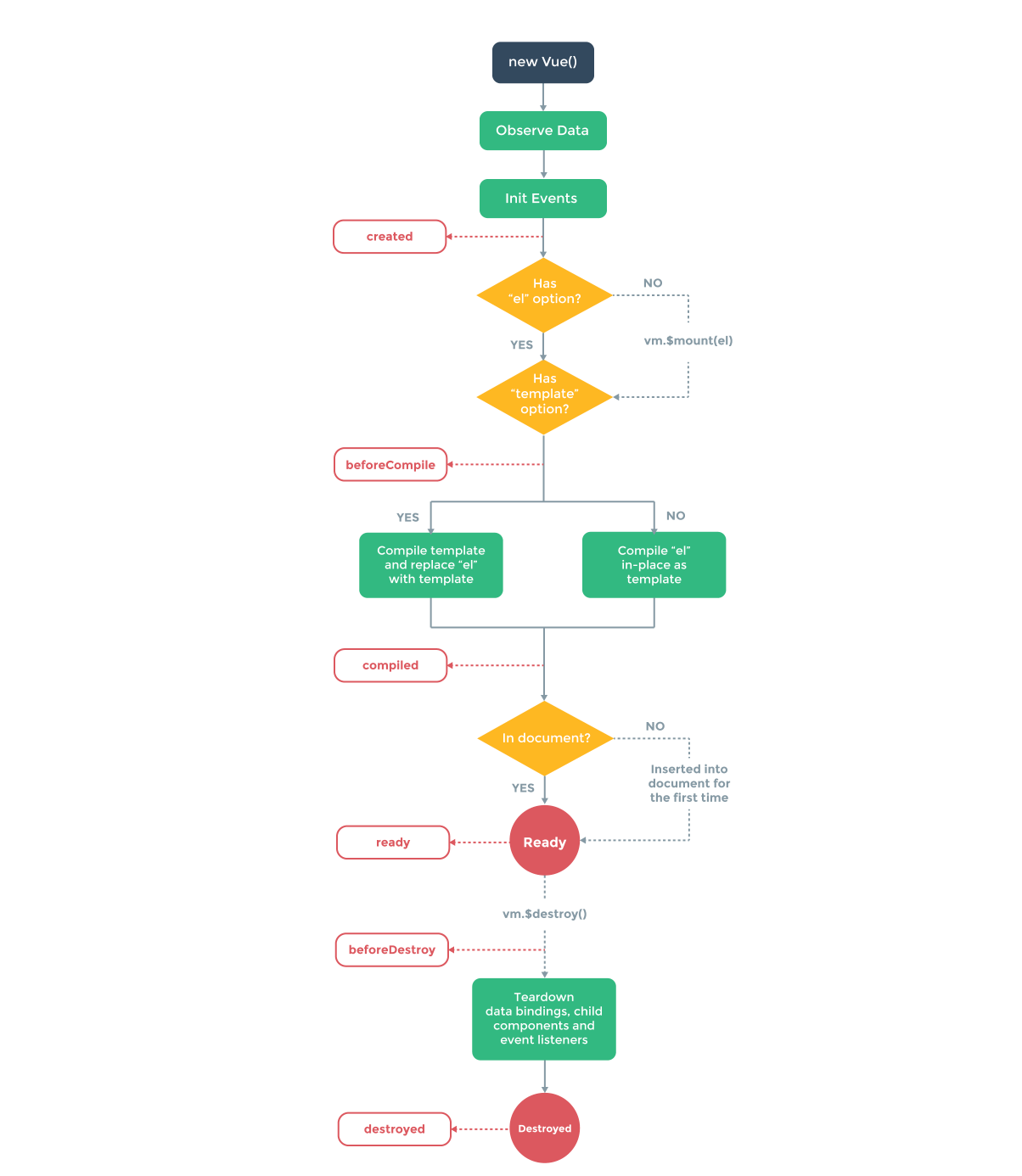
以下是Vue.js 1.x 實例的生命周期圖示:

Vue.js 1.x 的生命周期鉤子
1. init
在實例開始初始化時同步調用。此時數據觀測、事件和Watcher都尚未初始化。
2. created
在實例化創建之後同步調用。此時實例已經結束解析選項,已建立:數據綁定、計算屬性、方法、Watcher/事件回調,但是還沒有開始DOM編譯,$el還不存在。
3. beforeCompile
在編譯開始前調用。
4. compiled
在編譯結束後調用。此時所以指令已經生效,因而數據的變化將觸發DOM更新,但是不保證$el已插入文檔。
5. ready
在編譯結束和$el第一次插入文檔後調用,如在第一次attached鉤子之後調用。
6. attached
vm.$el 插入 DOM 時調用。
7. detached
在 vm.$el 從 DOM 中刪除時調用。必須是由指令或實例方法刪除,直接操作 vm.$el 不會觸發。
8. beforeDestroy
在開始銷毀實例時調用,此時實例仍然有功能。
9. destroyed
在實例被銷毀之後調用,此時所有的綁定和實例的指令已經解綁,所有子實例已經被銷毀。
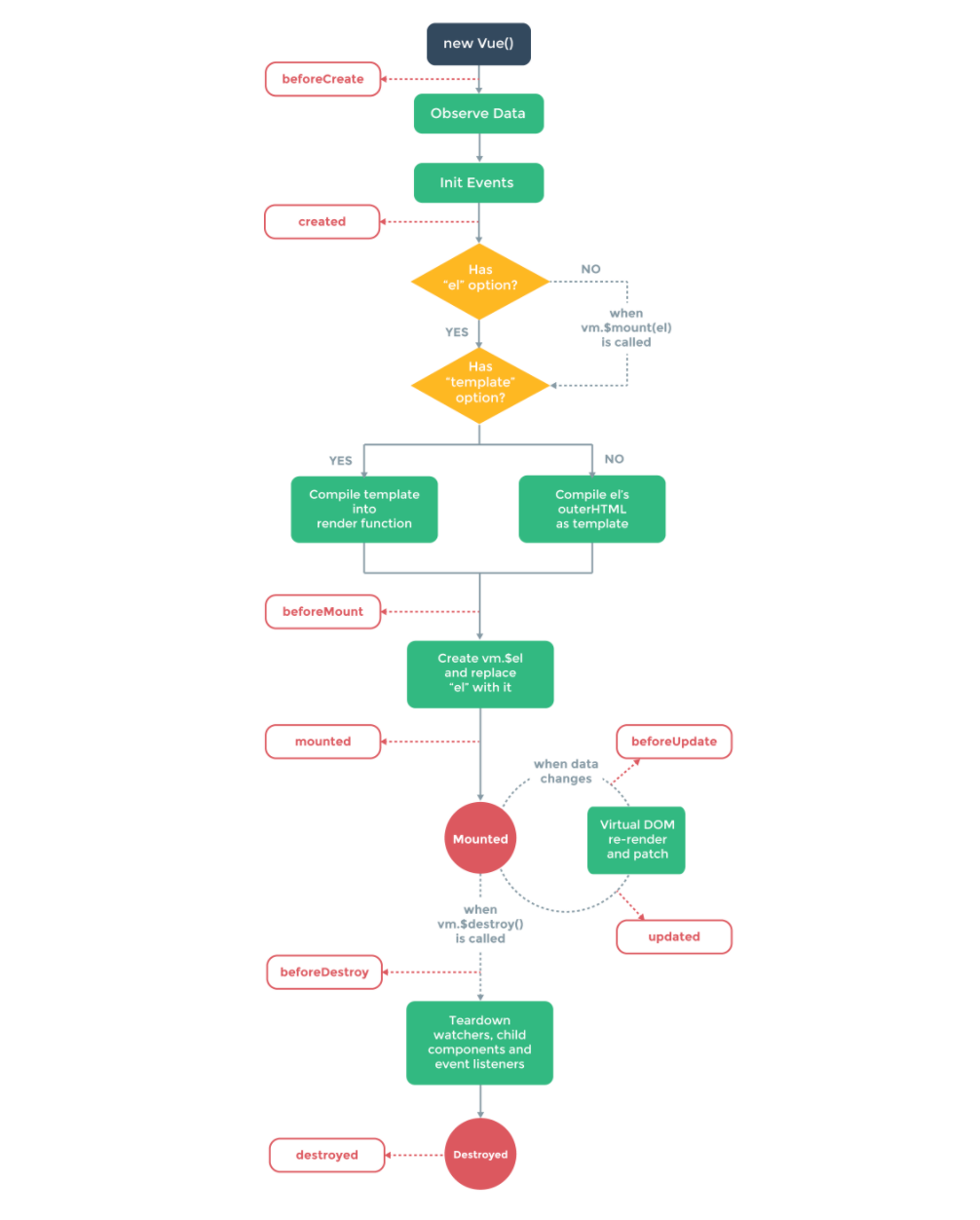
以下是Vue.js 2.x 實例的生命周期圖示:

Vue.js 2.x 的生命周期鉤子
1. 廢棄ready,新增mounted
在1.x版本中,ready鉤子函數的調用時機是第一次插入DOM後,但是2.0不一定只執行在瀏覽器中,也可能在服務端渲染,所以廢棄ready並新增mounted鉤子函數,mounted鉤子函數調用時機在DOM樹生成之後。
2. 廢棄beforeCompile
在1.x版本中,調用beforeCompile鉤子函數是在模板編譯前,2.0版本中廢棄並用created代替。
3. 廢棄compiled
在1.x版本中,調用compiled是在編譯模板之後、DOM創建之前,2.0版本中廢棄並用mounted代替。
4. 廢棄attached
在1.x版本中,調用attached是在插入DOM時,2.0版本中不一定會創建真實的DOM,2.0版本廢棄。
5. 廢棄detached
在1.x版本中,調用detached是移除DOM時,2.0版本中不一定會創建真實的DOM,2.0版本廢棄。
6. 新增beforeCreate
2.0版本中新增beforeCreate,在實例初始化之後,數據觀察(data observer)和event/watcher事件配置之前被調用。
7. 新增beforeMount
2.0版本中新增beforeMount,是在Watcher之前、模板編譯成render方法之後調用,相關render首次被調用。該鉤子函數在伺服器渲染期間不被調用。
8. 新增beforeUpdate
2.0版本中新增beforeUpdate,是在DOM樹生成之前、虛擬DOM樹生成之後調用,調用條件是這個vm實例已經mounted過。該鉤子函數在伺服器渲染期間不被調用。
9. 新增updated
2.0版本中新增updated,在DOM樹生成之後調用,調用條件是這個vm實例已經mounted過。該鉤子函數在伺服器渲染期間不被調用。
10. 新增activated
2.0版本中新增activated,在DOM樹生成之後,調用條件是keep-alive組件。該鉤子函數在伺服器渲染期間不被調用。
11. 新增deactivated
2.0版本中新增deactivated,在Vue實例銷毀時調用,調用條件是keep-alive組件。該鉤子函數在伺服器渲染期間不被調用。



