分類:C#、Android、VS2015; 創建日期:2016-02-07 一、簡介 圖庫(也叫畫廊)是一個佈局小部件,用於在可水平滾動的列表中顯示每一副圖片,當前所選的圖片將置於視圖的中心。 註意:Android已經棄用了這個小部件,棄用的原因是用Galery實現的效率比較低,官方的建議是改為用H
分類:C#、Android、VS2015;
創建日期:2016-02-07
一、簡介
圖庫(也叫畫廊)是一個佈局小部件,用於在可水平滾動的列表中顯示每一副圖片,當前所選的圖片將置於視圖的中心。
註意:Android已經棄用了這個小部件,棄用的原因是用Galery實現的效率比較低,官方的建議是改為用HorizontalScrollView來替代這個小部件。但是,目前手機上的圖片瀏覽功能很多都是用Galery來實現的,如果你仍然喜歡這個小部件,也可以在高版本的項目中繼續使用它。
二、示例8--Demo08Gallery
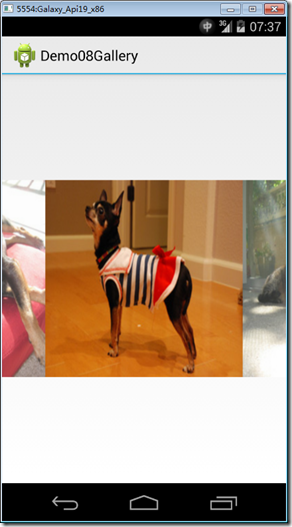
1、運行截圖
在模擬器中用滑鼠左右拖放圖片觀察效果。
2、添加Demo08Gallery.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_vertical"> <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
保存文件,然後單擊解決方案資源管理器上方的【刷新】按鈕。
3、添加Demo08Gallery.cs文件
using System; using Android.App; using Android.Content; using Android.OS; using Android.Views; using Android.Widget; using Java.Lang; namespace ch05demos.SrcActivity { [Activity(Label = "Demo08Gallery")] public class Demo08Gallery : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo08_Gallery); var g = FindViewById<Gallery>(Resource.Id.gallery); g.Adapter = new ImageAdapter(this) { CurrentWidth = 550, CurrentHeight = 550 }; g.ItemClick += Gallery_ItemClick; } private void Gallery_ItemClick(object sender, AdapterView.ItemClickEventArgs e) { Toast.MakeText(this, e.Position.ToString(), ToastLength.Short).Show(); } } public class ImageAdapter : BaseAdapter { private Context context; private int[] thumbIds = { Resource.Drawable.sample_1, Resource.Drawable.sample_2, Resource.Drawable.sample_3, Resource.Drawable.sample_4, Resource.Drawable.sample_5, Resource.Drawable.sample_6, Resource.Drawable.sample_7 }; //預設值為500(這是C# 6.0新增的功能,僅VS2015可以這樣用) public int CurrentWidth { get; set; } = 500; public int CurrentHeight { get; set; } = 500; public ImageAdapter(Context c) { context = c; } public override int Count { get { return thumbIds.Length; } } public override View GetView(int position, View convertView, ViewGroup parent) { ImageView i = new ImageView(context); i.SetImageResource(thumbIds[position]); i.LayoutParameters = new Gallery.LayoutParams(500, 500); i.SetScaleType(ImageView.ScaleType.FitXy); return i; } public override long GetItemId(int position) { return 0; } public override Java.Lang.Object GetItem(int position) { return null; } } }
運行。