webpack入門
webpack入門--前端必備
什麼是 webpack?
webpack是一款模塊載入器兼打包工具,它能把各種資源,例如JS(含JSX)、coffee、樣式(含less/sass)、圖片等都作為模塊來使用和處理。我們可以直接使用 require(XXX) 的形式來引入各模塊,即使它們可能需要經過編譯(比如JSX和sass),但這不用我們理會,因為 webpack 有著各種健全的載入器(loader)在處理這些事情。
為什麼要使用 webpack?
很簡單的一個道理,難道寫react的同學會不用它麽?
安裝
首先你需要安裝有node(我的版本為v5.4.1),然後執行
$ npm install webpack -g
當然如果常規項目把依賴寫入 package.json 包更好:
$ npm init
$ npm install webpack --save-dev
我們在項目的根目錄中的package.json 可以看到:(其它包根據你的項目需要另外安裝)
{ "name": "webpack", "version": "1.0.0", "description": "demo", "main": "main.js", "scripts": { "start": "webpack-dev-server", "test": "echo \"Error: no test specified\" && exit 1" }, "author": "RORO彥", "license": "ISC", "dependencies": { "react": "^0.14.6" }, "devDependencies": { "webpack": "^1.12.13", "webpack-dev-server": "^1.11.0", "babel-core": "^6.4.5", "babel-loader": "^6.2.1", "css-loader": "^0.23.1", "file-loader": "^0.8.5", "jsx-loader": "^0.13.2", "node-libs-browser": "^1.0.0", "sass-loader": "^3.1.2", "style-loader": "^0.13.0", "url-loader": "^0.5.7" } }
配置文件
創建我們webpack的配置文件webpack.config.js:(這個文件需要手碼的哦)
var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js'); module.exports = { entry: "./main.js", output: { path: './build', // 圖片和 JS 會打包到這裡來 filename: "bundle.js" }, module: { loaders: [ { test: /\.css$/, loader: "style-loader!css-loader" }, { test: /\.less$/, loader: 'style-loader!css-loader!less-loader' }, // 用 ! 來連接多個 loader { test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192' } // 內聯 base64 URLs, 限定 <=8k 的圖片, 其他的用 URL ] }, resolve: { extensions: ['', '.js', '.json', 'coffee'] }, plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NoErrorsPlugin() ] }
對這個配置文件解釋下:
1) entry:entry可以是個字元串或數組或者是對象。指定打包的入口文件,一個鍵值對,就是一個入口文件
2) output:包結果文件的名稱,在這裡我指定它在./build的文件夾打包輸出
3) resolve:用於指明程式自動補全識別哪些尾碼,
註意一下, extensions 第一個是空字元串! 對應不需要尾碼的情況.
4) module:以及一些正則。當需要載入的文件匹配test的正則時,就會調用後面的loader對文件進行處理,這正是webpack強大的原因。
1.js的引用
比如這裡定義了凡是.js結尾的文件都是用babel-loader做處理,而.jsx結尾的文件會先經過jsx-loader處理,然後經過babel-loader處理。當然這些loader也需要通過npm install安裝
2.樣式及圖片的引用
require('./bootstrap.css'); require('./myapp.sass'); var img = document.createElement('img'); img.src = require('./glyph.png');
當你引用 CSS(或者 SASS 吧), Webpack 會將 CSS 內聯到 JavaScript 包當中, require() 會在頁面當中插入一個<style>標簽. 當你引入圖片, Webpack 在包當中插入對應圖片的 URL, 這個 URL 是由require()返回, 而圖片可能被轉化成 base64 格式的 dataUrl。但是註意,所有這些要在 webpack.config.js 文件寫好對應的 loader:
5) plugins: 這裡定義了需要使用的插件,
比如commonsPlugin在打包多個入口文件時會提取出公用的部分,生成common.js
這裡還配置了NoErrorsPlugin插件,用來跳過編譯時出錯的代碼並記錄,使編譯後運行時的包不會發生錯誤:當然Webpack還有很多其他的配置,具體可以參照它的配置文檔
準備
在項目的根目錄下新建一個index.html文件(如截圖),這個是入口文件中引入程式跑起來的一些必要的東西

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="./build/bundle.js"></script> </body> </html>
註意,這裡面引用的bundle.js文件非常重要,他是我們打包後的入口文件,不引入它程式是跑不起來的。
運行
在命令行中鍵入
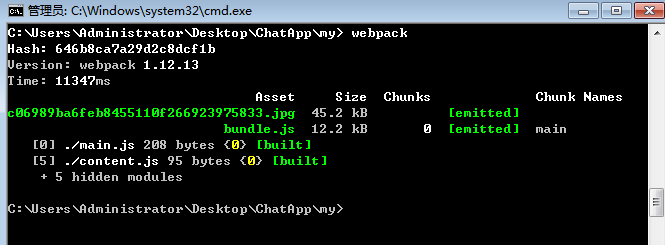
webpack
當你發現提示的是綠色就表明成功了。

webpack -p 來針對發佈環境編譯(壓縮代碼)
webpack --watch 來進行開發過程持續的增量編譯
webpack -d 來生成 SourceMaps
隨著項目的增長,編譯過程可能會越來越長,所以我們可以展示一些進度條以及增加配色來實現更友好地輸出。我們可以通過以下命令達到目的:
webpack --progress --colors
開發伺服器
提供開發伺服器,啟用HTTP靜態伺服器,通過以下命令全局安裝
npm install webpack-dev-server -g
啟動伺服器
webpack-dev-server --progress --colors
這會綁定一個小型express伺服器到localhost:8080,來為你的靜態資源及bundle(自動編譯)服務。通過訪問http://localhost:8080/webpack-dev-server/bundle,bundle每次重編譯後瀏覽器頁面都會自動更新。
缺陷
Webpack 的報錯挺不友好的,把中間過程列印出來看是不錯的選擇:
webpack --display-error-details
小結
Webpack是我目前接觸到比較好的前端開發工具。很多功能之前在 FIS 文檔上看到過, 但 FIS 相對重一些我始終沒上手。這篇短文主要是關於webpack入門,讓你大概瞭解什麼是webpack,怎麼最簡單地去使用這個工具,這個教程中並未涉及到react的知識,要一起說,實在太多了,
webpack的官網是 http://webpack.github.io/ ,
文檔地址是 http://webpack.github.io/docs/



