內聯元素:只在行內發生作用,設置寬高不起作用,不會影響文字內容,使其換行等。豎直方向和間距也不起作用 display可以強制轉換行內元素和塊狀元素,還可以取消顯示none 塊元素(block element) address - 地址 blockquote - 塊引用 center - 舉中對齊塊 ...
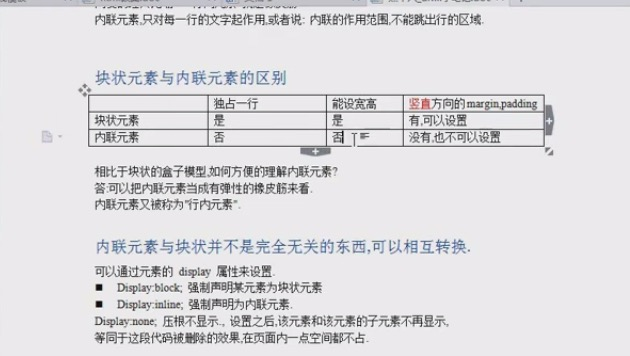
內聯元素:只在行內發生作用,設置寬高不起作用,不會影響文字內容,使其換行等。豎直方向和間距也不起作用
 display可以強制轉換行內元素和塊狀元素,還可以取消顯示none
塊元素(block element)
address - 地址
blockquote - 塊引用
center - 舉中對齊塊
dir - 目錄列表
div - 常用塊級元素,也是CSS layout的主要標簽
dl - 定義列表
fieldset - form控制組
form - 交互表單
h1 - 大標題
h2 - 副標題
h3 - 3級標題
h4 - 4級標題
h5 - 5級標題
h6 - 6級標題
hr - 水平分隔線
isindex - input prompt
menu - 菜單列表
noframes - frames可選內容,(對於不支持frame的瀏覽器顯示此區塊內容
noscript - 可選腳本內容(對於不支持script的瀏覽器顯示此內容)
ol - 排序表單(order list)
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表(unorder list)
引用: 沒有寫 display: block 之前,無法設置 width和height
內聯元素(inline element)行內元素
a - 錨點
abbr - 縮寫
acronym - 首字
b - 粗體(不推薦)
bdo - bidi override
big - 大字體
br - 換行
cite - 引用
code - 電腦代碼(在引用源碼的時候需要)
dfn - 定義欄位
em - 強調
font - 字體設定(不推薦)
i - 斜體
img - 圖片
input - 輸入框
kbd - 定義鍵盤文本
label - 表格標簽
q - 短引用
s - 中劃線(不推薦)
samp - 定義範例電腦代碼
select - 項目選擇
small - 小字體文本
span - 常用內聯容器,定義文本內區塊
strike - 中劃線
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文本輸入框
tt - 電傳文本
u - 下劃線
var - 定義變數
空元素:
display可以強制轉換行內元素和塊狀元素,還可以取消顯示none
塊元素(block element)
address - 地址
blockquote - 塊引用
center - 舉中對齊塊
dir - 目錄列表
div - 常用塊級元素,也是CSS layout的主要標簽
dl - 定義列表
fieldset - form控制組
form - 交互表單
h1 - 大標題
h2 - 副標題
h3 - 3級標題
h4 - 4級標題
h5 - 5級標題
h6 - 6級標題
hr - 水平分隔線
isindex - input prompt
menu - 菜單列表
noframes - frames可選內容,(對於不支持frame的瀏覽器顯示此區塊內容
noscript - 可選腳本內容(對於不支持script的瀏覽器顯示此內容)
ol - 排序表單(order list)
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表(unorder list)
引用: 沒有寫 display: block 之前,無法設置 width和height
內聯元素(inline element)行內元素
a - 錨點
abbr - 縮寫
acronym - 首字
b - 粗體(不推薦)
bdo - bidi override
big - 大字體
br - 換行
cite - 引用
code - 電腦代碼(在引用源碼的時候需要)
dfn - 定義欄位
em - 強調
font - 字體設定(不推薦)
i - 斜體
img - 圖片
input - 輸入框
kbd - 定義鍵盤文本
label - 表格標簽
q - 短引用
s - 中劃線(不推薦)
samp - 定義範例電腦代碼
select - 項目選擇
small - 小字體文本
span - 常用內聯容器,定義文本內區塊
strike - 中劃線
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文本輸入框
tt - 電傳文本
u - 下劃線
var - 定義變數
空元素:br-換行, hr-水平分割線




