Sequelize模型之間存在關聯關係,這些關係代表了資料庫中對應表之間的主/外鍵關係。基於模型關係可以實現關聯表之間的連接查詢、更新、刪除等操作。本文將通過一個示例,介紹模型的定義,創建模型關聯關係,模型與關聯關係同步資料庫,及關係模型的增、刪、改、查操作。 資料庫中的表之間存在一定的關聯關係,表 ...
Sequelize模型之間存在關聯關係,這些關係代表了資料庫中對應表之間的主/外鍵關係。基於模型關係可以實現關聯表之間的連接查詢、更新、刪除等操作。本文將通過一個示例,介紹模型的定義,創建模型關聯關係,模型與關聯關係同步資料庫,及關係模型的增、刪、改、查操作。資料庫中的表之間存在一定的關聯關係,表之間的關係基於
主/外鍵進行關聯、創建約束等。關係表中的數據分為1對1(1:1)、1對多(1:M)、多對多(N:M)三種關聯關係。在
Sequelize中建立關聯關係,通過調用模型(源模型)的belongsTo、hasOne、hasMany、belongsToMany方法,再將要建立關係的模型(目標模型)做為參數傳入即可。這些方法會按以下規則創建關聯關係:
hasOne- 與目標模型建立1:1關聯關係,關聯關係(外鍵)存在於目標模型中。belongsTo- 與目標模型建立1:1關聯關係,關聯關係(外鍵)存在於源模型中。hasMany- 與目標模型建立1:N關聯關係,關聯關係(外鍵)存在於目標模型中。belongsToMany- 與目標模型建立N:M關聯關係,會通過sourceId和targetId創建交叉表。
為了能夠清楚說明模型關係的定義及關係模型的使用,我們定義如下4個模型對象:
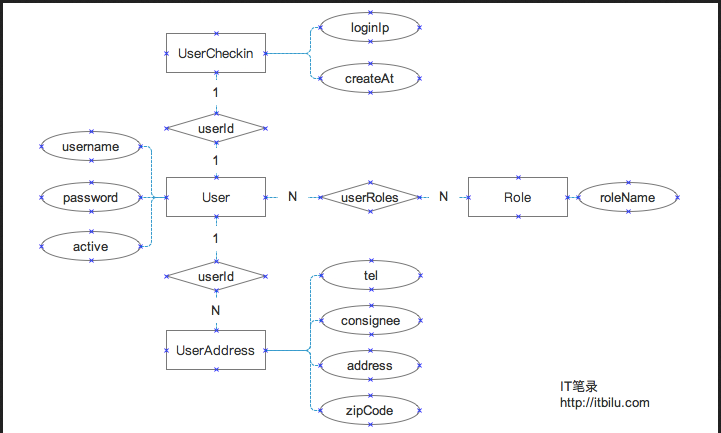
用戶(User)-與其它模型存在1:1、1:N、N:M用戶登錄信息(UserCheckin)-與User存在1:1關係用戶地址(UserAddress)-與User存在N:1關係角色(Role)-與User存在N:M關係這幾個模型的
E-R結構如下:
接下來上代碼,代碼和瓷土不符,請註意!
代碼寫的有點low,沒辦法,!
1 /** 2 * 大家就按照我的步驟來,一點一點,要有耐心哦 3 * 我相信,最後肯定有你想要的!加油 4 */ 5 //引入框架 6 const Sequelize = require('sequelize'); 7 //創建ORM實例 8 const sequelize = new Sequelize('sequlizedb', 'root', 'guoguo', 9 { 10 'dialect': 'mysql', // 資料庫使用mysql 11 } 12 ); 13 //驗證連接 14 sequelize 15 .authenticate() 16 .then(() => { 17 console.log('鏈接成功'); 18 }) 19 .catch((error) => { 20 console.log('鏈接失敗' + error); 21 }) 22 //模型的創建 23 24 const User = sequelize.define('user', { 25 name: Sequelize.STRING, 26 age: Sequelize.INTEGER, 27 }, { 28 freezeTableName: true, 29 }); 30 31 // User.create({ 32 // name: 'guo', 33 // age: 25 34 // }) 35 // .then((result) => { 36 // console.log('=======添加成功==================='); 37 // console.log(result); 38 // console.log('=========================='); 39 40 // }) 41 // .catch((error) => { 42 // console.log('=========================='); 43 // console.log('添加失敗' + error); 44 // console.log('=========================='); 45 46 // }); 47 48 // const Role=sequelize.define('role',{ 49 // name:{ 50 // type:sequelize.STRING, 51 // } 52 // }, 53 // {freezeTableName:true}); 54 55 56 const Message = sequelize.define('message', { 57 text: Sequelize.STRING, 58 }, { 59 freezeTableName: true, 60 }); 61 62 const Image = sequelize.define('image', { 63 url: Sequelize.STRING, 64 }, { 65 freezeTableName: true, 66 }); 67 //刪除表 68 // sequelize.drop() 69 // .then((logging)=>{ 70 // console.log('=========================='); 71 // console.log('刪除成功!'+logging); 72 // console.log('=========================='); 73 74 // }) 75 // .catch((error)=>{ 76 // console.log('=========================='); 77 // console.log('刪除失敗'+error); 78 // console.log('=========================='); 79 80 // }); 81 82 //建立關係 83 // Message.belongsTo(User); 84 // Message.hasMany(Image); 85 //同步到資料庫 86 // sequelize.sync({ 87 // force: true, 88 // }).then(() => { 89 // console.log('=========================='); 90 // console.log('同步成功'); 91 // console.log('=========================='); 92 93 // }).catch(() => { 94 // console.log('=========================='); 95 // console.log('同步失敗'); 96 // console.log('=========================='); 97 98 // }); 99 100 //cudr 101 function addUers(name, age) { 102 User.create({ 103 name: name, 104 age: age, 105 }).then((log) => { 106 log = JSON.stringify(log); 107 console.log('=========================='); 108 console.log('增加用戶成功' + log); 109 console.log('=========================='); 110 111 }).catch((error) => { 112 console.log('=========================='); 113 console.log('增加用戶失敗' + error); 114 console.log('=========================='); 115 116 }); 117 118 } 119 function addMessage(userId, text) { 120 Message.create({ 121 text: text, 122 userId: userId, 123 }).then((log) => { 124 log = JSON.stringify(log); 125 console.log('=========================='); 126 console.log('增加成功!' + log); 127 console.log('=========================='); 128 129 }).catch((error) => { 130 console.log('=========================='); 131 console.log('增加失敗!' + error); 132 console.log('=========================='); 133 134 }); 135 } 136 function addImage(messageId, imageUrl) { 137 Image.create({ 138 url: imageUrl, 139 messageId: messageId, 140 }).then((log) => { 141 log = JSON.stringify(log); 142 console.log('=========================='); 143 console.log('添加圖片成功' + log); 144 console.log('=========================='); 145 146 }).catch((error) => { 147 console.log('=========================='); 148 console.log('添加圖片失敗' + error); 149 console.log('=========================='); 150 151 }); 152 } 153 //測試 154 //addUers('楊雪嬌',22); 155 //addMessage(2, '楊雪嬌發來的消息3'); 156 157 // addImage(5,'http://3.png'); 158 // addImage(6,'http://4.png'); 159 // addImage(2,'http://2.png'); 160 // // 161 function getAllMessage() { 162 Message.findAll({ 163 where: { 164 userId: 2 165 }, 166 include: [ 167 { 168 model: User, 169 attributes: [ 170 'id', 171 'name', 172 ], 173 }, 174 { 175 model: Image, 176 attributes: [ 177 'id', 178 'url' 179 ] 180 } 181 ], 182 }).then((result) => { 183 result = JSON.stringify(result); 184 console.log('=========================='); 185 console.log(result); 186 console.log('=========================='); 187 188 189 }).catch((error) => { 190 console.log('=========================='); 191 console.log('查詢失敗' + error); 192 console.log('=========================='); 193 194 }); 195 } 196 //測試 197 //getAllMessage(); 198 //刪除消息 199 function delMessage(userId, messageId) { 200 Message.destroy({ 201 where: { 202 userId: userId, 203 id: messageId, 204 }, 205 206 }).then((log) => { 207 log = JSON.stringify(log); 208 console.log('=========================='); 209 console.log('刪除消息成功!' + log); 210 console.log('=========================='); 211 212 }).catch((error) => { 213 console.log('=========================='); 214 console.log('刪除消息失敗!' + error); 215 console.log('=========================='); 216 217 }); 218 } 219 //測試 220 //測試發現問題 如果不設置級聯 則,從屬message表的image表記錄不會刪除,而只是出現對應messageId 為NULL的現象 221 //delMessage(2,4); 222 223 const Role = sequelize.define('role', { 224 name: { 225 type: Sequelize.STRING, allowNull: true, 226 } 227 }, { 228 freezeTableName: true, 229 }); 230 231 232 //對於單個模型的同步 233 // Role.sync().then((log) => { 234 // log = JSON.stringify(log); 235 // console.log('=========================='); 236 // console.log('Role表數據同步成功' + log); 237 // console.log('=========================='); 238 // Role.create({ 239 // name: '管理員' 240 // }).then((log) => { 241 // log = JSON.stringify(log); 242 // console.log('=========================='); 243 // console.log('添加的數據為' + log); 244 // console.log('=========================='); 245 246 // }).catch((error) => { 247 // console.log('=========================='); 248 // console.log('添加數據失敗' + error); 249 // console.log('=========================='); 250 251 // }); 252 253 // }).catch((error) => { 254 // console.log('=========================='); 255 // console.log('Role模型與表數據同步失敗' + error); 256 // console.log('=========================='); 257 258 // }); 259 260 //定義User1模型 261 const User1 = sequelize.define('user1', { 262 name: { 263 type: Sequelize.STRING, 264 validate: { 265 notEmpty: true, 266 len: [2, 30], 267 } 268 }, 269 age: { 270 type: Sequelize.STRING, 271 defaultValue: 21, 272 validate: { 273 isInt: { 274 msg: '年齡必須是整數!', 275 } 276 } 277 278 }, 279 email: { 280 type: Sequelize.STRING, 281 validate: { 282 isEmail: true, 283 } 284 }, 285 userpicture: Sequelize.STRING, 286 }, { 287 freezeTableName: true, 288 }); 289 // 290 //同步User1模型 291 // User1.sync().then((log) => { 292 // log = JSON.stringify(log); 293 // console.log('=========================='); 294 // console.log('User1表數據同步成功' + log); 295 // console.log('=========================='); 296 // }).catch((error) => { 297 // console.log('=========================='); 298 // console.log('User1模型與表數據同步失敗' + error); 299 // console.log('=========================='); 300 // }); 301 302 function addUser1(userInfo) { 303 User1.create({ 304 name: userInfo.name, 305 age:userInfo.age, 306 email:userInfo.email, 307 }).then((log) => { 308 log = JSON.stringify(log); 309 console.log('=========================='); 310 console.log('添加的數據為' + log); 311 console.log('=========================='); 312 313 }).catch((error) => { 314 console.log('=========================='); 315 console.log('添加數據失敗' + error); 316 console.log('=========================='); 317 318 }); 319 } 320 const userInfo={ 321 name:'郭東生', 322 //age:0.1,//Validation error: 年齡必須是整數! 323 age:22, 324 email:'[email protected]', 325 //email:'7758',//Validation error: Validation isEmail on email failed 326 } 327 addUser1(userInfo);