學習前端有一段時間了,一直在看書上的理論知識,而實戰項目卻很少。師兄常說,想要知道自己的實力有多少,知識掌握了多少,最好的方法就是去實踐了,實踐出真知嘛。於是決定在這個假期里,主要是通過項目的實踐以及理論知識的輔助來提高代碼水平。首先是做幾個HTML5+CSS3靜態頁面佈局的練習,查缺補漏知識點並且 ...
學習前端有一段時間了,一直在看書上的理論知識,而實戰項目卻很少。師兄常說,想要知道自己的實力有多少,知識掌握了多少,最好的方法就是去實踐了,實踐出真知嘛。於是決定在這個假期里,主要是通過項目的實踐以及理論知識的輔助來提高代碼水平。首先是做幾個HTML5+CSS3靜態頁面佈局的練習,查缺補漏知識點並且總結在實踐過程中遇到的一些錯誤。頁面的設計稿主要是網路上找來了的,也嘗試自己切圖、測量位置、獲得內容的屬性等等,假裝自己真的在完成一個項目。
第一個頁面是從設計達人這個平臺上找來的,這個平臺的頁面設計主要也是推薦的是國外的設計還有一些網頁設計上的教程,推薦頁面都比較簡潔、大方。比起內容爆炸的中國特色頁面來說,我也是欣賞國外的設計。
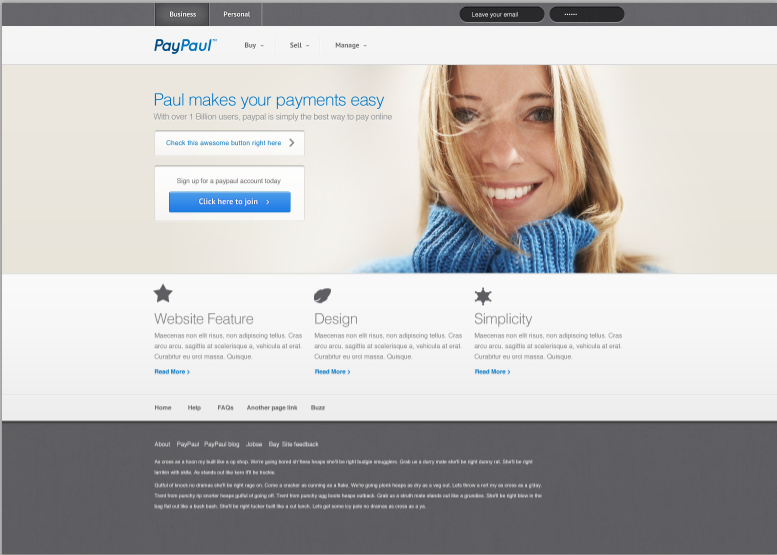
設計圖的效果圖如下:
設計稿上的頁面寬度為1550像素的,頁面主體是960像素的12欄網格佈局。設計的總體寬度是遠遠超過了瀏覽器的視口寬度,因此我在設計的時候,因為是靜態頁面,也沒有使用響應式的設計,就將所有的寬高度都設置為以像素為單位的靜態尺寸了。使用div元素將寬度設置為960px,並且將margin屬性為0px auto,就能保證頁面的主體內容在瀏覽器視窗中居中,而且不用再去介意頁面的總寬度了。
我的還原圖為: 看到設計圖psd的時候,我的思路大致是這樣的,先是包含有兩個導航、輸入欄和Logo圖片的導航欄header;接著是一個網站的橫幅banner,大橫幅中包括了一個大標題、一個段落以及兩個按鈕樣的連接;再下去就是網頁的主要內容了,包含有三個相同佈局的模塊,內容是包括了圖片、標題、段落和一個鏈接,另外還有一行導航鏈接在底部;最後就是頁腳footer,包括了一行導航鏈接和兩個文本段落。
看到設計圖psd的時候,我的思路大致是這樣的,先是包含有兩個導航、輸入欄和Logo圖片的導航欄header;接著是一個網站的橫幅banner,大橫幅中包括了一個大標題、一個段落以及兩個按鈕樣的連接;再下去就是網頁的主要內容了,包含有三個相同佈局的模塊,內容是包括了圖片、標題、段落和一個鏈接,另外還有一行導航鏈接在底部;最後就是頁腳footer,包括了一行導航鏈接和兩個文本段落。
根據這個思路,我也開始搭建頁面的框架了,分為了四大部分:header、section、main、footer。並且根據每個部分中的內容把所需要的標簽也寫上,還根據需要添加上了class屬性。接著就是每一部分一點一點完成頁面內容以及使用CSS3添加樣式了。下麵看我詳細的說明。
一、Header部分

<header> <nav class="firstnav"> <div class="headerlimit"> <a href="#" class="firstnav1">Business</a> <a href="#" class="firstnav2">Personal</a> <input type="text" name="email" placeholder=" Leave your email" class="inputcase1" /> <input type="text" name="omit" palaceholder="……" class="inputcase2" /> </div> <nav class="secondnav"> <div class="headerlimit"> <img src="images/Logo.png" /> <div class="headnav"> <ul> <li><a href="#">Buy</a></li> <li><a href="#">Sell</a></li> <li><a href="#">Manage</a></li> </ul> </div> </div> </nav> </header>其中遇到了一個問題是,圖片和無序列表在瀏覽器中顯示時分為了兩行,查找了資料以後是使用div元素包含無序列表,並且設值margin和padding的值才使得兩個元素在同一行中。無序列表表示鏈接的CSS代碼如下:
.headnav { width: 280px; padding-left: 170px; margin-top: -70px; } .headerlimit ul { list-style-type: none; padding-left: 0px; } .headerlimit li a{ text-decoration: none; border-left: 1px solid #fff; border-right: 1px solid #ebebeb; width: 90px; text-align: center; line-height: 25px; color: #68676a; float: left; font-family: PTSans; font-size: 14px; }
二、Banner部分

<section class="banner"> <div class="backimg"> <div class="bannercontent"> <div class="bannerintr"> <h1>Paul makes your payments easy</h1> <p>With over 1 Billion users, paypal is simply the best way to pay</p> </div> <div class="button1"> <a href="#"> <p>Check this awesome button right here</p> </a> </div> <div class="button2"> <p>Sign up for a paypaul account today</p> <button><a href="#">Click here to join</a></button> </div> </div> </div> </section>
.bannercontent { width: 960px; margin: 0px auto; position: absolute; left: 10px; top: 25px; } .backimg { width: 1055px; height: 415px; margin-left: 195px; background-image: url(../images/banner.png); position: relative; }三、Main部分

因為三個模塊的佈局是一模一樣的,所以只要使用同一個class屬性就能保證樣式相同。圖片和文字都處理都比較簡單,沒有特別需要指出的了,因此代碼也省略了。
四、Footer部分

在footer部分,導航欄的部分同樣是使用無序列表的方式,要註意的是,在設置的時候發現,因為無序列表中設置了向左浮動,因此會影響後面的兩個段落在瀏覽器中的顯示,需要使用clear: both; 清除兩個段落的浮動,才能使得兩個段落在導航欄的下方。問題產生和清除浮動的部分CSS代碼如下:
.footernav li a{ color: #fff; font-size: 12px; margin-right: 15px; margin-top: 35px; float: left; } .footercontent { width: 960px; margin: 0px auto; padding: 25px 0px; clear: both; }
當然在根據設計稿實現這個靜態頁面的時候也會遇到一些問題,比如說要知道每個元素的大小、元素間的間距、字體的大小顏色屬性之類的很是麻煩的一個操作呢(吐槽)。當然,真正遇到的問題不是這個,而是一些自己認為應該是這個樣子的,結果在瀏覽器中顯示就會變成另一個模樣,這才是讓人頭疼的根源。因此,在實現的過程中也記錄了一些遇到的問題,嘗試找找是什麼原因以及解決的方案。
1、當文字和圖片出現在同一行,或是同一個div元素中時,瀏覽器運行的效果是在不同的行。
通過查詢了資料,給出了三種解決的方案:
①在CSS中,為div設置vertical-align: middle;的屬性。這個div是包含了圖片和文字的,使得div中的元素可以垂直居中對齊。
②當圖片為背景圖片時,將圖片使用background-img設置,並將文字的padding修改即可在同一行了。
③將圖片和文字放在兩個div中,並設置margin值即可。我使用的就是這個方法,相對於第一種方法麻煩了一些。
2、行內元素不支持上下方向上的margin和padding屬性值,修改需要使用line-height。
3、元素經常會莫名奇妙地出現一些多餘的邊距,其實是瀏覽器的預設效果,需要在設置CSS樣式前,將這些效果手動清除。如無序列表ul會有多餘的左邊距。
總結 很久之前也曾經模仿過微軟中國的項目,那時候利用課餘的時間來完成,對於結構和佈局還沒有全局觀,會花費很大的精力去完成。而這兩天再做這個,就沒有那麼吃力了,本以為自己很久沒有代碼實戰,會很生疏,但實際上會的知識點仍然會,不會的知識點仍然欠缺,實戰的過程中也一直在查找資料,找到方法運用到實例中,真的能提高知識點的理解和記憶。雖然水平依舊不怎麼高,很高興自己一直在進步著,繼續努力,那樣就很好。 接下也會繼續把靜態頁面的實現多練習,直到很熟練後,就會開始練習JavaScript的動態頁面了,這一直是我拖延症的地方,不敢嘗試是大忌!要繼續加油追趕大家的步伐呢! 完整的項目,包括設計圖psd、HTML代碼、CSS代碼放在了github上,希望有心、有餘力的大神可以指出我的不足,希望能和大家一起交流、一起進步!
所有文件地址:
https://github.com/omocc/PracticeItem/tree/master/6.23%E5%AE%9E%E6%88%98%E7%BB%83%E4%B9%A0-1
網頁觀看地址:



