看圖說話。 需求:插入兩張表,上面的表單是第一張表的內容,下麵的兩個表格是第二張詳情表的內容,跟第一張表的id關聯 第二張表有一個列是需要用戶手動填寫添加的。 國際慣例,上代碼 後面的列我就不貼出來了 後臺的代碼就不寫了,通過ajax傳到後臺,request取出來,按照插入資料庫的格式整理好即可,如 ...

看圖說話。
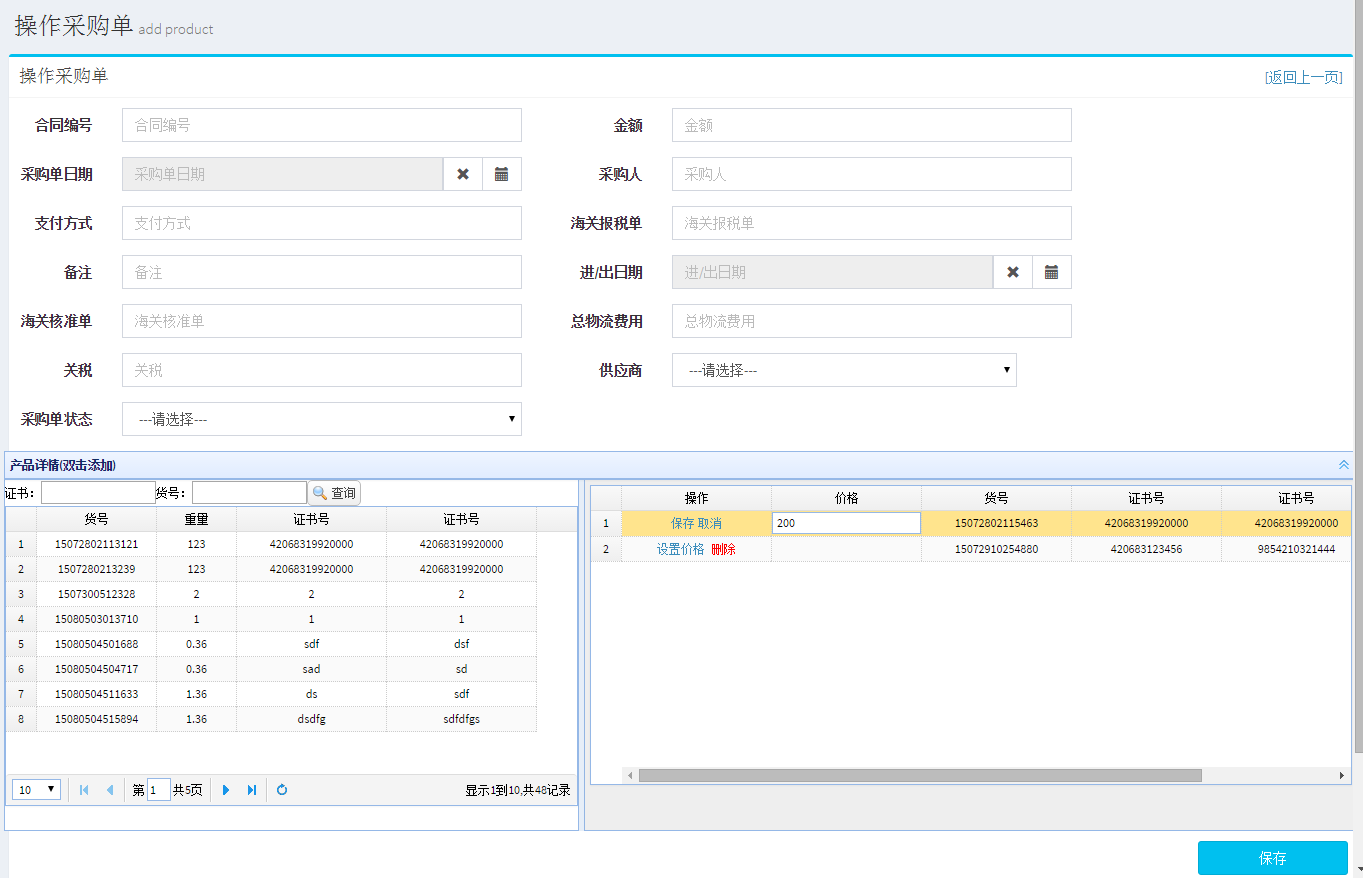
需求:插入兩張表,上面的表單是第一張表的內容,下麵的兩個表格是第二張詳情表的內容,跟第一張表的id關聯
第二張表有一個列是需要用戶手動填寫添加的。
國際慣例,上代碼

<div id="cc" class="easyui-layout" style="width: 100%; height: 380px;">
<div data-options="region:'north',title:'產品詳情(雙擊添加)'" style="height: 0px;"></div>
<div data-options="region:'west',split:true" style="width: 580px;">
<table>
<tr>
<td>證書:</td>
<td>
<input id="Certificate" class="easyui-validatebox" data-options="" /></td>
<td>貨號:</td>
<td>
<input id="StoneID" class="easyui-validatebox" data-options="" /></td>
<td colspan="2">
<a id="btn" href="#" class="easyui-linkbutton" onclick="onSearch()" data-options="iconCls:'icon-search'">查詢</a>
</td>
</tr>
</table>
<table id="productList" style="height: 300px"></table>
</div>
<div data-options="region:'center'" style="padding: 5px; background: #eee;">
<table id="test_grid" style="height: 300px"></table>
</div>
</div>
</div>


$(function () {
$obj = $("#test_grid");
$('#test_grid').datagrid({
striped: true, //交替條紋
fitColumns: false, //防止水平滾動
iconCls: "icon-save",//圖標
idField: 'ProductId', //唯一列
url: "/Admin/Purchase/GetAllItem/" + PurchaseOrderId,
singleSelect: true, //設置為true將只允許選擇一行
loadMsg: '正在拼命載入,請稍後...',
rownumbers: true, //顯示行數
nowrap: true, //截取超出部分的數據
checkOnSelect: true,//點擊一行的時候 checkbox checked(選擇)/unchecked(取消選擇)
pageNumber: 1,//初始化分頁碼。
showFooter: false, //定義是否顯示行底
columns: column, //列
onBeforeEdit: function (index, row) {
row.editing = true;
$obj.datagrid('refreshRow', index);
},
onAfterEdit: function (index, row) {
row.editing = false;
$obj.datagrid('refreshRow', index);
},
onCancelEdit: function (index, row) {
row.editing = false;
$obj.datagrid('refreshRow', index);
}
});
$('#productList').datagrid({
striped: true, //交替條紋
fitColumns: false, //防止水平滾動
iconCls: "icon-save",//圖標
idField: 'ProductId', //唯一列
url: "/Admin/WarehouseManage/GetPro",
singleSelect: true, //設置為true將只允許選擇一行
loadMsg: '正在拼命載入,請稍後...',
rownumbers: true, //顯示行數
pagination: true, //底部分頁工具欄
nowrap: true, //截取超出部分的數據
checkOnSelect: true,//點擊一行的時候 checkbox checked(選擇)/unchecked(取消選擇)
pageNumber: 1,//初始化分頁碼。
pageSize: 10, //初始化每頁記錄數。
pageList: [5, 10, 20, 30, 50, 100, 200, 500], //初始化每頁記錄數列表
showFooter: false, //定義是否顯示行底
columns: searchListColumn, //列
onLoadError: function () {
layer.msg("沒有查詢到記錄!");
},
onDblClickCell: function (rowIndex, field, value) {
var rows = $("#productList").datagrid("getSelections");
var ProductId = rows[0].ProductId;
var CersNo = rows[0].CersNo;
var CersNo2 = rows[0].CersNo2;
var Size = rows[0].Size;
var StoneID = rows[0].StoneID;
var att = $("#test_grid").datagrid('getRows');
for (var i = 0; i < att.length; i++) {
if (att[i].ProductId == ProductId) {
layer.msg("已存在!");
return
}
}
Controls.DataGrid.appendRow("test_grid", { "PurchaseOrderId": PurchaseOrderId, "ProductId": ProductId, "ProductPrice": null, "Size": Size, "StoneID": StoneID, "CersNo": CersNo, "CersNo2": CersNo2 });
$("#productList").datagrid('deleteRow', rowIndex);
}
});
});


var column = [[
{
field: 'opt', title: "操作", width: 150, align: 'center', formatter: function (value, row, index) {
if (row.editing) {
var s = '<a class="ope-save" onclick="saverow(' + index + ',this)">保存</a> ';
var c = '<a class="ope-cancel" onclick="cancelrow(' + index + ',this)">取消</a>';
return s + c;
} else {
var e = '<a class="ope-edit" onclick="editrow(' + index + ',this)">設置價格</a> ';
var d = '<a class="ope-remove" style="color:red;" onclick="deleterow(' + index + ',this)">刪除</a>';
return e + " " + d;
}
}
},
{
field: "ProductPrice", title: "價格", width: 150, align: "center",
editor: {
type: 'text',
options: {
missingMessage: '',
editable: false
}
}
},
{ field: "ProductId", title: "序號", width: 150, align: "center", hidden: true },
{
field: "StoneID", title: "貨號", width: 150, align: "center", formatter: function (value, row, index) {
if (row.Product != null) {
return row.Product.StoneID;
} else {
return row.StoneID;
}
}
},

後面的列我就不貼出來了

var flag = false;
//刪除記錄
function deleterow(index, obj) {
$obj.datagrid("selectRow", index);
selectCurRow(obj);
var index = getIndexAfterDel();
var node = $obj.datagrid('getSelected');
$obj.datagrid('deleteRow', index);
if (node.Product != null) {
Controls.DataGrid.appendRow("productList", { "ProductId": node.ProductId, "StoneID": node.Product.StoneID, "Size": node.Product.Size, "CersNo": node.Product.CersNo, "CersNo2": node.Product.CersNo2 });
} else {
Controls.DataGrid.appendRow("productList", { "ProductId": node.ProductId, "StoneID": node.StoneID, "Size": node.Size, "CersNo": node.CersNo, "CersNo2": node.CersNo2 });
}
flag = true;
}
//選中行
function selectCurRow(obj) {
var $a = $(obj);
var $tr = $a.parent().parent().parent();
var tmpId = $tr.find("td:eq(0)").text();
$obj.datagrid('selectRecord', tmpId);
}
//獲取行編號
function getIndexAfterDel() {
var selected = $obj.datagrid('getSelected');
var index = $obj.datagrid('getRowIndex', selected);
return index;
}
//編輯行
function editrow(index, obj) {
flag = false;
$obj.datagrid("selectRow", index);
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('beginEdit', tmpIndex);
}
//保存編輯行
function saverow(index, obj) {
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('endEdit', tmpIndex);
flag = true;
}
//取消
function cancelrow(index, obj) {
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('cancelEdit', tmpIndex);
}
//搜索
function onSearch() {
$("#productList").datagrid('load', {
CersNo: $("#Certificate").val().trim(),
StoneID: $("#StoneID").val().trim()
});
}
function Save() {
if ($("#SuppliersId").val() == "-1") {
flag = false;
layer.msg("請選擇供應商!");
return;
} else {
flag = true;
}
if (flag) {
var att = $("#test_grid").datagrid('getRows');
var a = false;
for (var i = 0; i < att.length; i++) {
if (att[i].editing != null) {
delete att[i].editing;
}
if (att[i].IsStatus != null) {
delete att[i].IsStatus;
}
if (att[i].Product != null) {
att[i].ProductId = att[i].Product.ProductId;
att[i].CersNo = att[i].Product.CersNo;
att[i].CersNo2 = att[i].Product.CersNo2;
att[i].Size = att[i].Product.Size;
att[i].StoneID = att[i].Product.StoneID;
delete att[i].Product;
}
if (att[i].ProductNum != null) {
delete att[i].ProductNum;
}
if (att[i].PurchaseOrder == null) {
delete att[i].PurchaseOrder;
}
if (att[i].PurchaseOrderItemId) {
delete att[i].PurchaseOrderItemId;
}
}
var bodyData = JSON.stringify(att);
var postData = {
PurchaseOrderId: $("#PurchaseOrderId").val().trim(),
PurchaseOrderNo: $("#PurchaseOrderNo").val().trim(),
SuppliersId: $("#SuppliersId").val(),
ContractNo: $("#ContractNo").val().trim(),
PurchaseDate: $("#PurchaseDate").val().trim(),
Amount: $("#Amount").val().trim(),
PayMethod: $("#PayMethod").val().trim(),
PurchaseUser: $("#PurchaseUser").val().trim(),
Remarks: $("#Remarks").val().trim(),
CustomsNo: $("#CustomsNo").val().trim(),
CustomsApproval: $("#CustomsApproval").val().trim(),
InOutDate: $("#InOutDate").val().trim(),
Tariff: $("#Tariff").val().trim(),
LogisticsTotal: $("#LogisticsTotal").val().trim(),
IsStatus: $("#IsStatus").val(),
bodyData: bodyData
};
$.ajax({
type: "POST",
url: "/Admin/Purchase/AddPurOrder",
data: postData,
success: function (result) {
if (result == "-1") {
layer.msg("操作失敗!", { icon: 2 });
} else if (result == "0") {
layer.msg("操作成功!", { icon: 6, time: 1000 });
window.location.href = "/Admin/Purchase/PurchaseForm?cid=33";
} else if (result == "-2") {
layer.msg("您的採購單已添加,但詳情因意外未成功添加!", { icon: 2 });
}
}
});
} else {
layer.msg("請先保存正在編輯的行!");
}
}

後臺的代碼就不寫了,通過ajax傳到後臺,request取出來,按照插入資料庫的格式整理好即可,如果不會,翻看我前面的隨筆,有詳細的代碼。



