初次嘗試微信小程式開發,在此寫下步驟以做記錄和分享。 1.在網上找了很多資料,發現這位知乎大神提供的資料非常全面。 鏈接 https://www.zhihu.com/question/50907897#answer-46908609 2.按照步驟安裝微信開發者工具以及註冊用戶搭建環境,詳細步驟見鏈接 ...
初次嘗試微信小程式開發,在此寫下步驟以做記錄和分享。
1.在網上找了很多資料,發現這位知乎大神提供的資料非常全面。
鏈接 https://www.zhihu.com/question/50907897#answer-46908609
2.按照步驟安裝微信開發者工具以及註冊用戶搭建環境,詳細步驟見鏈接中提到的官方工具以及簡易教程。
3.開始按照開發文檔要求編寫程式。
目錄結構

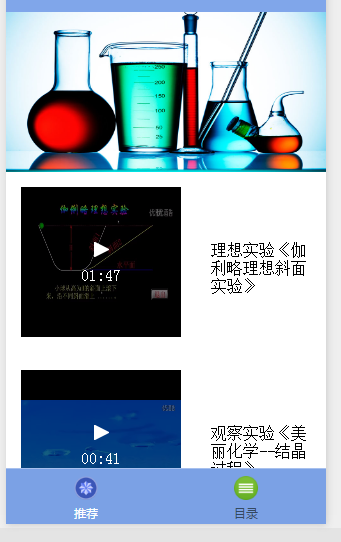
v1.0.0版本圖片


目前項目功能比較簡單,只有推薦視頻和視頻目錄兩個功能,之後會進行完善。
gitHub鏈接:https://github.com/Carol0311/min_lab.git
總結:
1.作為微信小程式開發的初次嘗試者,感覺微信開發的API不太好用,特別是在動態獲取當前點擊對象的一切相關屬性以及動態該樣式等等。
2.初次嘗試video組件發現原來src的路徑不能直接使用直接的視頻連接,而是要通過騰訊雲的微視頻處理功能轉存為視頻流才可以。同理其他圖片以及音頻也可以這麼做。



