針對兩列佈局案例(左邊一列寬度固定,右邊一列寬度自適應),從而講解float屬性
float實例講解
float是個強大的屬性,在實際前端開發過程中,人們經常拿它來進行佈局,但有時,使用的不好,也麻煩多多啊。
比如,現在我們要實現一個兩列佈局,左邊的列,寬度固定;右邊的列,寬度自動擴展。
效果圖見下:

思路:利用div+float,div1為左邊的列,div2為右邊的列,將div1的寬度設置為固定寬度並將其設置為左浮動,脫離文檔流;div2在普通流中就ok了。
具體代碼和效果圖見下:

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:300px; background:pink; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"></div> </div> </body> </html>View Code

咋眼一看,還真是的,當你將瀏覽器的寬度手動變換時,div1寬度固定,div2寬度也是自適應。
但是,如果我在div2中加入一些內容呢?
如將寬高為100px的藍色div作為div2的子元素,我們再來看看效果。

我靠,這不是和上面一樣嗎,我的藍色div呢?!!
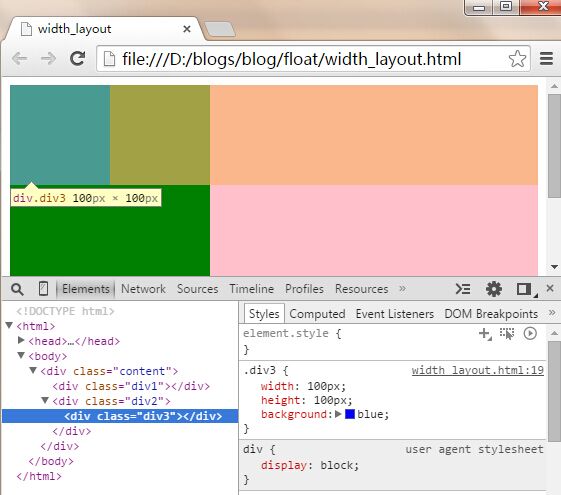
打開chrome調試器,看看什麼狀況

原來我編寫的div3是在文檔流中的,只是被div1遮擋了。
怎麼會這樣呢?
那是因為浮動後的元素會脫離文檔流,也就是div2以為div1不在文檔流一樣,所以div2就會忽略div1的存在,展現自己,但是div1浮動後,是在文檔流的上層的,所以,div1就會遮蓋住它下麵的正常文檔流啦。
咦,那我們要怎麼做,才能讓div3顯示在可見的div2中呢?
如下圖所示效果

如果單單呈現如上效果,可以將div3的display設置為inline-block。不信,你自己運行下代碼試試。
下麵是改好的代碼

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:300px; background:pink; } .div3 { width:100px; height:100px; display:inline-block; background:blue; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"> <div class="div3"></div> </div> </div> </body> </html>View Code
為什麼會這樣呢?
那是因為float出現的初始目的就是讓文字環繞浮動元素,及內聯元素環繞浮動元素。
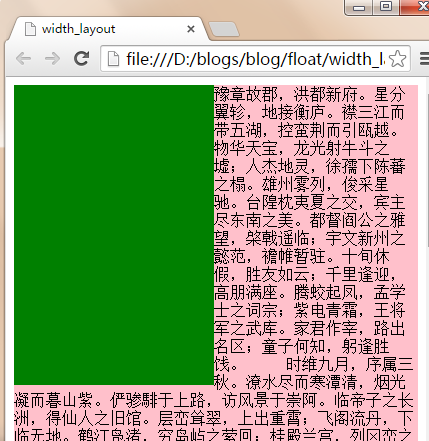
所以,如果你將div3去掉,換成大量的文字(足以包裹div1),再將div2的高度設置得比div1高一點,手動改變瀏覽器的寬度,漸漸地,你會發現文字環繞著div1的效果了。
見下圖

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:500px; background:pink; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"> 豫章故郡,洪都新府。星分翼軫,地接衡廬。襟三江而 帶五湖,控蠻荊而引甌越。物華天寶,龍光射牛鬥之墟;人傑地靈,徐孺下陳蕃之榻。雄州霧列,俊採星馳。台隍枕夷夏之交,賓主盡東南之美。都督閻公之雅望,棨戟遙臨;宇文新州之懿範,襜帷暫駐。十旬休假,勝友如雲;千里逢迎,高朋滿座。騰蛟起鳳,孟學士之詞宗;紫電青霜,王將軍之武庫。家君作宰,路出名區;童子何知,躬逢勝餞。 時維九月,序屬三秋。潦水盡而寒潭清,煙光凝而暮山紫。儼驂騑於上路,訪風景於崇阿。臨帝子之長洲,得仙人之舊館。層巒聳翠,上出重霄;飛閣流丹,下臨無地。鶴汀鳧渚,窮島嶼之縈迴;桂殿蘭宮,列岡巒之體勢。 披繡闥,俯雕甍,山原曠其盈視,川澤紆其駭矚。閭閻撲地,鐘鳴鼎食之家;舸艦迷津,青雀黃龍之舳。雲銷雨霽,彩徹區明。落霞與孤鶩齊飛,秋水共長天一色。漁舟唱晚,響窮彭蠡之濱,雁陣驚寒,聲斷衡陽之浦。 遙吟俯暢,逸興遄飛。爽籟發而清風生,纖歌凝而白雲遏。睢園綠竹,氣凌彭澤之樽;鄴水朱華,光照臨川之筆。四美具,二難並。窮睇眄於中天,極娛游於暇日。天高地迥,覺宇宙之無窮;興盡悲來,識盈虛之有數。望長安於日下,目吳會於雲間。地勢極而南溟深,天柱高而北辰遠。關山難越,誰悲失路之人;萍水相逢,儘是他鄉之客。懷帝閽而不見,奉宣室以何年? 嗟乎!時運不齊,命途多舛。馮唐易老,李廣難封。屈賈誼於長沙,非無聖主;竄梁鴻於海曲,豈乏明時?所賴君子安貧,達人知命。老當益壯,寧移白首之心?窮且益堅,不墜青雲之志。酌貪泉而覺爽,處涸轍以猶歡。北海雖賒,扶搖可接;東隅已逝,桑榆非晚。孟嘗高潔,空餘報國之情;阮籍猖狂,豈效窮途之哭! 勃,三尺微命,一介書生。無路請纓,等終軍之弱冠;有懷投筆,慕宗愨之長風。舍簪笏於百齡,奉晨昏於萬里。非謝家之寶樹,接孟氏之芳鄰。他日趨庭,叨陪鯉對;今茲捧袂,喜托龍門。楊意不逢,撫凌雲而自惜;鐘期既遇,奏流水以何慚? 嗚乎!勝地不常,盛筵難再;蘭亭已矣,梓澤丘墟。臨別贈言,幸承恩於偉餞;登高作賦,是所望於群公。敢竭鄙懷,恭疏短引;一言均賦,四韻俱成。請灑潘江,各傾陸海云爾: 滕王高閣臨江渚,佩玉鳴鸞罷歌舞。 畫棟朝飛南浦雲,珠簾暮捲西山雨。 閑雲潭影日悠悠,物換星移幾度秋。 閣中帝子今何在?檻外長江空自流。 </div> </div> </body> </html>View Code

倘若我想在div2中加入塊級元素呢?也就是我想讓div1和div2成為兩個互不幹擾的模塊,往裡面添加內容時,無影響,怎麼辦呢?
那麼我們可以利用margin或則padding。將div2(自適應寬度)的margin-left或者padding-left設置為div1(固定寬度)的大小就可以了。這裡我設置的是margin-left。

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:300px; background:pink; margin-left:200px; } .div3 { width:100px; height:100px; background:blue; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"> <div class="div3"></div> </div> </div> </body> </html>View Code
好了,今天也就到這咯。最後祝大家明天情人節快樂~




