使用Composition API實現Pivot中多個頁吸頂。 ...
在上一篇中我們討論了不涉及Pivot的吸頂操作,但是一般來說,吸頂的部分都是Pivot的Header,所以在此我們將討論關於Pivot多個Item關聯同一個Header的情況。
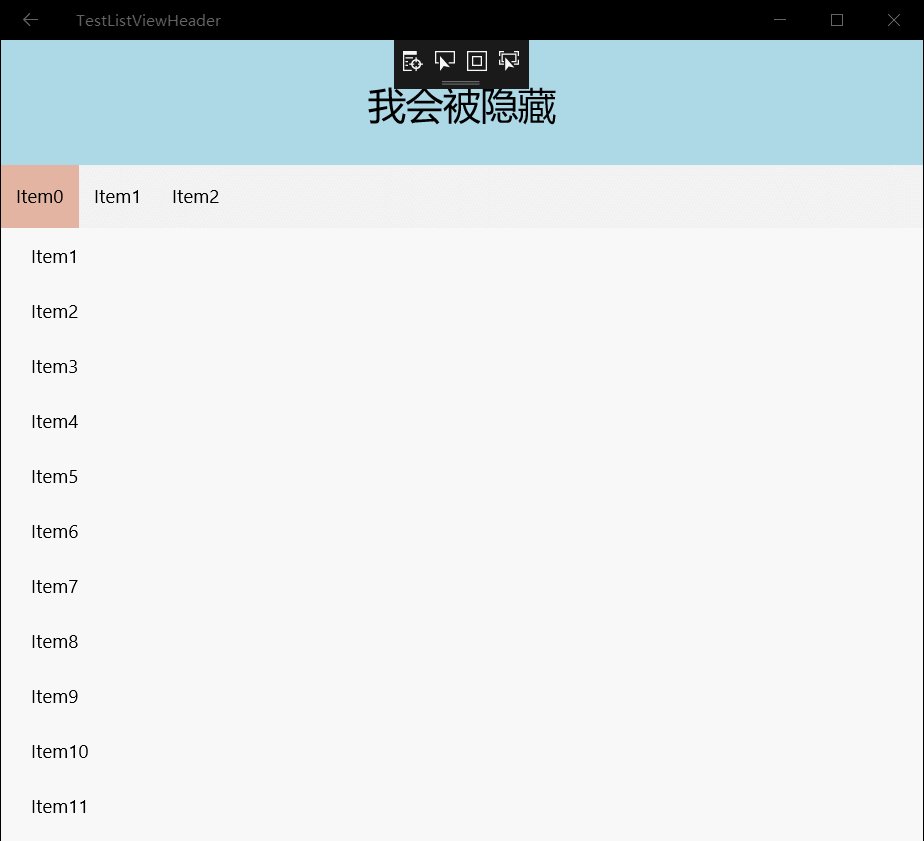
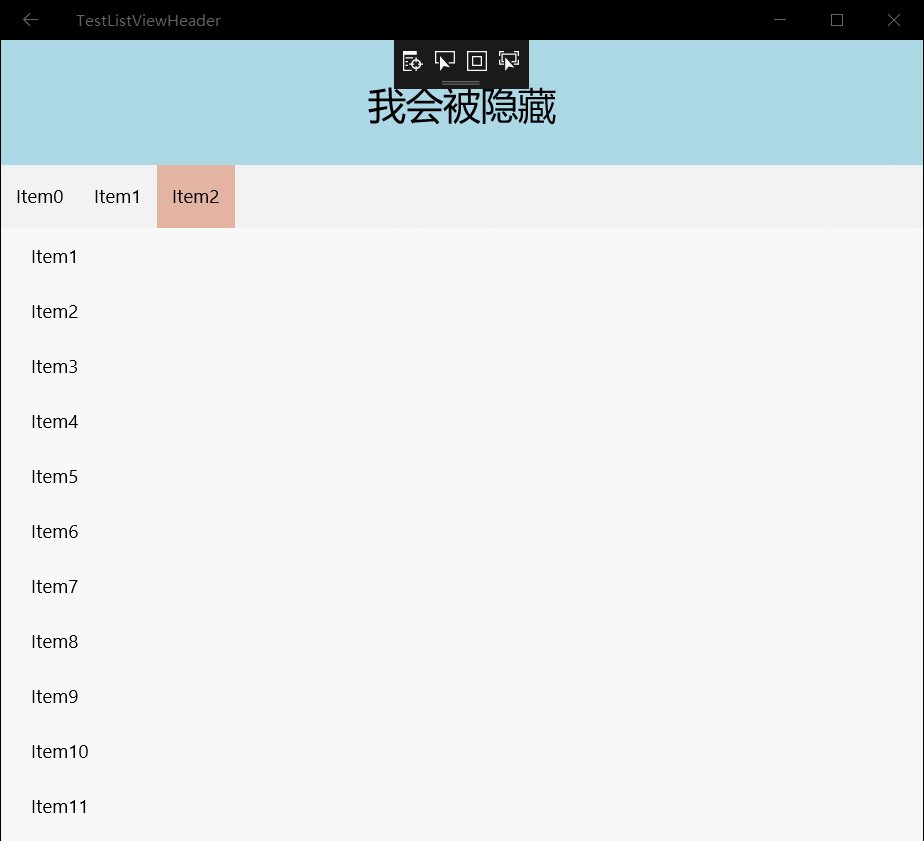
老樣子,先做一個簡單的頁面,頁面有一個Grid當Header,一個去掉了頭部的Pivot,Pivot內有三個ListView,ListView設置了和頁面Header高度一致的空白Header。
<Page x:Class="TestListViewHeader.TestHeader2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:TestListViewHeader" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Pivot ItemsSource="{x:Bind ItemSource}" x:Name="_pivot" SelectionChanged="_pivot_SelectionChanged" > <Pivot.Template> <!--太長在這兒就不貼了--> </Pivot.Template> <Pivot.HeaderTemplate> <DataTemplate></DataTemplate> </Pivot.HeaderTemplate> <Pivot.ItemTemplate> <DataTemplate> <ListView ItemsSource="{Binding }"> <ListView.Header> <Grid Height="150" /> </ListView.Header> <ListView.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding }" /> </DataTemplate> </ListView.ItemTemplate> </ListView> </DataTemplate> </Pivot.ItemTemplate> </Pivot> <Grid Height="150" VerticalAlignment="Top" x:Name="_header"> <Grid.RowDefinitions> <RowDefinition Height="100" /> <RowDefinition Height="50" /> </Grid.RowDefinitions> <Grid Background="LightBlue"> <TextBlock FontSize="30" VerticalAlignment="Center" HorizontalAlignment="Center">我會被隱藏</TextBlock> </Grid> <Grid Grid.Row="1"> <ListBox SelectedIndex="{x:Bind _pivot.SelectedIndex,Mode=TwoWay}" ItemsSource="{x:Bind ItemSource}"> <ListBox.ItemTemplate> <DataTemplate> <Grid> <TextBlock Text="{Binding Title}" /> </Grid> </DataTemplate> </ListBox.ItemTemplate> <ListBox.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanel Orientation="Horizontal" /> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </Grid> </Grid> </Grid> </Page>
Pivot的模板太長在這兒就不寫了,需要的話,找個系統內置的畫筆資源按F12打開generic.xaml,然後搜索Pivot就是了,其他控制項的模板也能通過這個方法獲取。
模板里修改這幾句就能去掉頭部:
<PivotPanel x:Name="Panel" VerticalAlignment="Stretch"> <Grid x:Name="PivotLayoutElement"> <Grid.RowDefinitions> <RowDefinition Height="0" /> <RowDefinition Height="*" /> <!--太長不寫--> </Grid.RowDefinitions>
然後是後臺代碼,這裡還會用到上一篇的FindFirstChild方法,在這兒就不貼出來了。
老樣子,全局的_headerVisual,最好在Page的Loaded事件里初始化我們所需要的這些變數,我偷懶了,直接放到了下麵的UpdateAnimation方法里。
然後我們寫一個UpdateAnimation方法,用來在PivotItem切換的時候更新動畫的參數。
先判斷下如果未選中頁就return,然後獲取到當前選中項的容器,再像上次一樣從容器里獲取ScrollViewer,不過這裡有個坑,稍後再說。
void UpdateAnimation() { if (_pivot.SelectedIndex == -1) return; var SelectionItem = _pivot.ContainerFromIndex(_pivot.SelectedIndex) as PivotItem; if (SelectionItem == null) return; var _scrollviewer = FindFirstChild<ScrollViewer>(SelectionItem); if (_scrollviewer != null) { _headerVisual = ElementCompositionPreview.GetElementVisual(_header); var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer); var _compositor = Window.Current.Compositor; var line = _compositor.CreateCubicBezierEasingFunction(new System.Numerics.Vector2(0, 0), new System.Numerics.Vector2(0.6f, 1)); var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? _manipulationPropertySet.Translation.Y: -100f"); _headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet); _headerVisual.StartAnimation("Offset.Y", _headerAnimation); } }
然後在Pivot的SelectionChanged事件里更新動畫:
private void _pivot_SelectionChanged(object sender, SelectionChangedEventArgs e) { UpdateAnimation(); }
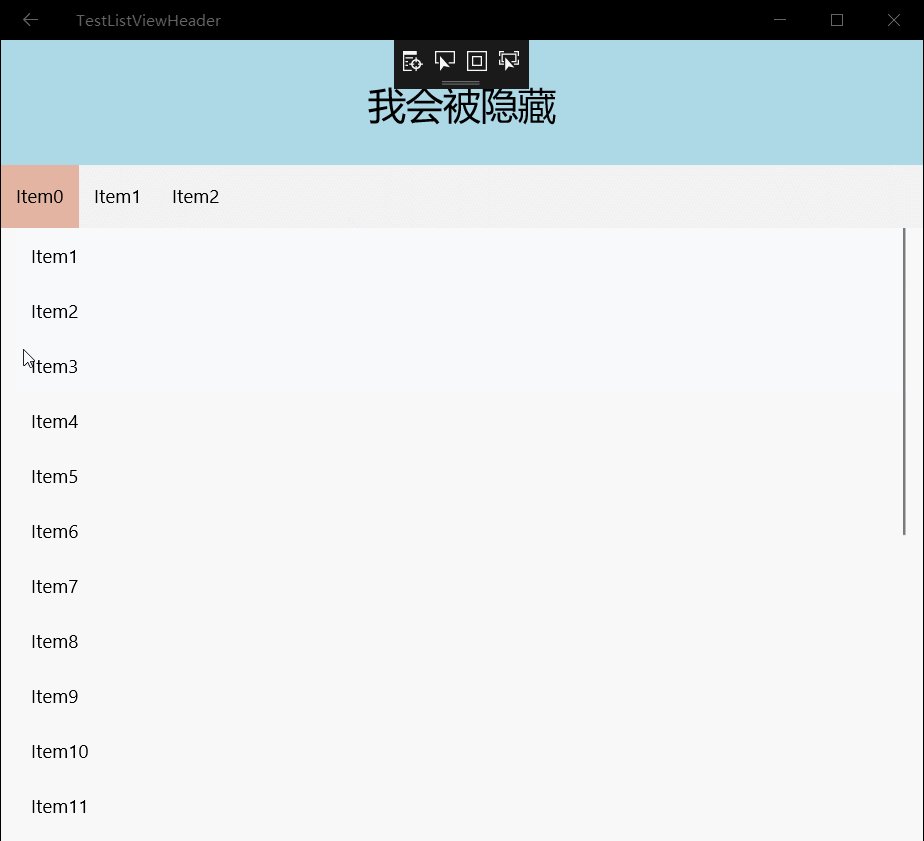
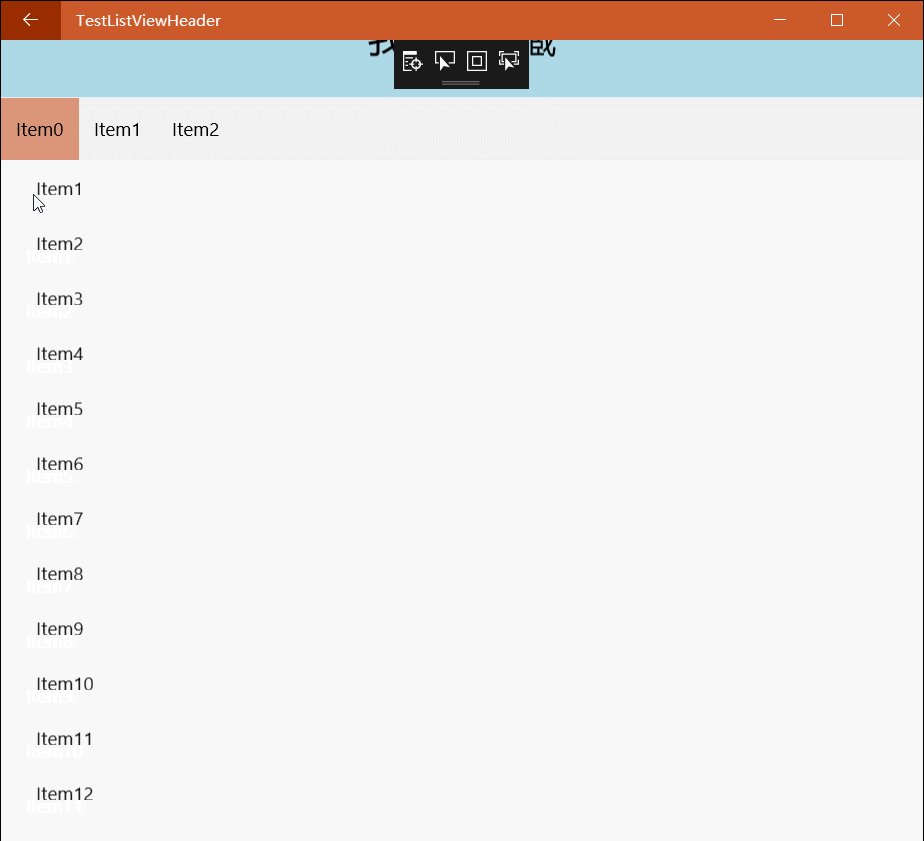
點下運行,上下滑一下,並沒有跟著動。左右切換一下之後,發現在第二次切換到PivotItem的時候就可以跟著動了,下斷看到第一次運行到"var _scrollviewer = FindFirstChild<ScrollViewer>(SelectionItem);"的時候_scrollviewer為null。想了好久才意識到,是不是控制項沒有Loaded的問題,所以才取不到子控制項?說改就改。
void UpdateAnimation() { if (_pivot.SelectedIndex == -1) return; var SelectionItem = _pivot.ContainerFromIndex(_pivot.SelectedIndex) as PivotItem; if (SelectionItem == null) return; var _scrollviewer = FindFirstChild<ScrollViewer>(SelectionItem); if (_scrollviewer != null) { _headerVisual = ElementCompositionPreview.GetElementVisual(_header); var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer); var _compositor = Window.Current.Compositor; var line = _compositor.CreateCubicBezierEasingFunction(new System.Numerics.Vector2(0, 0), new System.Numerics.Vector2(0.6f, 1)); var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? _manipulationPropertySet.Translation.Y: -100f"); _headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet); _headerVisual.StartAnimation("Offset.Y", _headerAnimation); } else SelectionItem.Loaded += (s, a) => { UpdateAnimation(); }; }
再次運行,跟著動了。但是還有個問題,在每次切換的時候,Header都會回歸原位一次。這又是一個坑。
猜想在切換PivotItem的時候,_manipulationPropertySet.Translation.Y會有一個瞬間變成0。我踩過的坑大家就不要再踩了。
嘗試更新動畫前先停止動畫。
private void _pivot_SelectionChanged(object sender, SelectionChangedEventArgs e) { _headerVisual?.StopAnimation("Offset.Y"); UpdateAnimation(); }
運行,果然失敗了。
這時靈光一閃,動畫播放時需要時間的啊!這個切換的動畫大概是五步:
- 觸發SelectionChanged;
- 頁面左移並且逐漸消失;
- 卸載頁面;
- 裝載新頁面;
- 頁面從右側移動到中心並且逐漸顯現。
第一步開始之前觸發了SelectionChanged,然後停止動畫,更新動畫,我表達式動畫都開始播放了,他的第一步還慢悠悠的沒有走完...
簡單,在SelectionChanged裡加延時,就能解決(是嗎)Header歸位的問題(這裡又埋下一個坑):
private async void _pivot_SelectionChanged(object sender, SelectionChangedEventArgs e) { _headerVisual?.StopAnimation("Offset.Y"); await Task.Delay(180); UpdateAnimation(); }
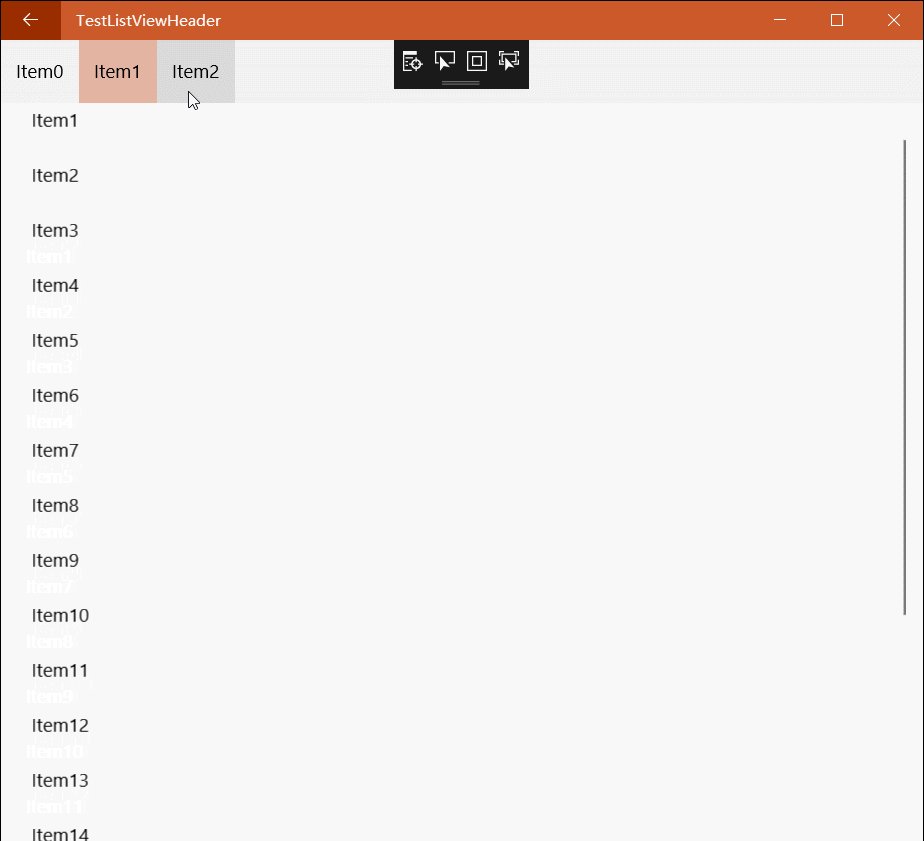
運行,很完美。然後在手機上試了一下,差點哭了。
對於點擊和觸摸兩種操作方式,切換頁時觸發事件和播放動畫的順序不一樣!
觸摸造成的切換頁,大概是如下幾步:
- 滑動造成頁面位移,鬆手後頁面左移並且逐漸消失
- 觸發SelectionChanged;
- 卸載頁面;
- 裝載新頁面;
- 頁面從右側移動到中心並且逐漸顯現。
可是頁面消失後_manipulationPropertySet.Translation.Y會有一瞬間變成0啊!這時候的我真的是崩潰的,不過最後還是給我想出瞭解決方案。
_manipulationPropertySet.Translation.Y變成0的時候不理他不就好了,不能再機智。這樣也不需要SelectionChanged里寫延時了,感覺自己的代碼一下子變得優雅了很多呢。
修改_headerAnimation的表達式:
//var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? (_manipulationPropertySet.Translation.Y == 0?This.CurrentValue :_manipulationPropertySet.Translation.Y) : -100f"); //整理之後如下 var _headerAnimation = _compositor.CreateExpressionAnimation("Clamp(_manipulationPropertySet.Translation.Y,-100f,_manipulationPropertySet.Translation.Y == 0?This.CurrentValue : 0f)"); //註:This.CurrentValue是表達式動畫中固定的三個變數之一,代表設定動畫的屬性的當前值。另外兩個分別是This.StartingValue,代表動畫開始的值;還有Pi,代表圓周率...
//註2:Clamp(value,min,max),如果value小於min,則返回min;如果value大於max,則返回max;在兩者之間則返回value本身。
註:其中max,min,clamp都是表達式動畫中內置的函數,相關的信息可以查看附錄。
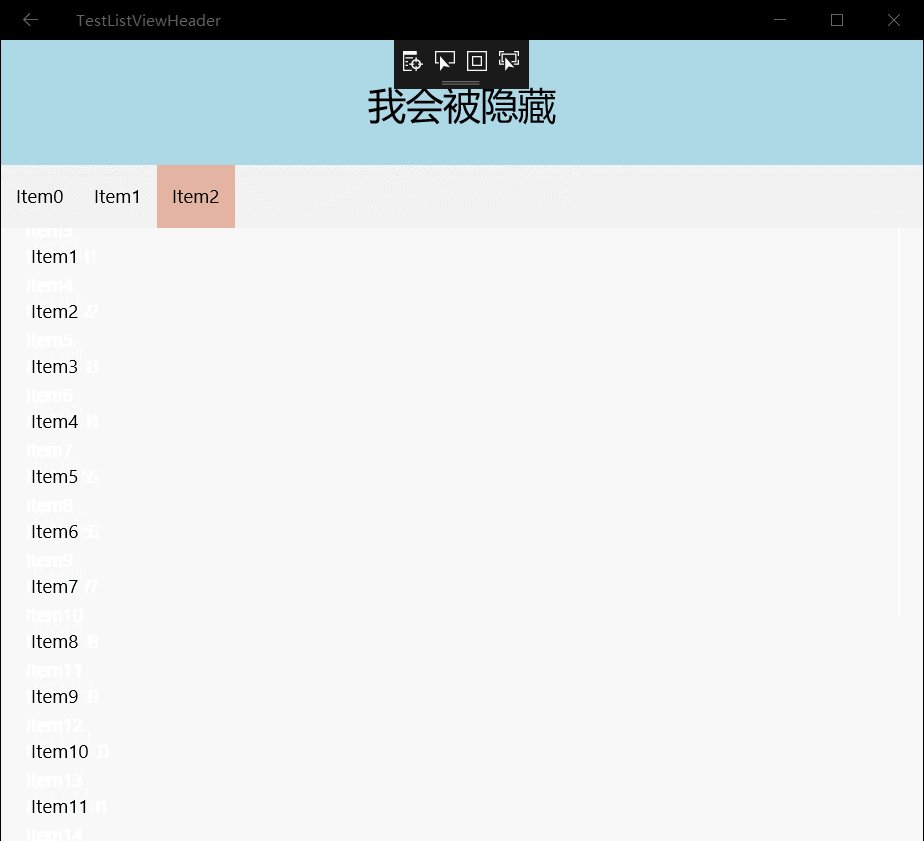
再進行測試,完美通過,又填好一個坑。玩弄了這個Demo一會兒後,總覺得還有些不足,左右切換頁的時候,頭部上下移動太生硬了。我的設想是在調整頭部位置動畫的Complate事件里開始頭部的表達式動畫,說乾咱就乾:
var line = _compositor.CreateCubicBezierEasingFunction(new System.Numerics.Vector2(0, 0), new System.Numerics.Vector2(0.6f, 1)); var MoveHeaderAnimation = _compositor.CreateScalarKeyFrameAnimation(); MoveHeaderAnimation.InsertExpressionKeyFrame(0f, "_headerVisual.Offset.Y", line); MoveHeaderAnimation.InsertExpressionKeyFrame(1f, "_manipulationPropertySet.Translation.Y > -100f ? _manipulationPropertySet.Translation.Y: -100f", line); MoveHeaderAnimation.SetReferenceParameter("_headerVisual", _headerVisual); MoveHeaderAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet); MoveHeaderAnimation.DelayTime = TimeSpan.FromSeconds(0.18d); MoveHeaderAnimation.Duration = TimeSpan.FromSeconds(0.1d);
創建一個關鍵幀動畫,line是緩動效果。關鍵幀動畫ScalarKeyFrameAnimation可以插入兩種幀,一種是InsertKeyFrame(float,float,easingfunctuin),插入一個數值幀;一種是InsertExpressionKeyFrame(float,string,easingfunctuin),插入一個表達式幀,兩者的第一個參數是進度,最小是0最大是1;第三個參數都是函數,可以設置為線性,貝塞爾曲線函數和步進。
這時候就又發現了一個驚!天!大!秘!密!
CompositionAnimation和CompositionAnimationGroup是沒有Complated事件的!
只能手動給延時了。然後...
表達式動畫不!支!持!延!時!好尷尬。
同樣是動畫,看看隔壁家的StoryBoard,CompositionAnimation你們羞愧不羞愧。
經過一番必應之後,我發現我錯怪了他們,CompositionAnimation也可以做到Complated事件,只是方法有些曲折而已。
通過使用關鍵幀動畫,開發人員可以在完成精選動畫(或動畫組)時使用動畫批來進行聚合。 僅可以批處理關鍵幀動畫完成事件。 表達式動畫沒有一個確切終點,因此它們不會引發完成事件。 如果表達式動畫在批中啟動,該動畫將會像預期那樣執行,並且不會影響引發批的時間。
當批內的所有動畫都完成時,將引發批完成事件。 引發批的事件所需的時間取決於該批中時長最長的動畫或延遲最為嚴重的動畫。 在你需要瞭解選定的動畫組將於何時完成以便計劃一些其他工作時,聚合結束狀態非常有用。
批在引發完成事件後釋放。 還可以隨時調用 Dispose() 來儘早釋放資源。 如果批處理的動畫結束較早,並且你不希望繼續完成事件,你可能會想要手動釋放批對象。 如果動畫已中斷或取消,將會引發完成事件,並且該事件會計入設置它的批。
在動畫開始前,新建一個ScopedBatch對象,然後播放動畫,緊接著關閉ScopedBatch,動畫運行完之後就會觸發ScopedBatch的Completed事件。在ScopedBatch處於運行狀態時,會收集所有動畫,關閉後開始監視動畫的進度。說的雲里來霧裡去的,還是看代碼吧。
var Betch = _compositor.CreateScopedBatch(Windows.UI.Composition.CompositionBatchTypes.Animation); _headerVisual.StartAnimation("Offset.Y", MoveHeaderAnimation); Betch.Completed += (s, a) => { var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? (_manipulationPropertySet.Translation.Y == 0?This.CurrentValue :_manipulationPropertySet.Translation.Y) : -100f"); //_manipulationPropertySet.Translation.Y是ScrollViewer滾動的數值,手指向上移動的時候,也就是可視部分向下移動的時候,Translation.Y是負數。 _headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet); _headerVisual.StartAnimation("Offset.Y", _headerAnimation); }; Betch.End();
我們把構造和播放_headerAnimation的代碼放到了ScopedBatch的Complated事件里,這時再運行一下,完美。

其實還是有點小問題,比如Header沒有設置Clip,上下移動的時候有時會超出預期的範圍之類的,有時間我們會繼續討論,這篇已經足夠長,再長會嚇跑人的。
Demo已經放到Github,裡面用到了一個寫的很糙的滑動返回控制項,等忙過這段時間整理下代碼就開源,希望能有大牛指點一二。
Github:https://github.com/cnbluefire/TestListViewHeader
總結一下,實現吸頂最核心的代碼就是獲取到ScrollViewer,不一定要是ListView的,明白了這一點,所有含有ScrollViewer的控制項都可以放到這個這個頁面使用。
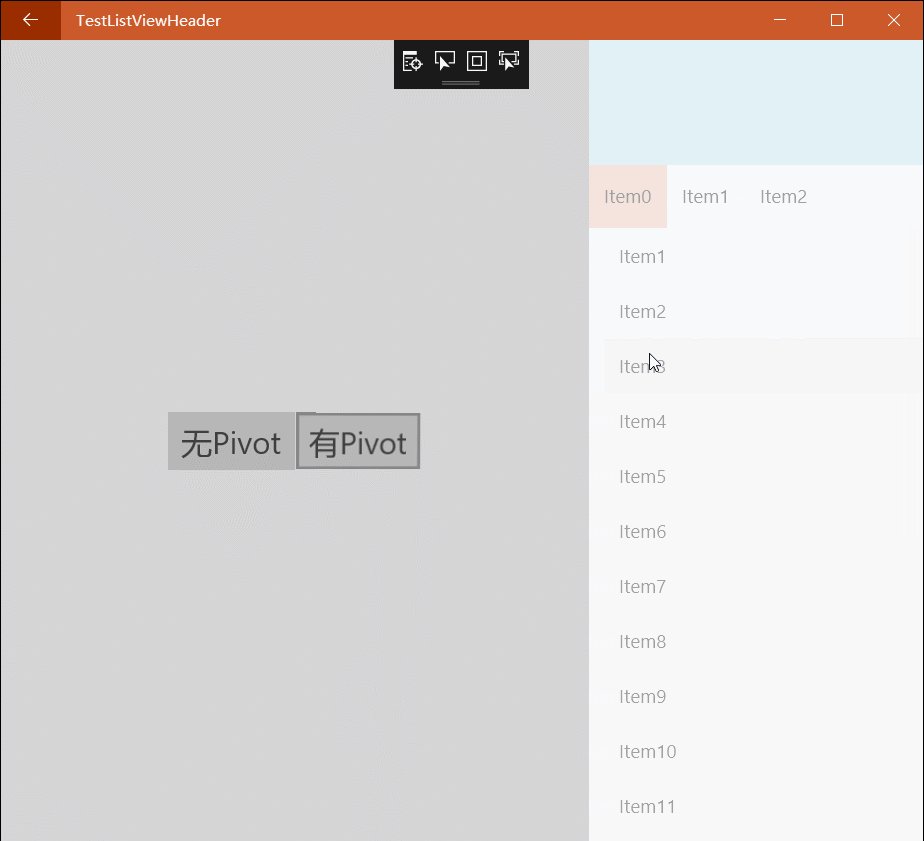
滑動返回: