前幾天要用到PopupWindow,一時竟想不起來怎麼用,趕緊上網查了查,自己寫了個demo,併在此記錄一下PopupWindow的用法。 使用場景 PopupWindow,顧名思義,就是彈窗,在很多場景下都可以見到它。例如ActionBar/Toolbar的選項彈窗,一組選項的容器,或者列表等集合 ...
前幾天要用到PopupWindow,一時竟想不起來怎麼用,趕緊上網查了查,自己寫了個demo,併在此記錄一下PopupWindow的用法。
使用場景
PopupWindow,顧名思義,就是彈窗,在很多場景下都可以見到它。例如ActionBar/Toolbar的選項彈窗,一組選項的容器,或者列表等集合的視窗等等。
基本用法
使用PopupWindow很簡單,可以總結為三個步驟:
- 創建PopupWindow對象實例;
- 設置背景、註冊事件監聽器和添加動畫;
- 顯示PopupWindow。
其中,第二步是可選的(不過基本上都要進行第二步的設置)。下麵是一個簡單的例子:
1 // 用於PopupWindow的View 2 View contentView=LayoutInflater.from(context).inflate(layoutRes, null, false); 3 // 創建PopupWindow對象,其中: 4 // 第一個參數是用於PopupWindow中的View,第二個參數是PopupWindow的寬度, 5 // 第三個參數是PopupWindow的高度,第四個參數指定PopupWindow能否獲得焦點 6 PopupWindow window=new PopupWindow(contentView, 100, 100, true); 7 // 設置PopupWindow的背景 8 window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); 9 // 設置PopupWindow是否能響應外部點擊事件 10 window.setOutsideTouchable(true); 11 // 設置PopupWindow是否能響應點擊事件 12 window.setTouchable(true); 13 // 顯示PopupWindow,其中: 14 // 第一個參數是PopupWindow的錨點,第二和第三個參數分別是PopupWindow相對錨點的x、y偏移 15 window.showAsDropDown(anchor, xoff, yoff); 16 // 或者也可以調用此方法顯示PopupWindow,其中: 17 // 第一個參數是PopupWindow的父View,第二個參數是PopupWindow相對父View的位置, 18 // 第三和第四個參數分別是PopupWindow相對父View的x、y偏移 19 // window.showAtLocation(parent, gravity, x, y);
每個方法的作用都寫在註解里了,相信大家都能看懂。不過這裡要註意這兩行:
1 window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); 2 window.setOutsideTouchable(true);
只有同時設置PopupWindow的背景和可以響應外部點擊事件,它才能“真正”響應外部點擊事件。也就是說,當你點擊PopupWindow的外部或者按下“Back”鍵時,PopupWindow才會消失。
使用showAsDropDown方法顯示PopupWindow
通常情況下,調用showAsDropDown方法後PopupWindow將會在錨點的左下方顯示(drop down)。但是,有時想讓PopupWindow在錨點的上方顯示,或者在錨點的中間位置顯示,此時就需要用到showAsDropDown方法的xoff和yoff參數了。
這裡我們的目的不僅包括上面提到的兩種情況(錨點上方或錨點中部),而是囊括了水平和垂直方向各5種顯示方式:
- 水平方向:
- ALIGN_LEFT:在錨點內部的左邊;
- ALIGN_RIGHT:在錨點內部的右邊;
- CENTER_HORI:在錨點水平中部;
- TO_RIGHT:在錨點外部的右邊;
- TO_LEFT:在錨點外部的左邊。
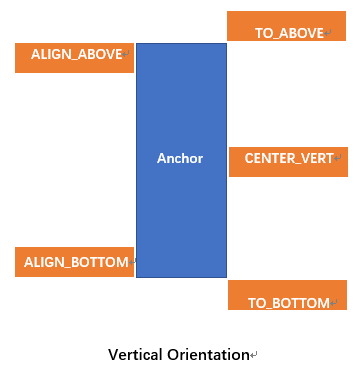
- 垂直方向:
- ALIGN_ABOVE:在錨點內部的上方;
- ALIGN_BOTTOM:在錨點內部的下方;
- CENTER_VERT:在錨點垂直中部;
- TO_BOTTOM:在錨點外部的下方;
- TO_ABOVE:在錨點外部的上方。
下麵來看張圖:


我們先定義一個類對PopupWindow進行簡單的封裝:
1 public abstract class CommonPopupWindow { 2 protected Context context; 3 protected View contentView; 4 protected PopupWindow mInstance; 5 6 public CommonPopupWindow(Context c, int layoutRes, int w, int h) { 7 context=c; 8 contentView=LayoutInflater.from(c).inflate(layoutRes, null, false); 9 initView(); 10 initEvent(); 11 mInstance=new PopupWindow(contentView, w, h, true); 12 initWindow(); 13 } 14 15 public View getContentView() { return contentView; } 16 public PopupWindow getPopupWindow() { return mInstance; } 17 18 protected abstract void initView(); 19 protected abstract void initEvent(); 20 21 protected void initWindow() { 22 mInstance.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); 23 mInstance.setOutsideTouchable(true); 24 mInstance.setTouchable(true); 25 } 26 27 public void showBashOfAnchor(View anchor, LayoutGravity layoutGravity, int xmerge, int ymerge) { 28 int[] offset=layoutGravity.getOffset(anchor, mInstance); 29 mInstance.showAsDropDown(anchor, offset[0]+xmerge, offset[1]+ymerge); 30 } 31 32 public void showAsDropDown(View anchor, int xoff, int yoff) { 33 mInstance.showAsDropDown(anchor, xoff, yoff); 34 } 35 36 public void showAtLocation(View parent, int gravity, int x, int y) { 37 mInstance.showAtLocation(parent, gravity, x, y); 38 } 39 }
這裡我們要實現的就是“showBashOfAnchor”方法,其中有一個“LayoutGravity”類型的參數,這就是控制PopupWindow相對錨點位置的對象。下麵來定義“LayoutGravity”:
1 public static class LayoutGravity { 2 private int layoutGravity; 3 // waring, don't change the order of these constants! 4 public static final int ALIGN_LEFT=0x1; 5 public static final int ALIGN_ABOVE=0x2; 6 public static final int ALIGN_RIGHT=0x4; 7 public static final int ALIGN_BOTTOM=0x8; 8 public static final int TO_LEFT=0x10; 9 public static final int TO_ABOVE=0x20; 10 public static final int TO_RIGHT=0x40; 11 public static final int TO_BOTTOM=0x80; 12 public static final int CENTER_HORI=0x100; 13 public static final int CENTER_VERT=0x200; 14 15 public LayoutGravity(int gravity) { 16 layoutGravity=gravity; 17 } 18 19 public int getLayoutGravity() { return layoutGravity; } 20 public void setLayoutGravity(int gravity) { layoutGravity=gravity; } 21 22 public void setHoriGravity(int gravity) { 23 layoutGravity&=(0x2+0x8+0x20+0x80+0x200); 24 layoutGravity|=gravity; 25 } 26 public void setVertGravity(int gravity) { 27 layoutGravity&=(0x1+0x4+0x10+0x40+0x100); 28 layoutGravity|=gravity; 29 } 30 31 public boolean isParamFit(int param) { 32 return (layoutGravity & param) > 0; 33 } 34 35 public int getHoriParam() { 36 for(int i=0x1; i<=0x100; i=i<<2) 37 if(isParamFit(i)) 38 return i; 39 return ALIGN_LEFT; 40 } 41 42 public int getVertParam() { 43 for(int i=0x2; i<=0x200; i=i<<2) 44 if(isParamFit(i)) 45 return i; 46 return TO_BOTTOM; 47 } 48 49 public int[] getOffset(View anchor, PopupWindow window) { 50 int anchWidth=anchor.getWidth(); 51 int anchHeight=anchor.getHeight(); 52 53 int winWidth=window.getWidth(); 54 int winHeight=window.getHeight(); 55 View view=window.getContentView(); 56 if(winWidth<=0) 57 winWidth=view.getWidth(); 58 if(winHeight<=0) 59 winHeight=view.getHeight(); 60 61 int xoff=0; 62 int yoff=0; 63 64 switch (getHoriParam()) { 65 case ALIGN_LEFT: 66 xoff=0; break; 67 case ALIGN_RIGHT: 68 xoff=anchWidth-winWidth; break; 69 case TO_LEFT: 70 xoff=-winWidth; break; 71 case TO_RIGHT: 72 xoff=anchWidth; break; 73 case CENTER_HORI: 74 xoff=(anchWidth-winWidth)/2; break; 75 default:break; 76 } 77 switch (getVertParam()) { 78 case ALIGN_ABOVE: 79 yoff=-anchHeight; break; 80 case ALIGN_BOTTOM: 81 yoff=-winHeight; break; 82 case TO_ABOVE: 83 yoff=-anchHeight-winHeight; break; 84 case TO_BOTTOM: 85 yoff=0; break; 86 case CENTER_VERT: 87 yoff=(-winHeight-anchHeight)/2; break; 88 default:break; 89 } 90 return new int[]{ xoff, yoff }; 91 } 92 }
這裡的主要方法就是“getOffset”,它會根據水平和垂直方向的gravity決定PopupWindow相對錨點的位置。
使用“LayoutGravity”時,可以通過“setHoriGravity”和“setVertGravity”方法設置水平和垂直方向的gravity,或者新建一個“LayoutGravity”對象。
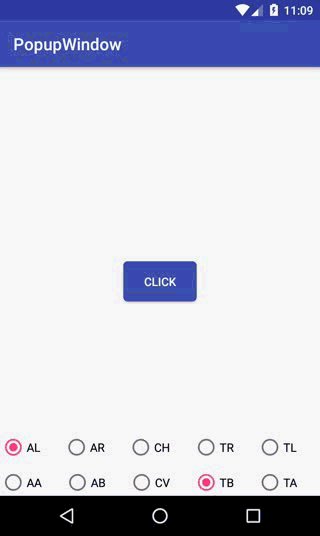
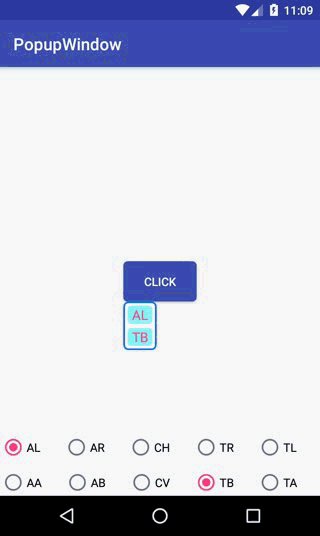
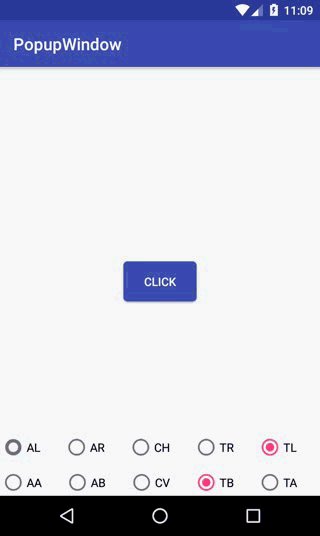
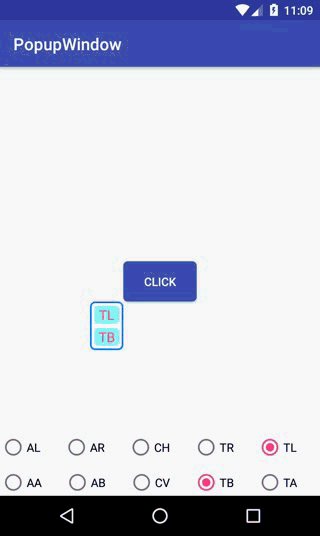
下麵是一個demo:

使用setAnimationStyle方法添加動畫
上面我們提到了為PopupWindow設置背景和註冊事件監聽器,現在我們再來為PopupWindow添加動畫。
這裡的動畫是指PopupWindow出現和消失時的動畫。預設是直接彈出和消失,這樣難免讓用戶有一種突兀的感覺;如果PopupWindow能夠“滑入”屏幕和“滑出”屏幕(或者其他方式),用戶體驗會更好。
為PopupWindow添加動畫可以調用`setAnimationStyle`方法,該方法只有一個參數,就是指定動畫的樣式,因此我們需要定義動畫資源和樣式資源。
下麵是一個“滑入滑出”動畫:
1 <!-- res/anim/translate_in.xml --> 2 <?xml version="1.0" encoding="utf-8"?> 3 <set xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:fromXDelta="0" 6 android:toXDelta="0" 7 android:fromYDelta="100%" 8 android:toYDelta="0" 9 android:duration="200" > 10 </translate> 11 </set>
1 <!-- res/anim/translate_out.xml --> 2 <?xml version="1.0" encoding="utf-8"?> 3 <set xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:fromXDelta="0" 6 android:toXDelta="0" 7 android:fromYDelta="0" 8 android:toYDelta="100%" 9 android:duration="200" > 10 </translate> 11 </set>
然後定義“滑動”動畫樣式:
1 <!-- res/values/styles.xml --> 2 <style name="animTranslate"> 3 <item name="android:windowEnterAnimation">@anim/translate_in</item> 4 <item name="android:windowExitAnimation">@anim/translate_out</item> 5 </style>
現在我們就可以為PopupWindow添加“滑動”動畫了:
1 window.setAnimationStyle(R.style.animTranslate);
我們來看下效果:

PS:這裡由於動畫的時間太短(200ms),另外轉GIF的時候可能截取的頻率有點低,導致滑動效果不是很明顯,建議自己運行demo查看
現在PopupWindow的出現/消失已經不是那麼突兀了。不過,當彈窗出現後,發現彈窗和背景不是很容易區分,如果此時彈窗的背景能“變暗”就好了。
沒問題,我們可以在彈窗出現後讓背景變暗,併在彈窗消失後讓背景還原:
1 window.setOnDismissListener(new PopupWindow.OnDismissListener() { 2 @Override 3 public void onDismiss() { 4 WindowManager.LayoutParams lp=getWindow().getAttributes(); 5 lp.alpha=1.0f; 6 getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); 7 getWindow().setAttributes(lp); 8 } 9 }); 10 11 window.showAtLocation(activityPopup, Gravity.BOTTOM, 0, 0); 12 WindowManager.LayoutParams lp=getWindow().getAttributes(); 13 lp.alpha=0.3f; 14 getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); 15 getWindow().setAttributes(lp);
現在再來看下效果:

現在PopupWindow就比較明顯了。
另外,我們還實現了透明度、縮放和旋轉三種動畫樣式,實現方式和上述大同小異,這裡就不再贅述。
源代碼
上述所有代碼(包括未給出的)都已上傳到GitHub:
https://github.com/jzyhywxz/PopupWindow


