行內元素格式化順序:font-size-->em框-->內容區-->行內框-->根據基線放置行內框-->確定行框高度 相關概念: leading(行間距):指填充在兩行文字間的鉛條,等於line-height 和 font-size之差,其中一半leading加到文字上方,另一半leading加到文 ...
行內元素格式化順序:font-size-->em框-->內容區-->行內框-->根據基線放置行內框-->確定行框高度
相關概念:
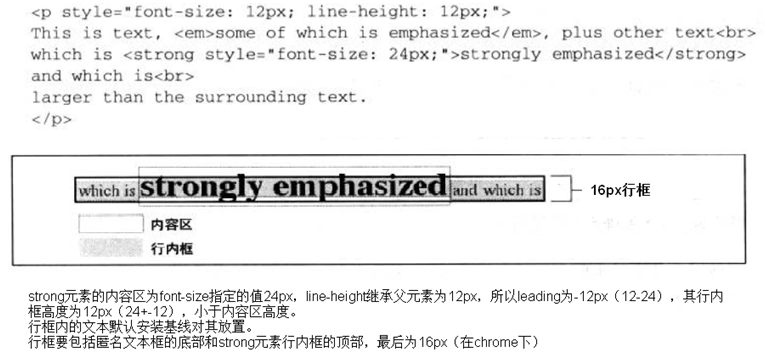
leading(行間距):指填充在兩行文字間的鉛條,等於line-height 和 font-size之差,其中一半leading加到文字上方,另一半leading加到文字下方,只用於非替換元素。
em框:em框指示沒有行間距時基線之間的距離,不指定字元間的邊界,實際的字形可能比其em框更高或更矮。
font-size :確定給定字體的em框(em box)的高度,但不能保證實際顯示的字元就是這種大小。font-size屬性和實際字體大小的具體對應關係由字體的設計者確定。
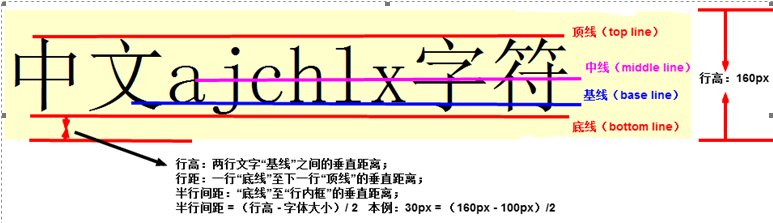
基線:the line upon which most letters "sit" and below which descenders extend,並不是漢字的下端沿,而是英文字母"x"的下端沿。
內容區(content area):非替換元素即em框串在一起組成的框,間接由font-size確定;替換元素:即元素固有的高度加可能的邊距和框。
行內框(inline box):虛擬的矩形框,無法顯示,大小為內容區加leading。對非替換元素,等於line-height值;對替換元素,等於內容區的高度。同一行內的若幹元素可以有不同的行高和行內框高。
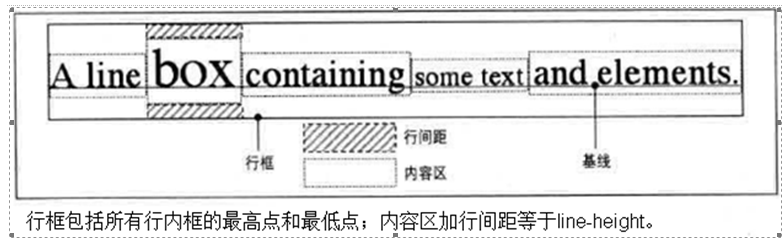
行框(line box):包含該行內所有行內框的最高點和最低點的最小框,行框的高度只同本行內元素的行高有關,而和line-height無直接關係,和父元素的高度(height)也無關。行內框在行中根據其vertical-align屬性值垂直對齊。
匿名文本:指所有未包含在行內元素中的字元串。
line-height:指文本行基線之間的距離,確定了各個元素框增加或減少多少,預設為元素本身字體大小的1.2倍。
line-height值從父元素繼承時,要繼承在父元素上計算的值,而不是在子元素上計算的值(em等)。如果是縮放因數(沒有單位的純數字值),則繼承的是縮放因數,不是計算的值,最終會計算縮放因數和子元素的font-size的乘積。
圖1:

圖2:css中的線

圖3:確定行框高

替換元素
替換元素的邊距和邊框會影響該元素的行內框,繼而影響行框的高度。
其內容不受CSS視覺格式化模型控制的元素,比如<img>、<input>、<textarea>、<select>、<object>,標簽起到占位符的作用,實際內容不在文檔中,叫做替換元素。瀏覽器會根據元素的標簽類型和屬性來顯示這些元素。比如,img元素的內容通常會被其src屬性指定的圖像替換掉。替換元素通常有其固有的尺寸:一個固有的寬度,一個固有的高度和一個固有的比率。比如一幅點陣圖有固有用絕對單位指定的寬度和高度,從而也有固有的寬高比率。另一方面,其他文檔也可能沒有固有的尺寸,比如一個空白的html文檔。
CSS渲染模型不考慮替換元素內容的渲染。這些替換元素的展現獨立於CSS。object,video,textarea,input也是替換元素,audio和canvas在某些特定情形下為替換元素。使用CSS的content屬性插入的對象是匿名替換元素。
非替換元素
替換元素之外的所有其他元素都是非替換元素,實際內容在文檔流中,由CSS的視覺格式化模型負責非替換元素的渲染。
非替換元素的邊距和邊框不會影響行元素行內框的高度。
vertical-align:垂直對齊,只適用於行內元素、替換元素和表單元格,不能被繼承。
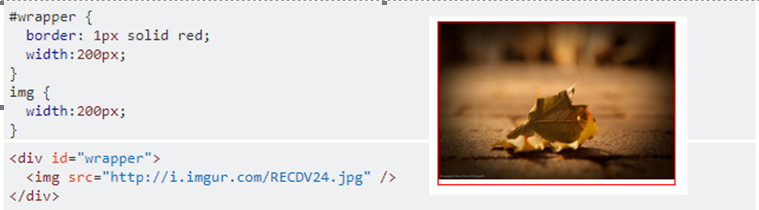
預設值為baseline,將行內元素的基線和所在行的基線對齊;文本都是按基線對齊的。如果一個垂直對齊元素沒有基線,比如圖像、表單輸入元素或其他替換元素,則把該元素的底端與其父元素的基線對齊。

There is space below that line for the descenders you find on
letters like f, j, p and q.修複方法:通過設置圖片的vertical-align的屬性值或改變dislay:block;或者修改父元素的font-size/line-height使行內框的高度小於圖片。在父元素的font-size:0;的極端情況下,中線和基線會重合。
bottom:將元素行內框的底端和行框的底端對齊。
middle:把行內元素框的中線與基線上方0.25em處的一個點對其,也等於與基線的距離為小寫字母x高度的一半(即0.5ex)。x字元的中點並不是內容區的絕對中線,因為x字元會有所下沉。
百分數:相對於元素的line-height計算。行內可替換元素的line-height的作用就是幫助計算vertical-align。
具體長度的值:把一個元素相對於父元素基線升高或降低指定的距離。垂直對其的文本並不會覆蓋其他行的文本,只會影響當前行的行高,以使足以包含最高行內框的頂端和最低行內框的底端。
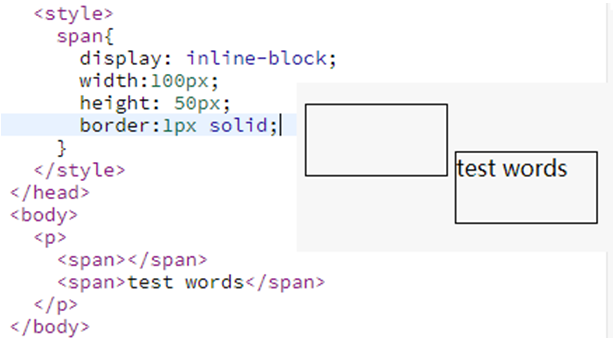
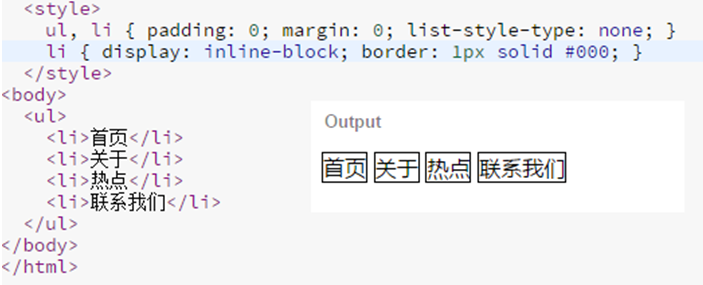
行內塊:inline-block,行內塊元素會作為替換元素放在行中,即行內塊的底端預設放在文本行的基線上。ie6/ie7要使用{display:inline; zoom:1;...}才生效。通常用於橫向菜單列表或不等高列表元素整齊排列。但是li標簽之間的空格會當作inline元素在頁面顯示4px的空白,可以通過父元素font-size:0,子元素font-size:12px;消除空白。對於ie6/ie7/safari需要使用word-spacing和letter-spacing加以調整。

行內塊預設是baseline對齊,但是baseline的確定有特殊規定。The baseline of an 'inline-block' is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its 'overflow' property has a computed value other than 'visible', in which case the baseline is the bottom margin edge.所以會出現如下圖顯示的佈局,可以通過改變vertical-align:top;修複。