視頻教程地址:http://www.imooc.com/learn/102 一、什麼是Less css的Less好比是js的Jquery,可以讓人們更方遍快捷的使用css,使css代碼更簡潔,可以減少重覆的代碼,減少開發人員的工作量。 Less CSS是一種動態樣式語言,屬於CSS預處理語言的一種, ...
視頻教程地址:http://www.imooc.com/learn/102
一、什麼是Less
css的Less好比是js的Jquery,可以讓人們更方遍快捷的使用css,使css代碼更簡潔,可以減少重覆的代碼,減少開發人員的工作量。
Less CSS是一種動態樣式語言,屬於CSS預處理語言的一種,它使用類似CSS的語法,為CSS賦予了動態語言的特性,如變數、繼承、運算、函數等,更方便CSS的編寫和維護。
Less中文手冊:less.bootcss.com
二、編譯工具
1.Koala:國人開發的LESS/SASS編譯工具
下載地址:http://koala-app.com/index-zh.html
2.Node.js庫
3.瀏覽器端使用
三、koala配置及使用
1.新建尾碼為.less文件:index.less
頭部寫上:@charset "utf-8"; //設定字元集
2.把文件夾拖到koala中,設置輸出路徑為style下的index.css
使用koala進行編譯,然後就生成了一個index.css文件。
3.之後我們只要編輯index.less文件即可。
四、註釋
1./*編譯後會被保留*/
2.//編譯後不會被保留
五、變數
1.設定變數:
@text_width: 300px;
2.使用變數:示例如下
<div class="box"></div>
.box{
width: @text_width;
height: @text_width;
background: #000;
}
六、混合
1.混合簡介:與原有的在class中新追加class的方法有所不同(原有<div class="box border"></div>),使用Less的混合功能後,只要聲明.border後,在.box中加 入.border;即可。
使用示例一:
<div class="box"></div>
.box{
width: @text_width;
height: @text_width;
background: #000;
.border;
}
.border{
border: 5px solid yellow;
}
使用示例二:新增一個box2,但是它和box1只有一點點細微的區別,可以直接拿來box1使用,然後加上它自己的樣式。
.box2{
.box1;
margin-left: 100px;
}
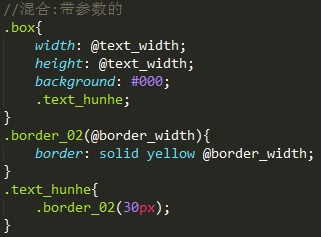
2.混合是可以帶參數的
在index.less中使用帶參數的值,在border_02後面加一個(),裡面聲明一個變數;
然後傳入參數30px。

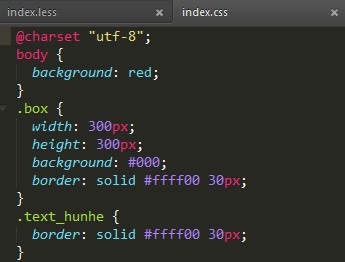
在編譯後的index.css文件中,帶參數的變數不顯示

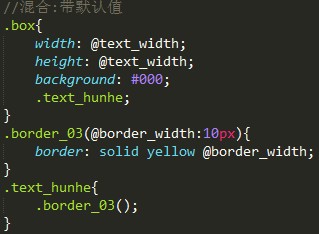
3.混合也可以帶預設值
在border_03後面加一個(),裡面聲明一個變數,變數後面附一個初始值“:10px”;
如果不想用預設值,只要在text_hunhe下的border_03的()中寫入值即可。
預設值必須帶(),不然會報錯。

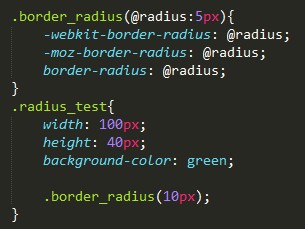
4.混合高級使用示例,相容性也可以使用
<div class="radius_test"></div>

在編譯後的index.css文件中,展示如下

七、匹配模式
1.簡介:相當於js中的if,但不完全是
2.示例
先介紹一個畫倒三角的方法
<div class="sanjiao"></div>
.sanjiao{
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: red transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
匹配模式示例一:
.triangle(top,@w:5px,@c:#ccc){
border-width: @w;
border-color: @c transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.triangle(right,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent @c transparent transparent;
border-style: dashed solid dashed dashed;
}
.triangle(bottom,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent transparent @c transparent;
border-style: dashed dashed solid dashed;
}
.triangle(left,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent transparent transparent @c;
border-style: dashed dashed dashed solid;
}
.triangle(@_,@w:5px,@c:#ccc){ // @_ 是固定格式,表示不管你匹配到誰,都會帶上這些內容
width: 0;
height: 0;
overflow: hidden;
}
.sanjiao{
.triangle(right,100px);
}
匹配模式示例二:
匹配模式定位
.pos(r){position:relative;}
.pos(a){position:absolute;}
.pos(f){position:fixed;}
.posi{
width: 100px;
height: 100px;
background: blue;
.pos(r);
}
八、運算
1.less中的運算可以是任何數字、顏色、變數,運算要包裹在括弧中。如:+ - * /
2.示例如下:
@test_01:300px;
.box_02{
width: (@test_01 - 20) * 5; //未強制規定必須要帶px單位,只要有一個帶即可
color: #ccc - 10; //不太常用到
}
九、嵌套規則
1.示例

原css
.list{}
.list li{}
.list a{}
.list span{}
使用Less嵌套:
.list{
width: 600px;
margin: 30px auto;
padding: 0;
list-style: none;
font-size: 16px; li{
height: 30px;
line-height: 30px;
background: blue;
margin-bottom: 5px;
padding: 0 10px;
}
a{
float: left;
color: #000;
&:hover{ //&代表上一層選擇器
color: red;
}
}
span{
float: right;
}
}
十、arguments變數
.border_arg(@w:30px,@c:#ccc,@xx:solid){border:@arguments} //省了一點點事兒,懶人必備
.test_arguments{.border_arg(40px);}
十一、避免編譯、!important
1.避免編譯:在我們需要輸入一些不正確的css語法或者使用一些less不認識的專有語法時使用。在字元串前加上一個~即可
.test_03{
width: ~'calc(300px - 30px)'; //~'...'避免編譯,把單引號里的內容按照原樣傳給瀏覽器
}
2.!important關鍵字:適合用來調試,一般不會用到
.test_important{
.box !important; //給所有樣式加上!important
}



