今天逛園子,偶然看到最多推薦,有點好奇。 F12查看元素,發現是在css中加了一個after,內容中增加了一個“w”。 本著娛樂至上的準則,自己也試試。複製以下css到設置自定義css中 #digg_count:after{ content: 'w'; } :after, :before { web ...
今天逛園子,偶然看到最多推薦 ,有點好奇。
,有點好奇。
F12查看元素,發現是在css中加了一個after,內容中增加了一個“w”。
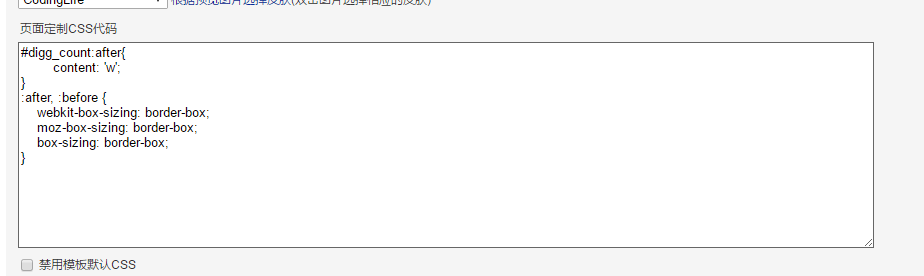
本著娛樂至上的準則,自己也試試。複製以下css到設置自定義css中



#digg_count:after{ content: 'w'; } :after, :before { webkit-box-sizing: border-box; moz-box-sizing: border-box; box-sizing: border-box; }View Code



