簡介: AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。 AJAX 不是新的編程語言,而是一種使用現有標準的新方法。 AJAX 是與伺服器交換數據並更新部分網頁的藝術,在不重新載入整個頁面的情況下。 Ajax 很多時候,我們在 ...
簡介:
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的編程語言,而是一種使用現有標準的新方法。
AJAX 是與伺服器交換數據並更新部分網頁的藝術,在不重新載入整個頁面的情況下。
Ajax
很多時候,我們在網頁上請求操作時,不需要刷新頁面。實現這種功能的技術就要Ajax!
jQuery中的ajax就可以實現不刷新頁面就能向後臺請求或提交數據的功能,現用它來做django中的ajax,所以先把jquey下載下來,版本越高越好。
一、ajax發送簡單數據類型:
html代碼:在這裡我們僅發送一個簡單的字元串
views.py
1 #coding:utf8 2 from django.shortcuts import render,HttpResponse,render_to_response 3 4 def Ajax(request): 5 if request.method=='POST': 6 print request.POST 7 8 return HttpResponse('執行成功') 9 else: 10 return render_to_response('app03/ajax.html')
ajax.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Ajax</title> 6 </head> 7 <body> 8 <input id='name' type='text' /> 9 <input type='button' value='點擊執行Ajax請求' onclick='DoAjax()' /> 10 11 <script src='/static/jquery/jquery-3.2.1.js'></script> 12 <script type='text/javascript'> 13 function DoAjax(){ 14 var temp = $('#name').val(); 15 $.ajax({ 16 url:'app03/ajax/', 17 type:'POST', 18 data:{data:temp}, 19 success:function(arg){ 20 console.log(arg); 21 }, 22 error:function(){ 23 console.log('failed') 24 } 25 }); 26 } 27 </script> 28 </html>
運行,結果:


二、ajax發送複雜的數據類型:
html代碼:在這裡僅發送一個列表中包含字典數據類型
由於發送的數據類型為列表 字典的格式,我們提前要把它們轉換成字元串形式,否則後臺程式接收到的數據格式不是我們想要的類型,所以在ajax傳輸數據時需要JSON
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Ajax</title> 6 </head> 7 <body> 8 <input id='name' type='text' /> 9 <input type='button' value='點擊執行Ajax請求' onclick='DoAjax()' /> 10 11 <script src='/static/jquery/jquery-3.2.1.js'></script> 12 <script type='text/javascript'> 13 function DoAjax(){ 14 var temp = $('#name').val(); 15 $.ajax({ 16 url:'app03/ajax/', 17 type:'POST', 18 data:{data:temp}, 19 success:function(arg){ 20 var obj=jQuery.parseJSON(arg); 21 console.log(obj.status); 22 console.log(obj.msg); 23 console.log(obj.data); 24 $('#name').val(obj.msg); 25 }, 26 error:function(){ 27 console.log('failed') 28 } 29 }); 30 } 31 </script> 32 </html>
views.py
1 #coding:utf8 2 from django.shortcuts import render,HttpResponse,render_to_response 3 import json 4 5 # Create your views here. 6 def Ajax(request): 7 if request.method=='POST': 8 print request.POST 9 data = {'status':0,'msg':'請求成功','data':['11','22','33']} 10 return HttpResponse(json.dumps(data)) 11 12 else: 13 return render_to_response('app03/ajax.html')
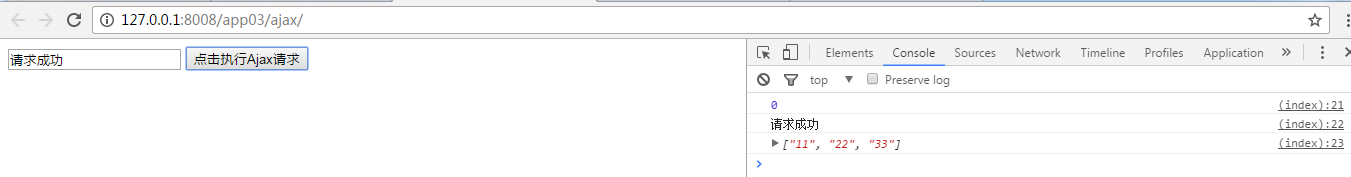
列印數據樣式: