詳情就是點擊詳情後彈出一個div,所以需要現在boby裡面先建立一個div 這個div是需要隱藏的,當點擊詳情再彈出來。(隱藏語句需要放在頁面載入的函數中) 在上一篇的datagrid裡面我給詳情的超鏈接添加了一個 onclick="showDetail('+row.Id+')" 事件 row.Id ...
詳情就是點擊詳情後彈出一個div,所以需要現在boby裡面先建立一個div
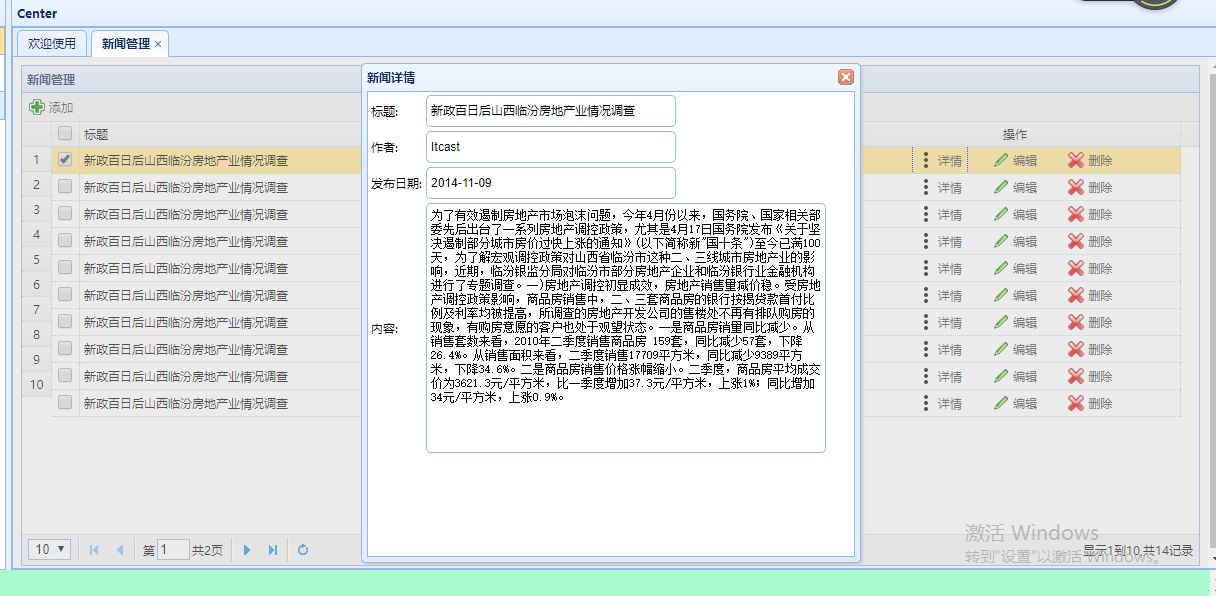
<div id="detailDiv"> <table> <tr> <td>標題:</td> <td><input class="easyui-textbox" style="width:250px;height:32px" id="title"/></td> </tr> <tr> <td>作者:</td> <td><input class="easyui-textbox" style="width: 250px; height: 32px" id="author" /></td> </tr> <tr> <td>發佈日期:</td> <td><input class="easyui-textbox" style="width: 250px; height: 32px" id="subDateTime" /></td> </tr> <tr> <td>內容:</td> <td><input class="easyui-textbox" data-options="multiline:true" style="width: 400px; height: 250px" id="Msg" /></td> </tr> </table> </div>
這個div是需要隱藏的,當點擊詳情再彈出來。(隱藏語句需要放在頁面載入的函數中)
//設置詳細框為不可見 $("#detailDiv").css("display", "none");
在上一篇的datagrid裡面我給詳情的超鏈接添加了一個 onclick="showDetail('+row.Id+')" 事件 row.Id就是拿到點擊的新聞Id
現在就需要完善這個方法
//顯示新聞詳情 function showDetail(index) { //彈出div $("#detailDiv").css("display", "block"); $.post("/NewInfo/ShowModelById", { id: index }, function (data) { $("#title").textbox("setValue", data.Title); $("#author").textbox("setValue", data.Author); $("#subDateTime").textbox("setValue", ChangeDateFormat(data.SubDateTime)); $("#Msg").textbox("setValue", data.Msg); }); //彈出dialog $("#detailDiv").dialog({ title: "新聞詳情", modal: true, width: 500, height: 500, }); }
同樣的這裡要根據Id查詢新聞信息
在DAL層的NewInfoDal中
/// <summary> /// 根據id查詢出記錄 /// </summary> /// <param name="id"></param> /// <returns></returns> public NewInfo GetEntityModel(int id) { string sql = "select * from T_News where Id=@Id"; DataTable da = SqlHelper.ExcuteDataTable(sql, CommandType.Text, new SqlParameter("@Id", id)); NewInfo newInfo = null; if (da.Rows.Count > 0) { newInfo = new NewInfo(); LoadEntity(da.Rows[0], newInfo); } return newInfo; }
在BLL層的NewInfoServices中
/// <summary> /// 根據id查詢記錄 /// </summary> /// <param name="id"></param> /// <returns></returns> public NewInfo GetEntityModel(int id) { return NewInfoDal.GetEntityModel(id); }
最後在NewInfo控制器下建立ShowModelById方法
/// <summary> /// 根據id查詢記錄 /// </summary> /// <returns></returns> public ActionResult ShowModelById() { int id = int.Parse(Request["id"]); NewInfo model = NewInfoBll.GetEntityModel(id); return Json(model, JsonRequestBehavior.AllowGet); }