HTML在佈局上, 有一個非常重要的模型, 那就是盒子模型, 在盒子模型中把標簽內容理解為一個物品, 而css樣式理解為包容著這個物品的盒子, 一般的塊級標簽都具有盒子模型的特征, 你可以在css中對這個盒子進行設置, 以達到自己佈局的目的, 我這裡繪製了個簡圖, 只寫了內填充和外邊距, 因為我感覺
HTML在佈局上, 有一個非常重要的模型, 那就是盒子模型, 在盒子模型中把標簽內容理解為一個物品, 而css樣式理解為包容著這個物品的盒子, 一般的塊級標簽都具有盒子模型的特征, 你可以在css中對這個盒子進行設置, 以達到自己佈局的目的, 我這裡繪製了個簡圖, 只寫了內填充和外邊距, 因為我感覺其他的屬性更好用文字和代碼理解. 同樣的在學習這個的過程中, 要勤於代碼試驗, 測試, 否則是非常不便於掌握的知識.
盒子模型
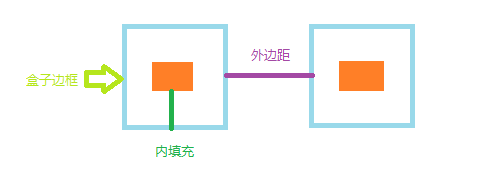
首先盒子, 什麼是盒子, 就是包含著內容的盒子, 也就是第一個黑色框, 這個盒子和內容(橘色塊)間是內填充(padding)(綠色), 盒子和盒子間的間距稱之為外邊距(margin)(紫色), 盒子有邊框(border)(藍色), 這三個部分都有四個方向的屬性, 比如內填充的padding-top, padding-left, padding-right, padding-bottom, 這個數值影響著內容的位置, 應該看起來還算明確吧(作圖能力較為拙計).

盒子介紹完了, 簡單說說各種屬性, 方便大家測試學習, 後面不像前面介紹標簽那麼仔細了, 因為本人的能力有限, 有些東西自己能夠理解, 但是表達起來可能就不是那麼形象了, 所以大家看著一點點測試就好了.
邊框(border)
盒子模型的邊框是有其寬度, 線條類型, 顏色的, 代碼如下:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
這段代碼也可以簡寫為
div{
border:2px solid red;
}
border-style(邊框樣式), 常見的有三種, dashed(虛線), dotted(點線), solid(實線)
border-color(邊框顏色), 這個所有的設置顏色都是一樣, 可以使用顏色英文名字, 也可以使用顏色的十六進位值.
border-width(邊框寬度), 一般跟隨的是像素值, 不過也有類型值thin, medium, thick, 不過非常不常用, 簡單說下.
之前也說過border也有四個方向上的屬性, 所以假如你需要單獨只為一個邊設置邊框, 而不是四個邊, 那麼在設置的時候就不要了寫border, 而是border-bottom.
盒模型計算寬度或高度
css樣式表代碼如示例:
div{
width:200px;
height:100px;
border:1px solid red;
margin:10px;
padding:20px;
)
那麼計算這個div塊的寬度應該由外至內, 兩個外邊距 + 兩個邊框 + 兩個內填充 + 一個內容標簽, 答案應該是 2 * 10px + 2 * 1px + 2 * 20px + 200px = 262px, 這個就是這個盒子模型的完整寬度, 高度同理, 不再贅述.
盒模型的填充
元素內容和邊框之間的內填充是可以單獨設置距離的, 填充可以通過兩種代碼設置形式設置, 分別演示.
完整代碼內填充
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
順時針簡寫填充(順序和上面順序一致, 上右下左)
div{
paddng:20px 10px 15px 30px;
}
這個實現的效果和上面的完整版是一樣的.
如果上右下左的填充相同, 那麼可以簡寫成一個
div{
padding:20px;
}
如果上下填充一樣(10px), 左右填充一樣(20px)
div{
padding:10px 20px;
}
外間距和內填充一樣, 只是把padding改成margin, 上面所有設置的簡寫都適用, 所以就不重覆了.



