感謝 LeaVerou 大神,讓我們可以提前使用上這麼美妙的屬性。 conic-gradient 是個什麼?說到 conic-gradient ,就不得不提的它的另外兩個兄弟: linear-gradient : 線性漸變 radial-gradient : 徑向漸變 說這兩個應該還是有很多人瞭解並 ...
感謝 LeaVerou 大神,讓我們可以提前使用上這麼美妙的屬性。
conic-gradient 是個什麼?說到 conic-gradient ,就不得不提的它的另外兩個兄弟:
說這兩個應該還是有很多人瞭解並且使用過的。CSS3 新增的線性漸變及徑向漸變給 CSS 世界帶來了很大的變化。
而 conic-gradient ,表示圓錐漸變,另外一種漸變方式,給 CSS 世界帶來了更多可能。
下麵進入正文,本文中所有示例,請在高版本 Chrome 內核下預覽。
API
看看它最簡單的 API:
{
/* Basic example */
background: conic-gradient(deeppink, yellowgreen);
}
與線性漸變及圓錐漸變的異同
那麼它和另外兩個漸變的區別在哪裡呢?
linear-gradient線性漸變的方向是一條直線,可以是任何角度radial-gradient徑向漸變是從圓心點以橢圓形狀向外擴散
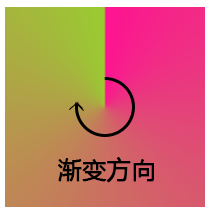
而從方向上來說,圓錐漸變的方向是這樣的:
劃重點:
從圖中可以看到,圓錐漸變的漸變方向和起始點。起始點是圖形中心,然後以順時針方向繞中心實現漸變效果。
使用 conic-gradient 實現顏色表盤
從上面瞭解了 conic-gradient 最簡單的用法,我們使用它實現一個最簡單的顏色表盤。
conic-gradient 不僅僅只是從一種顏色漸變到另一種顏色,與另外兩個漸變一樣,可以實現多顏色的過渡漸變。
由此,想到了彩虹,我們可以依次列出 赤橙黃綠青藍紫 七種顏色:
conic-gradient: (red, orange, yellow, green, teal, blue, purple)
上面表示,在圓錐漸變的過程中,顏色從設定的第一個 red 開始,漸變到 orange ,再到 yellow ,一直到最後設定的 purple 。並且每一個區間是等分的。
我們再給加上 border-radius: 50% ,假設我們的 CSS 如下,
{
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(red, orange, yellow, green, teal, blue, purple);
}
看看效果:
wow,已經有了初步形狀了。但是,總感覺哪裡不大自然。總之,渾身難受 
嗯?問題出在哪裡呢?一是顏色不夠豐富不夠明亮,二是起始處與結尾處銜接不夠自然。讓我再稍微調整一下。
我們知道,表示顏色的方法,除了 rgb() 顏色表示法之外,還有 hsl() 表示法。
hsl()被定義為色相-飽和度-明度(Hue-saturation-lightness)
- 色相(H)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。
- 飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取0-100%的數值。
- 明度(V),亮度(L),取0-100%。
這裡,我們通過改變色相得到一個較為明亮完整的顏色色系。
也就是採用這樣一個過渡 hsl(0%, 100%, 50%) --> hsl(100%, 100%, 50%),中間只改變色相,生成 20 個過渡狀態。藉助 SCSS ,CSS 語法如下:
$colors: ();
$totalStops:20;
@for $i from 0 through $totalStops{
$colors: append($colors, hsl($i *(360deg/$totalStops), 100%, 50%), comma);
}
.colors {
width: 200px;
height: 200px;
background: conic-gradient($colors);
border-radius: 50%;
}
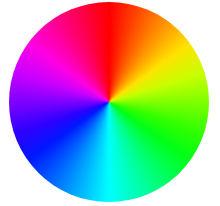
得到如下效果圖,這次的效果很好:
CodePen Demo -- conic-gradinet colors
配合百分比使用
當然,我們可以更加具體的指定圓錐漸變每一段的比例,配合百分比,可以很輕鬆的實現餅圖。
假設我們有如下 CSS:
{
width: 200px;
height: 200px;
background: conic-gradient(deeppink 0, deeppink 30%, yellowgreen 30%, yellowgreen 70%, teal 70%, teal 100%);
border-radius: 50%;
}
上圖,我們分別指定了 0~30%,30%~70%,70%~100% 三個區間的顏色分別為 deeppink(深紅),yellowgreen(黃綠) 以及 teal(青) ,可以得到如下餅圖:
當然,上面只是百分比的第一種寫法,還有另一種寫法也能實現:
{
background: conic-gradient(deeppink 0 30%, yellowgreen 0 70%, teal 0 100%);
}
這裡表示 :
- 0-30% 的區間使用
deeppink - 0-70% 的區間使用
yellowgreen - 0-100% 的區間使用
teal
而且,先定義的顏色的層疊在後定義的顏色之上。
CodePen Demo -- use proportion in conic-gradient
配合 background-size 使用
使用了百分比控制了區間,再配合使用 background-size 就可以實現各種貼圖啦。
我們首先實現一個基礎圓錐漸變圖形如下:
{
width: 250px;
height: 250px;
margin: 50px auto;
background: conic-gradient(#000 12.5%, #fff 0 37.5%, #000 0 62.5%, #fff 0 87.5%, #000 0);
}
效果圖:
再加上 background-size: 50px 50px;,也就是:
{
width: 250px;
height: 250px;
margin: 50px auto;
background: conic-gradient(#000 12.5%, #fff 0 37.5%, #000 0 62.5%, #fff 0 87.5%, #000 0);
background-size: 50px 50px;
}
得到:
CodePen Demo -- conic-gradient wallpaper
重覆圓錐漸變 repaeting-conic-gradient
與線性漸變及徑向漸變一樣,圓錐漸變也是存在重覆圓錐漸變 repaet-conic-gradient 的。
我們假設希望不斷重覆的片段是 0~30° 的一個片段,它的 CSS 代碼是 conic-gradient(deeppink 0 15deg, yellowgreen 0 30deg) 。
那麼,使用了 repaeting-conic-gradient 之後,會自動填充滿整個區域,CSS 代碼如下:
{
width: 200px;
height: 200px;
background: repeating-conic-gradient(deeppink 0 15deg, yellowgreen 0 30deg);
border: 1px solid #000;
}
CodePen Demo -- repeating-conic-gradient
圓錐漸變動畫
基本的一些用法瞭解完了,看看使用圓錐漸變可以玩出什麼花來。
藉助 SCSS 的強大,我們可以製作出一些非常酷炫的背景展板。
使用 SCSS ,我們隨機生成一個多顏色的圓錐漸變圖案:
假設我們的 HTML 結構如下:
<div></div>
CSS/SCSS 代碼如下:
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomConicGradient() {
$n: random(30) + 10;
$list: ();
@for $i from 0 to $n {
$list: $list, rgb(randomNum(255), randomNum(255), randomNum(255));
}
@return conic-gradient($list, nth($list, 1));
}
div {
width: 100vw;
height: 100vh;
background: randomConicGradient();
}
簡單解釋下上面的 SCSS 代碼,
randomNum()用於生成隨機數,randomNum(255)相當於隨機生成 1~255 的隨機數;randomConicGradient()用於生成整個conic-gradient()內的參數,也就是每一區間的顏色;vw和vh是比較新的 CSS 單位,一個頁面而言,它的視窗的高度就是 100vh,寬度就是 100vw 。
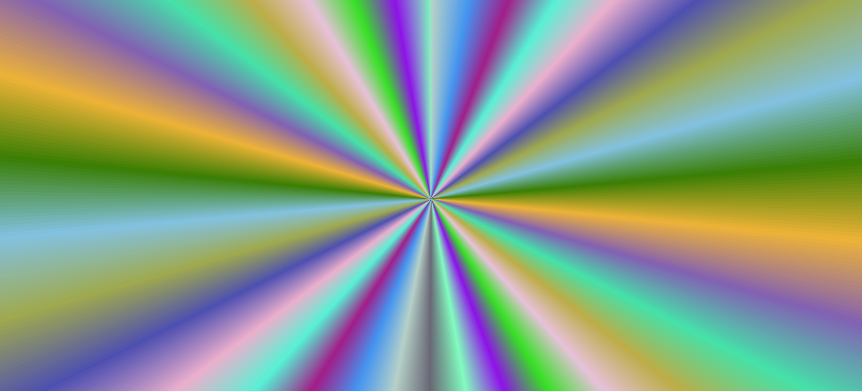
OK,刷新頁面,得到如下效果圖:
卧槽,很酷炫,bling bling 閃閃發光的感覺啊!而且是隨機生成的各種顏色,所以每次刷新都有新體驗有木有!!
還沒完,接下來給它加上旋轉動畫,蹬蹬蹬,旋轉起來大概是這樣:
由於 GIF 圖大小的限制,只看 GIF 沒辦法感受到全屏下那種科幻眩暈的感覺,牆裂建議你戳進來看看:
CodePen Demo -- conic-gradient Animation
腦洞時刻
到這裡我還是不是很滿足。想到了之前的 mix-blend-mode 屬性。
想瞭解
mix-blend-mode這個屬性,可以戳我看看:不可思議的顏色混合模式 mix-blend-mode
如果多個圓錐漸變層級疊加,並且運用上 mix-blend-mode 會發生什麼?好可怕的想法...
最終搗鼓出這種非常科幻的效果:
上圖使用了 2 個半透明的圓錐漸變,相對反向進行旋轉,並且在底層使用 mix-blend-mode: overlay 疊加了一個白黑徑向漸變圖層。可以看看代碼及效果:
CodePen Demo -- conic-gradient Animation
在項目中使用 conic-gradient
上面的例子酷炫歸酷炫,但是在項目中實用性不強。那麼圓錐漸變是否能用於業務中的?答案是肯定的。
看看下麵這個圖,芝麻信用分背景漸變顏色條,不使用 JS,純 CSS 藉助 conic-gradient 如何畫出來。
假設我們的結構如下:
<div class="bg">
<div class="point"></div>
</div>
CSS:
.bg {
position: relative;
margin: 50px auto;
width: 400px;
height: 400px;
border-radius: 50%;
background: conic-gradient(#f1462c 0%, #fc5d2c 12.4%, #fff 12.5%, #fff 12.5%, #fc5d2c 12.5%, #fba73e 24.9%, #fff 24.9%, #fff 25%, #fba73e 25%, #e0fa4e 37.4%, #fff 37.4%, #fff 37.5%, #e0fa4e 37.5%, #12dd7e 49.9%, #fff 49.9%, #fff 50%, #12dd7e 50%, #0a6e3f 62.4%, #fff 62.4%, #fff 62.5%);
transform: rotate(-112.5deg);
transform-origin: 50% 50%;
}
.bg::before {
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 370px;
height: 370px;
border-radius: 50%;
background: #fff;
}
.bg::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 320px;
height: 320px;
border-radius: 50%;
background:
radial-gradient(#fff 0%, #fff 25%, transparent 25%, transparent 100%),
conic-gradient(#f1462c 0 12.5%, #fba73e 0 25%, #e0fa4e 0 37.5%, #12dd7e 0 50%, #0a6e3f 0 62.5%, #fff 0 100%);
}
.point {
position: absolute;
width: 30px;
height: 30px;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
background: radial-gradient(#467dc6 0%, #a4c6f3 100%);
border-radius: 50%;
z-index: 999;
}
.point::before {
content: "";
position: absolute;
width: 5px;
height: 350px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) rotate(0);
border-radius: 100% 100% 5% 5%;
background: linear-gradient(
180deg,
#9bc7f6 0,
#467dc6 50%,
transparent 50%,
transparent 100%
);
animation: rotate 3s cubic-bezier(.93, 1.32, .89, 1.15) infinite;
}
@keyframes rotate {
50% {
transform: translate(-50%, -50%) rotate(150deg);
}
100% {
transform: translate(-50%, -50%) rotate(150deg);
}
}
為了凸顯 conic-gradient 的實用性,簡單將二者合二為一,模擬了一下。看看效果,大功告成,所以說 conic-gradient 還是有用武之地的:
CodePen Demo -- 使用 conic-gradient 實現表盤信用分示例
圓錐漸變 conic-gradient polyfill 墊片庫
看到這裡,想必讀者們都躍躍欲試這麼神奇的屬性。
但是,按照慣例,這種 “高科技” 通常相容性都不怎麼滴。conic-gradient 相容性又如何呢?
非常慘烈,CSS 官方對其的描述是:
- 處於修正階段的模塊(Modules in the revising phase)
處於修正階段的模塊沒有處於改善階段的模塊穩定。通常它們的語法還需要詳細審查,說不定還會有很大的變化,而且不保證和之前的相容。替代的語法通常經過測試並已經實現。
萬幸的是,在文章開頭我也提到了,感謝 LeaVerou 大神,讓我們可以提前使用上這麼美妙的屬性。
LeaVerou 提供了一個墊片庫,按照本文上述的語法,添加這個墊片庫,就可以開心的使用起來啦。
你需要添加如下的 JS ,墊片庫會按照 CSS 語法,生成對應的圓錐漸變圖案,並且轉化為 BASE64 代碼:
<script src="//cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script> <script src="//leaverou.github.io/conic-gradient/conic-gradient.js"></script>
因為墊片庫的作用是將我們的 CSS 語法轉化成為 BASE64 代碼替換
background-image: url()中的內容,所以,上線後是不需要再添加這兩個庫的。
參考文獻
最後
系列 CSS 文章彙總在我的 Github 。
好了,本文到此結束,希望對你有幫助 :)
如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。