我們在做頁面時會用到本地存儲的時候,今天說說localStorage本地存儲。 1、localStorage.name="老王"; //第一種設置存儲本地數據的方法localStorage 2、localStorage.setItem("color","red"); //第二種設置存儲本地數據的方法 ...
我們在做頁面時會用到本地存儲的時候,今天說說localStorage本地存儲。
1、localStorage.name="老王"; //第一種設置存儲本地數據的方法localStorage
2、localStorage.setItem("color","red"); //第二種設置存儲本地數據的方法
3、localStorage.removeItem("name"); //刪除本地存儲數據
4、localStorage.name //獲取本地數據
localStorage.getItem("set") //另一種獲取本地數據的方法
5 localStorage.key(0) //獲取前面保存數據的名稱 括弧中的數值和數組相同
6、localStorage.clear() //清除所有本地存儲的數據
7、localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存為json格式,1、節省條數 2、提取方便
8、var price=localStorage.getItem("set1") // 獲取保存的本地數據
obj=eval('('+price+')') //將json格式字元串轉換為對象
alert(obj.age) //調用其中的值
代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
localStorage.name="杜人龍";
localStorage.name="小花"; //第一種設置本地數據的方法
localStorage.setItem("set","小菊"); //第二種設置本地數據的方法
localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存為json格式
localStorage.removeItem("name"); //刪除本地存儲數據
alert(localStorage.name) //獲取本地數據
alert(localStorage.getItem("set")) //另一種獲取本地數據的方法
alert(localStorage.key(0)) //獲取前面保存數據的名稱 括弧中的數值和數組相同
var price=localStorage.getItem("set1")
obj=eval('('+price+')')
alert(obj.age)
localStorage.clear() //清楚本地所有數據
</script>
</body>
</html>
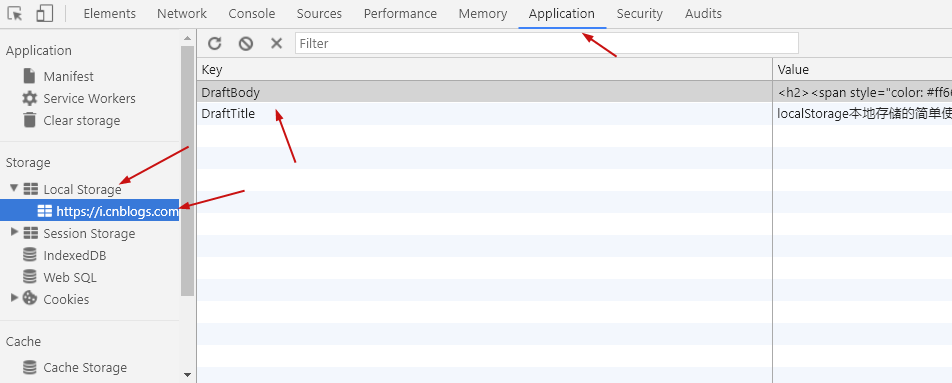
存儲位置