基於AS的採用Kotlin語言開發的動畫漸入的弧形菜單(附java代碼),具體看效果... ...
弧形菜單2(動畫漸入+Kotlin開發)
前言:基於AndroidStudio的採用Kotlin語言開發的動畫漸入的弧形菜單......
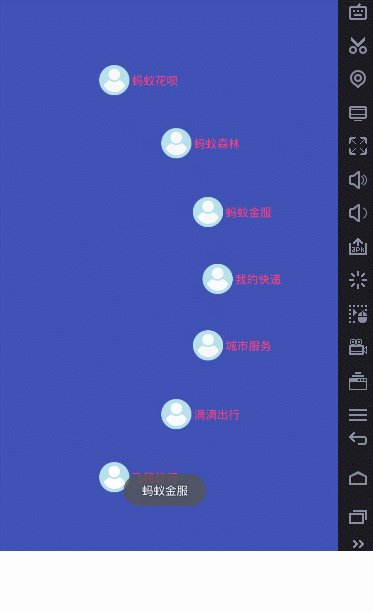
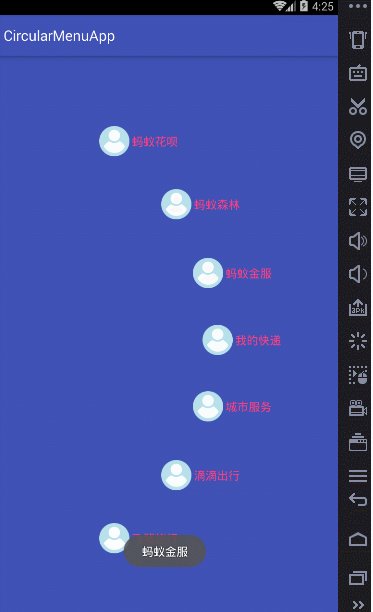
效果:

開發環境:AndroidStudio2.2.1+gradle-2.14.1
涉及知識:1.自定義控制項,2.事件分發等
部分代碼:
Activity:
class HomepageActivity : AppCompatActivity() { private var homePageMenuLayout: HomePageMenuLayout? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.homepage_layout) initLayout() } private fun initLayout() { homePageMenuLayout = findViewById(R.id.homepage_layout) as HomePageMenuLayout //載入菜單列表 homePageMenuLayout!!.setMenuItemIconsAndTexts(Constants.MENUALL) //才點動畫初始 SwitchAnimationUtil().startAnimation(homePageMenuLayout!!, SwitchAnimationUtil.AnimationType.ROTATE) //事件監聽 homePageMenuLayout!!.setOnMenuItemClickListener(object : HomePageMenuLayout.OnMenuItemClickListener { override fun itemClick(view: View, pos: Int) { Toast.makeText(this@HomepageActivity, Constants.MENUALL[pos], Toast.LENGTH_SHORT).show() } }) } }
動畫類:
/** * 菜單動畫載入類 */ class SwitchAnimationUtil { private var mOrderIndex = 0 private val mDelay = 80 private val mDuration = 500 fun startAnimation(root: View, type: AnimationType) { bindAnimation(root, 0, type) } private fun bindAnimation(view: View, depth: Int, type: AnimationType) { if (view is ViewGroup) { val group = view for (i in 0..group.childCount - 1) { bindAnimation(group.getChildAt(i), depth + 1, type) } } else { runAnimation(view, (mDelay * mOrderIndex).toLong(), type) mOrderIndex++ } } private fun runAnimation(view: View, delay: Long, type: AnimationType) { when (type) { SwitchAnimationUtil.AnimationType.ROTATE -> runRotateAnimation(view, delay) SwitchAnimationUtil.AnimationType.ALPHA -> runAlphaAnimation(view, delay) else -> { } } } private fun runAlphaAnimation(view: View, delay: Long) { view.alpha = 0f val objectAnimator = ObjectAnimator.ofFloat(view, "alpha", 0f, 1f) objectAnimator.startDelay = delay objectAnimator.duration = mDuration.toLong() objectAnimator.interpolator = LinearInterpolator() objectAnimator.start() } private fun runRotateAnimation(view: View, delay: Long) { view.alpha = 0f val set = AnimatorSet() val objectAnimator = ObjectAnimator.ofFloat(view, "rotation", 0f, 0f) val objectAnimator2 = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f) val objectAnimator3 = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f) val objectAnimator4 = ObjectAnimator.ofFloat(view, "alpha", 0f, 1f) objectAnimator2.interpolator = AccelerateInterpolator(1.0f) objectAnimator3.interpolator = AccelerateInterpolator(1.0f) set.duration = mDuration.toLong() set.playTogether(objectAnimator, objectAnimator2, objectAnimator3, objectAnimator4) set.startDelay = delay set.start() } enum class AnimationType { ALPHA, ROTATE } }


