環境搭建 環境搭建可以參考RN官網,也可以參考中文版本:http://reactnative.cn/docs/0.45/getting-started.html 如果你希望可以看到原版的安裝流程,可以看官方的地址,本文只是我個人的實踐,並且僅限於window平臺。 官方的地址:https://fac ...
環境搭建
環境搭建可以參考RN官網,也可以參考中文版本:http://reactnative.cn/docs/0.45/getting-started.html
如果你希望可以看到原版的安裝流程,可以看官方的地址,本文只是我個人的實踐,並且僅限於window平臺。
官方的地址:https://facebook.github.io/react-native/docs/getting-started.html
1.下載Chocolatey
去官網下載,一般沒有問題。
2.Node,python2,jdk8
choco install nodejs.install
choco install python2
choco install jdk8
如果你已經安裝了jdk7,或者已經有了android開發環境。
But,你還是必須按照上述命令安裝jdk8. 我無法確認jdk7是否可以代替jdk8,但是官方要求jdk8,所以照做吧。
3.The React Native CLI
npm install -g react-native-cli
4.android 開發環境
作為一名android開發者,這些環境本身已經都已經安裝,只需註意需要sdk 23以上即可。
5.ANDROID_HOME
把 sdk地址bin的路徑設為android-home
至此基本的環境已經OK,我們開始第一個項目
6.a new project
react-native init AwesomeProject
7.使用真機調試
模擬器也可以調試,具體看官網,作為android開發者,應該有很多手機,所以真機是首選。usb驅動等,已經都搞定。
8.run android react native
cd AwesomeProject
react-native run-android
9.安全過濾
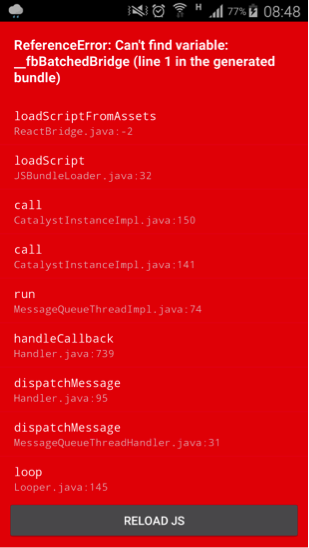
按照官網的流程,everythingisok,but ,你看到了一個空白頁,或者一個紅色警告頁。

這個時候搖一搖手機,devsetting。
這裡先明白一點,RN,也就是簡單來說就是H5運行,h5是需要部署到server
上才能運行的,so,沒有部署server,就會報紅。
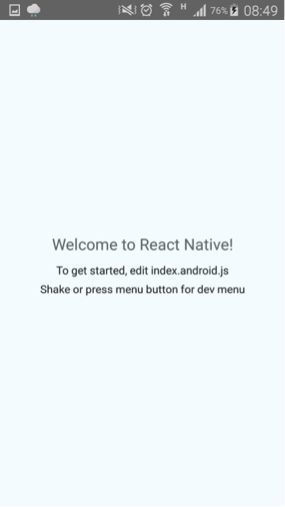
devsetting,找到debug server host or port 。。。,輸入本機地址:8081,即可看到如下畫面:

大功告成!


