首先對 Center 進行一個簡單的佈局 然後就是在js裡面完成tabs的點擊事件實現了 其實center就是在div裡面嵌入了一個iframe,所以最後返回的就是一個iframe 這裡需要註意一點就是上面的detail是導航欄的類選擇器的值(這裡的class一定要一樣) 整個頁面代碼 ...
首先對 Center 進行一個簡單的佈局
<!--------------中間佈局開始---------------->
<div data-options="region:'center',title:'Center'" >
<div class="easyui-tabs" style="width:700px;height:250px" fit="true" id="tt">
<div title="歡迎使用">
<h1 style="font-size: 24px;">歡迎!</h1>
<h1 style="font-size: 24px; color:red;"> Welcome !</h1>
</div>
</div>
</div>
<!--------------中間佈局結束--------------->
然後就是在js裡面完成tabs的點擊事件實現了
其實center就是在div裡面嵌入了一個iframe,所以最後返回的就是一個iframe
<script type="text/javascript"> $(function () { //tabs的點擊事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到點擊標題 var title = $(this).text(); //拿到點擊的url var url = $(this).attr("url"); //判斷標簽是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在則選中 if (isExt) { $("#tt").tabs("select", title); //選中 return; } //不存在就添加標簽 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0" width="100%" height="100%"></iframe>'; } </script>
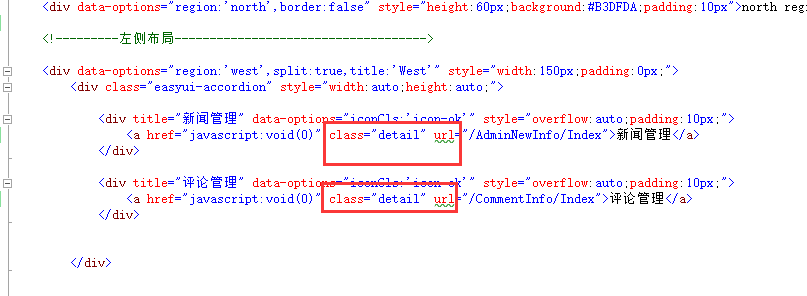
這裡需要註意一點就是上面的detail是導航欄的類選擇器的值(這裡的class一定要一樣)

整個頁面代碼
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="~/Content/EasyUI/themes/default/easyui.css" rel="stylesheet" /> <link href="~/Content/EasyUI/themes/icon.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { //tabs的點擊事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到點擊標題 var title = $(this).text(); //拿到點擊的url var url = $(this).attr("url"); //判斷標簽是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在則選中 if (isExt) { $("#tt").tabs("select", title); //選中 return; } //不存在就添加標簽 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0" width="100%" height="100%"></iframe>'; } </script> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> <!---------左側佈局------------------------------------> <div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:0px;"> <div class="easyui-accordion" style="width:auto;height:auto;"> <div title="新聞管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> <a href="javascript:void(0)" class="detail" url="/AdminNewInfo/Index">新聞管理</a> </div> <div title="評論管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> <a href="javascript:void(0)" class="detail" url="/CommentInfo/Index">評論管理</a> </div> </div> </div> <!---------左側佈局結束------------------------------------> <div data-options="region:'south',border:false" style="height:30px;background:#A9FACD;padding:10px;">south region</div> <!--------------中間佈局開始----------------> <div data-options="region:'center',title:'Center'" > <div class="easyui-tabs" style="width:700px;height:250px" fit="true" id="tt"> <div title="歡迎使用"> <h1 style="font-size: 24px;">歡迎!</h1> <h1 style="font-size: 24px; color:red;"> Welcome !</h1> </div> </div> </div> <!--------------中間佈局結束---------------> </body> </html>



