分類:C#、Android、VS2015; 創建日期:2016-02-10 一、簡介 LinearLayout將容器內的組件一個挨著一個地橫向或縱向依次堆疊起來(不重疊)。該佈局和WPF的StackPanel控制項的功能非常相似,也是通過orientation屬性設置排列的方向是縱向(vertical
分類:C#、Android、VS2015;
創建日期:2016-02-10
一、簡介
LinearLayout將容器內的組件一個挨著一個地橫向或縱向依次堆疊起來(不重疊)。該佈局和WPF的StackPanel控制項的功能非常相似,也是通過orientation屬性設置排列的方向是縱向(vertical)還是縱向(horizontal)。
常用屬性有:
android:layout_gravity:子元素在容器中的對齊方式。即:往哪一端偏沉(gravity:重力)。
android:orientation:控制子元素的排列方式(橫向排列、縱向排列)
android:layout_weight:表示其子元素占用空間的分配權重,值越小權重越大。
例如:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
註意:子元素的寬和高必須至少有一個設置為“fill_parent”線性佈局才會起作用。
二、示例—Demo01LinearLayout
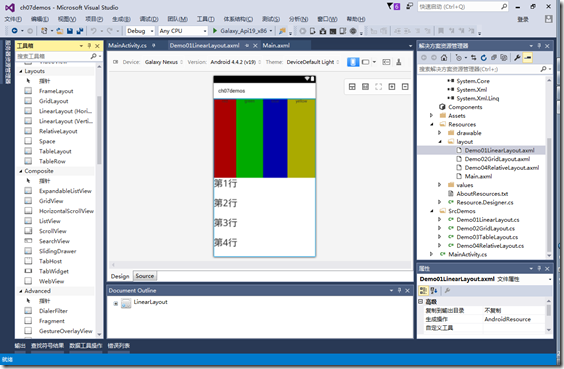
1、設計界面
2、運行效果
3、添加Demo01LinearLayout.axml文件
在layout文件夾下添加該文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="red" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="green" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="blue" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="yellow" android:gravity="center_horizontal" android:background="#aaaa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="第1行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="第2行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="第3行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="第4行" android:textSize="15pt" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> </LinearLayout> </LinearLayout>
4、添加Demo01LinearLayout.cs文件
在SrcDemos文件夾下添加該文件。
using Android.App; using Android.OS; namespace ch07demos.SrcDemos { [Activity(Label = "Demo01LinearLayout")] public class Demo01LinearLayout : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo01LinearLayout); } } }
運行觀察效果。