表單標簽在網站中主要負責的是進行與用戶間的交互, 如果沒有了交互, 那麼網站就只是一個展示, 會死氣沉沉的. <form>表單標簽 <form>表單標簽可以把瀏覽者(也就是我們用戶自己)輸入的數據傳送到伺服器端, 這樣伺服器程式就可以處理表單傳過來的數據, 完成與用戶的交互, 在任何的開發中, 交互
表單標簽在網站中主要負責的是進行與用戶間的交互, 如果沒有了交互, 那麼網站就只是一個展示, 會死氣沉沉的.
<form>表單標簽
<form>表單標簽可以把瀏覽者(也就是我們用戶自己)輸入的數據傳送到伺服器端, 這樣伺服器程式就可以處理表單傳過來的數據, 完成與用戶的交互, 在任何的開發中, 交互永遠都是靈魂, HTML的交互和其他開發的交互一樣, 一般使用get或者post方式(get請求是直接使用完整的字元串網址進行數據的請求和上傳, 優點是方便快捷, post請求分為連接頭和請求參數(bodyString), 所以需要進行拼接, 具體詳細的屬於後端開發者需要考慮的問題, 感興趣的同學可以單獨的進行學習).
<form>標簽的語法
直接使用一段代碼為大家解釋一下
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>表單標簽</title> 6 </head> 7 <body> 8 <form method="post" action = "data.php"> 9 <label for="username">用戶名:</label> 10 <input type="text" name="username" id="username" value="" /><br /> 11 <label for="pass">密碼:</label> 12 <input type="password" name="pass" id="pass" value="" /> <br /> 13 <input type="submit" value="確定" name="submit" /> 14 <input type="reset" value="重置" name="reset" /> 15 </form> 16 </body> 17 </html>
method屬性是指和後臺交互的具體方式(get, post), 前面已經有較為詳細的介紹了.
action屬性是指表單提交的地址, 一般是.php為尾碼的文件, 這樣方便和後臺的交互.
上文中涉及了一些之外的, 但是包含在表單標簽之中的, 單獨拿出來寫.
<input>輸入標簽
<input>輸入標簽是在我個人理解屬於一種聲明, 意思就是下麵將會開始人機交互了, 它具有幾個參數, 最重要的參數type決定了input顯示給用戶的輸入類型, 比如"text"意思就是文本輸入, "button"就是按鈕操作, "password"就是密碼輸入框, 如果有一定的英文基礎會很舒服, 不過寫過兩三次就好理解啦, 大家多寫多記憶就好了, name是指為文本框命名, 這樣方便後臺程式ASP, PHP的使用. value是為文本輸入框設置預設值, 一般作為提示等作用(前提是文本輸入框, 在不同的type類型中, value充當著不同的角色).
<input>標簽type屬性的幾種類型
text, password上面已經說過了, 下麵講一些其他的
submit, 提交數據按鈕, 當用戶需要提交表單信息到伺服器時, 需要用到提交按鈕, 這個時候value屬性會是提交按鈕上面顯示的文字.
reset, 重置按鈕, 這個的value屬性和上面一樣的, 只是功能是將表單信息重置到初始時的狀態,
radio, 單選框, 也就是我們平常點擊的小圓點, 點擊後為選定狀態, 再點擊就沒有效果了那種, checkbox, 覆選框, 這個是我們平常用的那種小方塊, 點擊後裡面會是一個小對號的那種. 不過如果參數為radio/checkbox後, value屬性是指提交到伺服器的具體的值, 比如0和1, 代表假和真. name還是命名, checked是指該項的選中狀態, 如果屬性值為"checked"是指預設即被選中.
<selected>下拉列表選擇標簽
<selected>標簽類似於<table>標簽, 它聲明瞭一種狀態, 在這個標簽內部的<option>標簽, 就類似於<table>標簽內部的<tr>標簽一樣, <selected>和<option>標簽共同組合成了一個下拉的列表標簽, 不同的<option>標簽對應著不同的選擇情況. <selected>標簽內部有一個屬性mutiple, 當設置為"multiple"時, 那麼下拉列表將支持多選(Windows下Ctrl + 單擊, Mac下Command + 單擊).
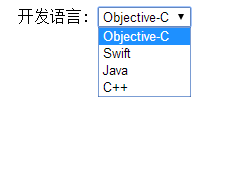
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>下拉列表框</title> 6 </head> 7 <body> 8 <form action="data.php" method="post" > 9 <label>開發語言:</label> 10 <select> 11 <option value="Objective-C">Objective-C</option> 12 <option value="Swift">Swift</option> 13 <option value="Java">Java</option> 14 <option value="C++">C++</option> 15 </select> 16 </form> 17 </body> 18 </html>
代碼效果

這個時候在<option>標簽中設置selected屬性, 值為"selected"那麼那個<option>選項就會被預設選中.
<textarea>文本域標簽
<textarea>標簽大家通過英語就能看出來大致的意思了, 也就是在一個區域中都可以使用文本輸入框的一切特性, 對應的它有兩個參數, rows(行數), cols(列數), 設置之後將直接影響文本區域的尺寸, 如果學習過css之後, 可以通過width和height兩個屬性來修改, 效果也是一樣的.
<label>文本標簽
<label>標簽我比較習慣稱之為文本類的標簽, 它並不會向用戶呈現什麼效果, 主要的用途是方便了滑鼠用戶點擊範圍的可選性, 也就是加入label後面有個單選框或者覆選框, 當你點擊與之相關聯的label標簽時, 也可以實現點擊對應框的效果, 不過需要設置label的for屬性, 要求要與對應的輸入框id相同.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>form中的lable標簽</title> </head> <body> 你對什麼語言感興趣: <form> <label for="Objective-C">Objective-C</label> <input type="checkbox" name="OC" id="Objective-C"/> <br /> <label for="Swift">Swift</label> <input type="checkbox" name="SW" id="Swift" /> <br /> <label for="Java">Java</label> <input type="checkbox" name="JV" id="Java"> </form> </body> </html>
這個代碼實現的功能即是點擊文字, 覆選框即關聯點擊效果.



